決済を完了させるためにお客様は多数のフィールドに入力しなくてはならず、これは非常に長いプロセスのように感じられることがあります(参考:カゴ落ちが発生する10の理由)。しかし、「プログレスインジケーター」を表示することで、その問題を緩和できます。
「プログレスインジケーター」で進ちょく状況を確認することで、決済フローをどれだけ進めたか、どれだけのプロセスが残っているのかを正確に判断できます。
「プログレスインジケーター」には、主に2つの目的があります。1つ目はお客様が決済フローのどこにいるのかを伝えることであり、2つ目は入力した情報を修正する必要がある場合に前のセクションに戻れるようにすることです。
特に、多数の入力フィールドを有するモバイル端末では入力も遅くなるため、この点が非常に重要になります。こうした指標を表示しなければ「決済フローが実際以上に長い」という印象を与えてしまい、カゴ落ちにつながります。

方法① パンくずリスト方式で表示させる
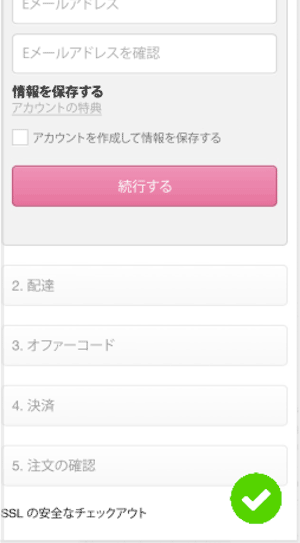
サイトで「プログレスインジケーター」を表示させるには、いくつかの方法があります。モバイルでは画面トップに「パンくずリスト」として決済プロセスを表示させることができます。この場合、お客様はこれまでに経た決済プロセスのステップ、現在のステップ、そして残りのステップを把握できます。

上の画像ではカートアイコンの隣の「請求先 > 配送先 > 決済 > 確認」という形で表示しおり、残りが2ステップだとわかる
方法② タイトルとステップ数を表示させる
モバイル画面ではスペースに限りがあるため、決済プロセスのすべてのステップを表示するのは難しいかもしれません。この場合の解決策として、「3/5 請求先」という具合に、タイトルと共にお客様のステップ数を表示することができます。お客様がクリックすると開いたり閉じたりするようにしても良いでしょう。

次回は配送先と請求先について解説します。お楽しみに。
【モバイルファーストに最適な決済フローとは?】ここまでのおさらい
- introduction:カゴ落ちが発生する10の理由とは
- 改善アイデア① ゲスト購入を選択肢として用意して目立たせる
- 改善アイデア② 適切なタッチキーボードのレイアウトを用意する
- 改善アイデア③ クレジットカード欄に自動的にスペースを入れ、実際の表記と一致させる
- 改善アイデア④ クレジットカードの有効期限欄を実際のカードと一致するように書式設定する
- 改善アイデア⑤ プログレスインジケーターを表示させる ←今回
モバイルでの決済フローを最適化する改善アイデアをもっと知りたい方は、「Amazon Pay」が用意した以下のページから資料『モバイルファーストに最適な決済フローとは』をダウンロードしてください(バナーをクリックすると専用サイトにジャンプします)。
- この記事のキーワード