ECサイトを作る要素を「パーツ化」するってどういうこと? EC企業のメリットは? どんなことができるの?
SaaS型ECプラットフォームの概念を変えるフューチャーショップのECサイト構築・運営管理の革命
2018年9月6日 7:00
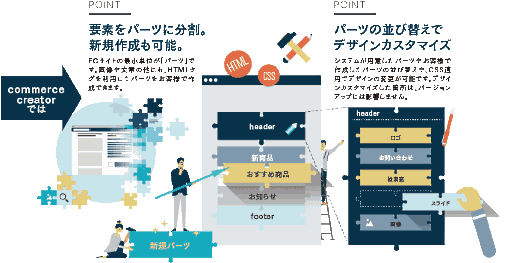
ECサイトを構成する要素を「パーツ」に分割し、「パーツ」の並び替えでデザインをカスタマイズ、新たに作りたい要素は「パーツ」を新規作成してECサイトを構築・運営する――。SaaS型ECプラットフォーム「futureshop」に、これまでにない新しい概念のECサイト構築機能を追加したフューチャーショップ。
SaaS型の弱点とも言われるデザインのカスタマイズ性を飛躍的に向上し、同時にアップデートなどによる機能の拡張性を両立した。ECサイト運営者は効率的なサイト運営、安全性の担保、最新の機能を利用できるようにしたという新機能「commerce creator(コマースクリエイター)」の仕組み、開発背景、利用メリットなどを聞いた。
SaaS型での「パーツ化」とは何?どんなメリットがあるの?
SaaS型のECプラットフォーム「futureshop」(9月3日にリブランディングし、サービス名称を「FutureShop2」から「futureshop」に変更)にCMS機能として「commerce creator」を追加した。
これまでASPショッピングカートのデメリットであると言われてきたデザインのカスタマイズ性の低さを克服。バージョンアップへの対応といったクラウドサービスのメリットはそのまま維持した“いいとこ取り”のプラットフォームをめざしました。
こう話すのはフューチャーショップの星野裕子社長。ECサイトを「パーツ」で構築・運用するとはどんなことなのか? どんなメリットがあるのか。星野社長は次のように説明する。

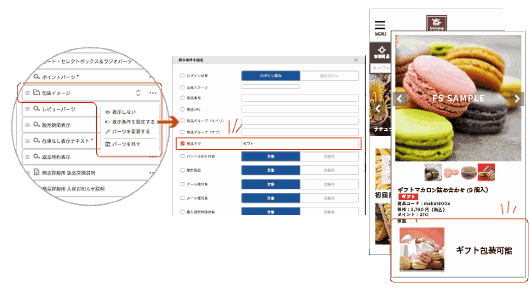
パーツ化のメリットはコンテンツの設計・管理・再利用がしやすくなることです。たとえばフード系ECサイトなど、ギフト包装対応商品とそうでない商品がある場合、ギフト包装対応商品には、「包装のイメージ」を入れたいし、対応できない商品には「包装・のし掛けのご指定は承れません」などのメッセージを入れたいというニーズがあります。これまでは商品説明文の中にそのメッセージコンテンツを埋めていく必要がありました。この場合、「包装のイメージ」が変わると、該当する全ての商品説明文の中の該当部分を書き換えていく……といった作業が必要になります。
「commerce creator」では、「包装のイメージ」用のコンテンツを「パーツ」化して管理。ギフト包装対応商品には商品情報として設定できる「ギフト包装可」のタグを付けます。そして、商品ページのレイアウトで「ギフト包装可」のタグをひも付けるだけで、ギフト包装対応商品だけに包装用の情報が掲載できるようになります。「パーツ化」しておくことで、包装イメージが変更になっても、該当パーツを編集するだけでいい。簡単・効率的にコンテンツをコントロールできるようになるんです。
ほかにも、アパレルだったら、素材表示、洗濯表示、サイズガイドといったパーツを作れば、該当する商品にそのパーツを当てはめるだけでコンテンツをコントロールできます。また、商品固有のサイズ情報に関しては、商品属性項目として商品データ側で「パーツ化」することができます。「commerce creator」では、商品情報として「商品名」「価格」といった基本情報に加え、20項目を任意で作れるようにしているので、商品個別のサイズ情報、スタッフのおすすめコメントコンテンツなどを「パーツ化」しておけば、リニューアル時の再利用も可能で、コンテンツを効率的に管理することができます。
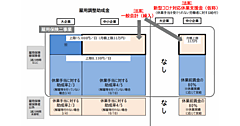
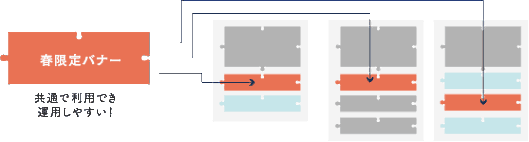
 「パーツ」によって管理されるECサイトのイメージ
「パーツ」によって管理されるECサイトのイメージ
「パーツ」でコンテンツをコントロールできるようになるため、該当箇所の表示・非表示も簡単。一般的にはHTMLタグによって表示・非表示をコントロールしなければならないが、「パーツ」から表示・非表示が設定可能。1度作ったパーツによって、「表示・非表示の条件設定により、簡単にコンテンツの出し分けができるようになります」(星野社長)。
ECサイト構築・運営サービスでは、テンプレートのカスタマイズによって、店舗イメージや商品に見合ったデザインを施すケースが多い。テンプレートのカスタマイズはデザインの自由度は上がるものの、機能拡張といったバージョンアップがカスタマイズした箇所に干渉し、影響を及ぼすケースがあるのも事実だ。

