タッチキーボードはこれまで何十年も使用されてきたキーボードやマウスに比べると、比較的新しい入力方法です。モバイルタッチキーボードのレイアウトには、お客様への決済フローのナビゲーション能力を妨げる制約があります。お客様のUXを向上させるために、お客様が入力しやすい環境を整える必要があります。
フィールドに最適なキーボードを表示させよう
入力フィールドのコードを若干変更することで、お客様の携帯電話番号フィールドには必要な入力形式に最適化された特定のタイプのキーボードを自動的に表示できます。
たとえば、クレジットカード番号と携帯電話番号の入力フィールドには数字キーボードを、またメールアドレスフィールドにはメール用キーボードを起動させます。

ベイマードのモバイルテストによると、お客様はフィールドに適した特殊キーボードが利用できることを評価しているのみならず、その恩恵も受けていることが明らかになっています。
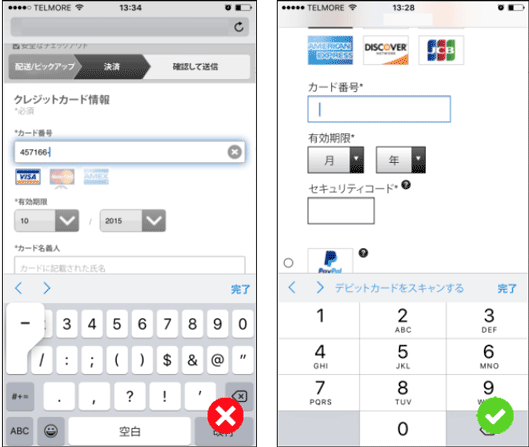
こうした実装により、従来、キーボードレイアウト間を手動で切り替えていた時間を節約できます。また、数字入力で利用する特殊キーボードは、タイプミスを減らすために通常よりも大きいキーとなっているため、誤って入力する可能性を最小限にとどめることができます。iPhoneの数字キーのヒットエリアは、従来のタッチキーボードの数字キーボードと比べて約500%増となっています。

上の図のとおり、標準キーボードの場合、お客様はメールアドレスを入力するにあたって大文字を解除しなくてはならないだけでなく、@マークも見つけなくてはいけません。 2つ目の画像で示す特殊キーボードではすべての文字が小文字で、入力を迅速にするために@マークも表示されています。
HTML5コードの包括リストならびに入力タイプに基づく各種キーボードの起動に関するデモは、baymard.com/labs/touch-keyboard-typesを参照してください。なお、こうしたキーボードを利用する際、お客様は限られた文字セットのみが利用できる点に注意してください。特殊キーボードの起動は、それに適したフィールドでの使用に限定しましょう。
次回は、「③クレジットカードの番号欄」について、さらにUXを改善させるコツを解説します。ご期待ください。
※「Amazon Pay」がECサイトのユーザーエクスペリエンス改善を研究しているBaymard Institute(ベイマード・インスティテュート)に調査を委託して作成した貴重なレポートを、日本のEC事業者向けに提供しているものです。
【モバイルファーストに最適な決済フローとは?】ここまでのおさらい
- introduction:カゴ落ちが発生する10の理由とは
- 改善アイデア① ゲスト購入を選択肢として用意して目立たせる
- 改善アイデア② 適切なタッチキーボードのレイアウトを用意する ←今回
モバイルでの決済フローを最適化する改善アイデアをもっと知りたい方は、「Amazon Pay」が用意した以下のページから資料『モバイルファーストに最適な決済フローとは』をダウンロードしてください(バナーをクリックすると専用サイトにジャンプします)。
- この記事のキーワード