“本気”のCVR実践講座、第6弾のテーマは「エントリーフォームの最適化」です。ユーザーが商品を買い物かごに入れた後、情報を入力して購入完了に至るまでにはいくつかの入力ステップがあります。
このフローをスムーズに移動できるかどうかは、CVRを大きく影響します。今回はこの「エントリーフォームの最適化」について“本気で”考えます。
キャラクターデザイン◎材井千鶴 イラスト◎宮川綾子
スーパーやコンビニなど実店舗でのお買い物の場合は、商品を選び、買い物かごに入れると、あとはレジに並んでお会計を済ませて終了です。ですが、ECサイトでは買い物かごに入れた後、名前や届け先などの情報の入力が必要になり、そのステップが購入完了に至るまでの大きなハードルになっています。買い物かごには入れたものの、
時間がかかりそうで面倒くさい。
エラーが出ているけれど、どこが間違っているのかわからない。
間違えて前のページに戻ったら、せっかく入力した内容が全部消えてしまった!
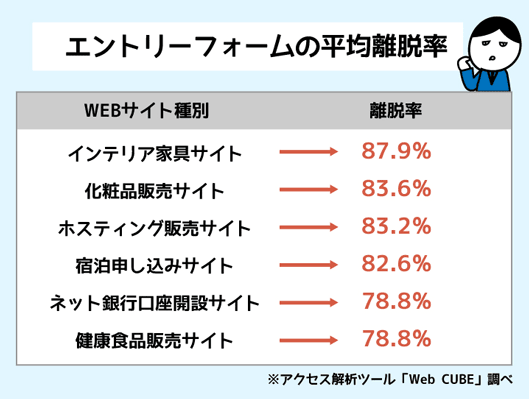
そんな経験はありませんか? それらは、すべて離脱(=カゴ落ち)の原因です。各種Webサイトの離脱率について、こんなデータがあります。

