ベイマードのテストにおいて、お客様はそれまでの決済フローですでに入力したものと同じ内容の入力を再度求められた場合、すぐにこれに気付きました。特に、小さなタッチキーボードでの操作を求められるモバイル端末上では、この作業に対してマイナスの反応が見られました。

サイトやアプリが、ユーザー名、電話番号、メールアドレス、そして郵便番号などの特定の情報を、決済プロセスの複数個所で要求するのは理解できます。しかし、こうした情報入力を複数回にわたって要求されると、お客様の購入体験は損なわれます。
情報入力で顧客体験を損なわない方法
同一情報の入力を複数回にわたってお客様に求めるのではなく、すでに入力済みの情報を再利用して、その後の決済プロセスを進めなくてはなりません。
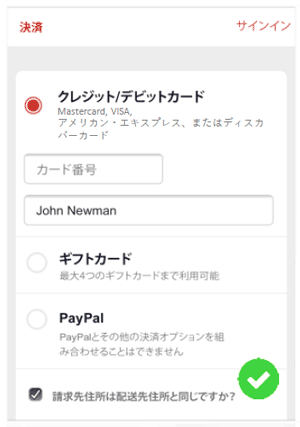
例えばお客様がアカウントを作成するステップで名前を提供しているのであれば、サイトはこの情報を再利用して、決済ステップのカード名義人フィールドを事前入力することができます。

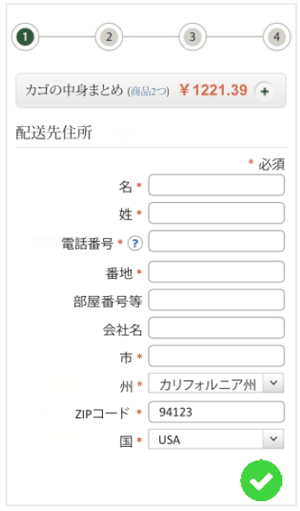
同様に、配送料の見積もりの際に入力された郵便番号を、配送先住所フォームの郵便番号フィールドの事前入力に利用すべきです。

次回はいよいよ最後の改善アイデアをご紹介します。お楽しみに。
【モバイルファーストに最適な決済フローとは?】ここまでのおさらい
- introduction:カゴ落ちが発生する10の理由とは
- 改善アイデア① ゲスト購入を選択肢として用意して目立たせる
- 改善アイデア② 適切なタッチキーボードのレイアウトを用意する
- 改善アイデア③ クレジットカード欄に自動的にスペースを入れ、実際の表記と一致させる
- 改善アイデア④ クレジットカードの有効期限欄を実際のカードと一致するように書式設定する
- 改善アイデア⑤ プログレスインジケーターを表示させる
- 改善アイデア⑥ 請求先住所 = 配送先住所をデフォルトにする
- 改善アイデア⑦ 決済が完了する前に合計注文額を表示する
- 改善アイデア⑧ 注文の確認ステップの上部に「注文を確定する」ボタンを表示させる
- 改善アイデア⑨ 同じ情報を何度も入力させない ←今回
モバイルでの決済フローを最適化する改善アイデアをもっと知りたい方は、「Amazon Pay」が用意した以下のページから資料『モバイルファーストに最適な決済フローとは』をダウンロードしてください(バナーをクリックすると専用サイトにジャンプします)。
- この記事のキーワード