ベイマードの調査では、消費者がモバイルでクレジットカード番号の入力と確認作業を行う際に苦労していることがわかりました。お客様は、クレジットカード番号の入力と確認をより素早く行うため、さまざまな方法を使っています。クレジットカード番号の入力と確認を4桁ずつ行う方法は非常に人気があり、お客様の23%が使っていました。
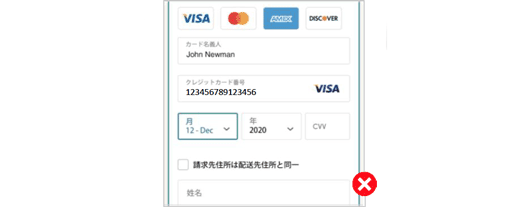
クレジットカード番号欄にデフォルトで空白を追加しない場合、お客様は入力ミスの特定と入力内容の確認に苦労します。

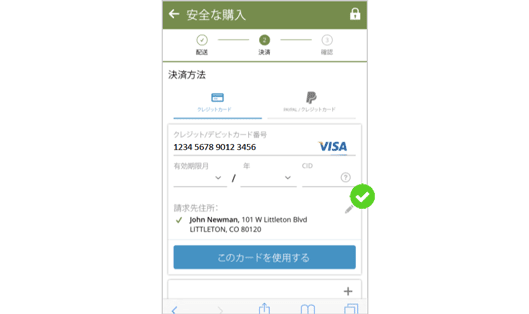
クレジットカード番号欄に自動的にスペースを入れるようにすることで、より多くのお客様がクレジットカード番号の入力と確認を正確に行えるようになります。

これは、手元のクレジットカードの印字形式とカードの入力フィールドの表示形式が一致していたという単純な理由によるものです。これによって、クレジットカード番号の入力ミスやカード認証のエラーも減り、最終的には決済フローでのカゴ落ちが減少します。
カード番号の自動フォーマットは、お客様がカード番号を入力する際、あるいは「カード番号」欄から次の「カード番号」欄に移る時にリアルタイムに表示できます。ライブフォーマットでは、お客様がまだ欄に情報を入力している最中に、入力マスクと呼ばれる空白を追加します。
こうして、番号を入力している間に空白が自動的に追加されることで、お客様はカード番号を確認できます。また、入力マスクを通じて、お客様はクレジットカード番号欄が自分のためにフォーマットされていることを確認できます。
クレジットカード発行会社は、カード番号に関して様々な区切りパターンを用いています。最も一般的なのは、「4-4-4-4」の区切りの16桁のカード番号です。一方で、例えばアメリカン・エキスプレスのように「4-6-5」区分の15桁の番号を用いている場合もあります。シームレスなユーザーエクスペリエンスを構築するには、こうしたさまざまなグループ化パターンに対応する必要があります。
クレジットカード番号の区切りパターンの全リストについては、こちらを参照してください。次回は、「クレジットカードの有効期限欄」についての改善アイデアをご紹介します。
【モバイルファーストに最適な決済フローとは?】ここまでのおさらい
- introduction:カゴ落ちが発生する10の理由とは
- 改善アイデア① ゲスト購入を選択肢として用意して目立たせる
- 改善アイデア② 適切なタッチキーボードのレイアウトを用意する
- 改善アイデア③ クレジットカード欄に自動的にスペースを入れ、実際の表記と一致させる ←今回
モバイルでの決済フローを最適化する改善アイデアをもっと知りたい方は、「Amazon Pay」が用意した以下のページから資料『モバイルファーストに最適な決済フローとは』をダウンロードしてください(バナーをクリックすると専用サイトにジャンプします)。
- この記事のキーワード