平均離脱率はなんと70%以上! 購入意欲のあるユーザーの多くが、エントリーフォームというハードルで離脱していることがわかります。
もちろん離脱の理由はいくつかありますが、米国の調査会社Baymard Instituteの調査によると、「送料や手数料が思ったより高かったから」(60%)、「会員登録が必要だったから」(37%)に続き、「チェックアウトが長すぎる、または複雑すぎるから」(28%)が3位にランクインしています。
- ECサイトのコンバージョン率アップ向上と業界平均2%超えに役立つ5つの方法 | ネットショップ担当者フォーラム
特にここ数年は、スマホ経由の購入がPCを上回るECサイトも増えており、スマホサイトにおけるエントリーフォーム最適化がより重要になっています。英国の調査会社Barillianceによると、カゴ落ち率の世界平均はPCが67.1%、スマホが77.8%という結果で、スマホのカゴ落ち率の方が高いという結果でした。
- Black Friday 2017 Cart Abandonment Stats | Barilliance
特にスマホサイトにおいて、エントリーフォームの最適化(EFO/Entry Form Optimization)を行うことは、離脱率を下げ、CVRアップを実現するために欠かせない施策の1つなのです。
エントリーフォームの最適化 3つのポイント
エントリーフォームを最適化の代表例は次の3つです。
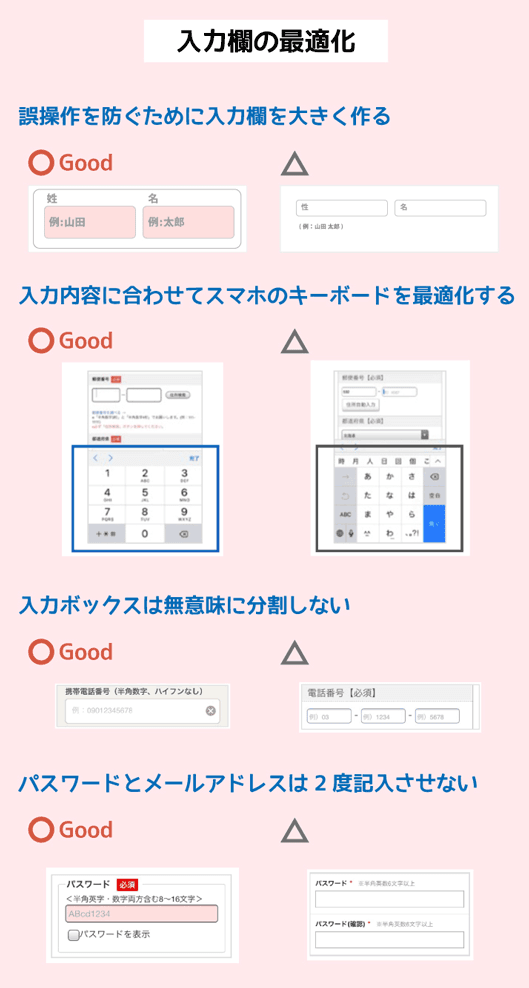
- 入力欄の最適化
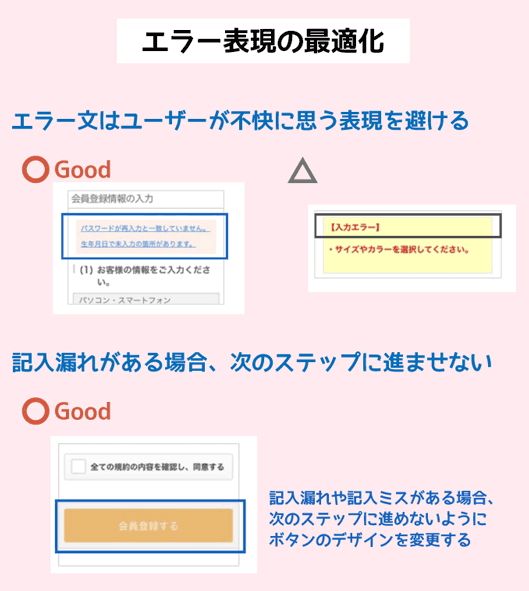
- エラー表現の最適化
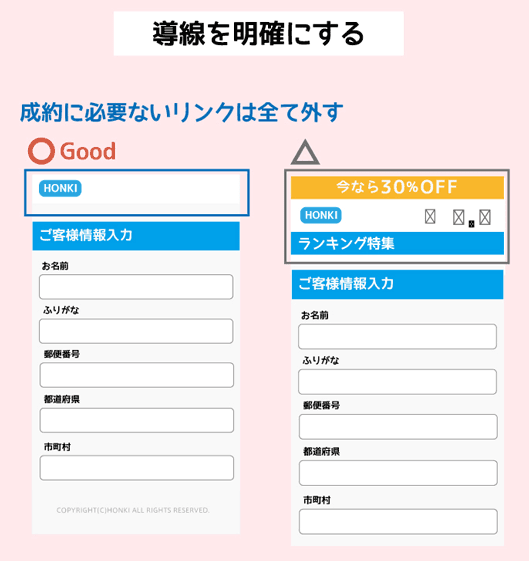
- 導線を明確にする



あるサイトにおけるEFO事例
ある健康食品のスマホサイトで、フォームからの離脱率が20%改善し、最終的にCVRが150%アップしたエントリーフォーム最適化の事例をご紹介します。この健康食品のスマホサイトを利用するメインのユーザーは50代女性。新規ユーザーとリピーターが約半数ずつという利用状況でした。
エントリーフォームのステップとしては、
① 買い物かごに入れる
② ログインor新規会員登録画面
③ ユーザー情報の入力
④ 入力情報の確認
⑤ 購入完了
という流れです。この中で、②ログインor新規会員登録画面から ③ユーザー情報の入力のステップで、50%のユーザーが離脱していることがわかりました。④に進むためには、リピーターの方は「ログインする」、新規会員の方は「新規会員登録する」のいずれかを選択する必要がありますが、そこでつまずいていたのです。
ユーザーの画面サイズを調査
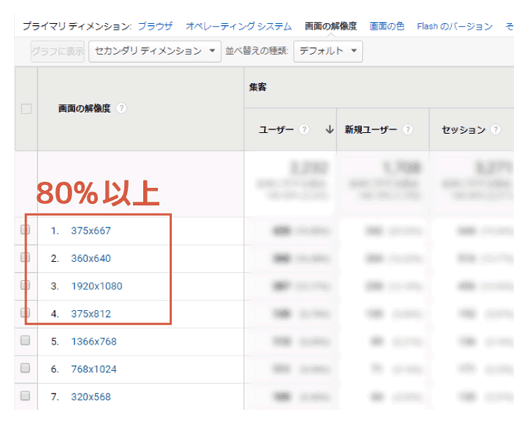
「誘導がわかりづらいのでは?」と考え、ファーストビュー内に入れる情報を精査することにしました。まずはユーザーのファーストビューに入る画面のサイズがどれくらいなのかを、Google Analyticsの「画面の解像度」で調べました。

その結果、上位4つで80%以上を占めていることがわかり、「縦640pxまでをファーストビュー」と定義して、2回のステップに分けて改修を行いました。
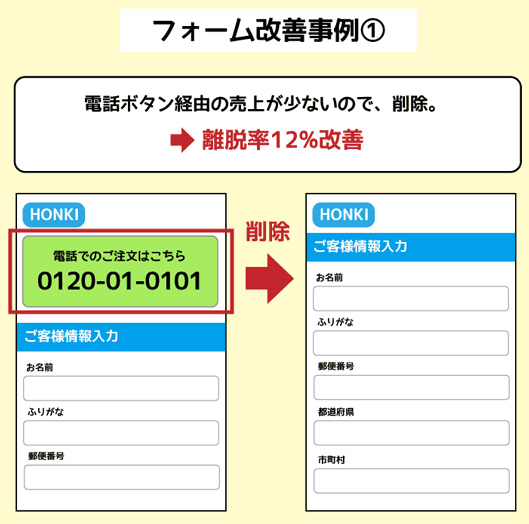
ステップ① 電話番号ボタンの削除

1つ目が電話番号ボタンの削除。電話でも注文できるように、ヘッダー部分に電話番号ボタンを入れていましたが、そのボタン経由での売上はほとんどないとわかり、削除しました。それによって、離脱率は12%改善しました。
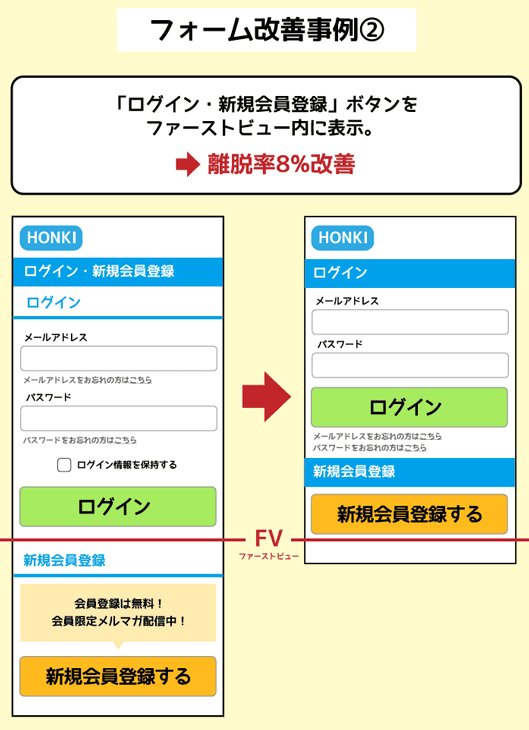
ステップ② ファーストビューの簡略化

次により情報を簡略化し、ファーストビュー内に「ログインする」「新規会員登録する」の2つのボタンが入るようにしました。ユーザーがスクロールすることなく、どちらかを選択できるようにしたのです。それにより、離脱率がさらに8%改善し、最終的なCVRも150%アップするという結果につながりました。
家族や友人に使ってみてもらおう
CVRアップというと、商品を買い物かごに入れてもらうためのコンテンツばかりに注力しがちですが、ECサイトではこのエントリーフォームの最適化がCVRに大きく影響することがわかります。一度あなたのECサイトのエントリーフォームをご家族やお友達などに使ってもらい、どこでつまずいているかを調査してみてください。
カートにより制限があり、改善できる内容が限られる場合もありますが、ストレスなくスムーズにお買い物ができるエントリーフォームにすることが、CVRアップへの最短距離です。ぜひ、この機会に本気でエントリーフォームの最適化に取り組んでください。
次回の本気シリーズからは「Webでの接客のあり方を本気で考える」をテーマにお送りします。まずは導入編として、ECサイトにおける接客、いわゆる「おもてなし」がなぜ重要なのかを“本気で”考えたいと思います。次回もお楽しみに。