こうした場合、バージョンアップによって影響が生じた箇所を手直しで修正する作業が発生する。制作担当者などの作業負荷が増すことになり、新しい機能の導入に踏み切れないこともあるという。
このようなEC事業者側の作業負荷を軽減するために、「commerce creator」ではECサイトの各要素をID・classが付与されたパーツに分解し、自由にレイアウトするという方法を採用。カスタマイズすることでECサイトのシステムに大きく影響するようなクリティカルなパーツは「システムパーツ」として管理、高い安全性も維持するという。
クライアント企業のECサイトは、より自由なデザインを実現し、コンテンツを効率的に運用・管理することができるとともに、プラットフォームの最大のメリットであるセキュアで安定した環境で、最新の機能を迅速に導入するこが可能になります。(星野社長)

「パーツ化」への移行+追加・改善した機能
今回、「commerce creator」が実装されたことで、追加・改善された機能も多くある。
デザインカスタマイズ性の向上
① レスポンシブデザイン、アダプティブデザインの両方に対応
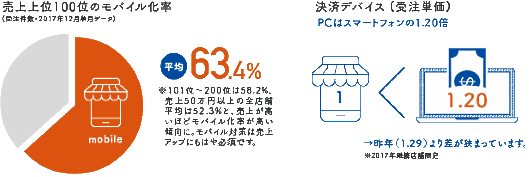
ECサイトをレスポンシブデザインまたはアダプティブデザインで構築することができるようにした。フューチャーショップの調査によると、クライアントのEC売上はモバイル経由が63.4%。依然、4割はPC経由で購入している。そして、受注単価はPC経由のほうが20%高いという。

コンバージョン率を高めるためには、スマホとPCのレイアウトをそれぞれ最適化する選択が、現時点ではECサイトにとって最適な方法だと考えています。 たとえば、1商品あたりの色・サイズのSKUが多い商品を扱っている場合などは、画面の大きいPCではすべての色・サイズ・在庫を一覧で確認できた方が良い場合もあります。
ケースバイケースですが、スマホの小さい画面で一覧性を重視すると視認性が悪くなり、逆効果になることもあります。このようなカートボタン周りの設計はコンバージョンにも影響してきますし、他にもレスポンシブデザインだと各デバイスに最適化することが難しい場合がありますので、レスポンシブ、アダプティブ、どちらのデザイン手法も採用できるようにしています。(星野社長)
② パーツ化によるデザイン性の向上
ECサイトでは、「トップページ」「商品リストページ」「商品ページ」「ショッピングカート」「レジ(カートから先)」といった購入フローに関わるページだけが注目されがち。だが、消費者の満足度を向上するための要素として、さまざまなページがある。
「マイページ」「注文履歴の確認画面」「お気に入り商品登録画面」「再入荷お知らせ希望画面」「パスワードリマインダー」などなど。常連が頻繁に使うページ、つまりリピート顧客向けのページなど、利用シーンが多岐にわたる。
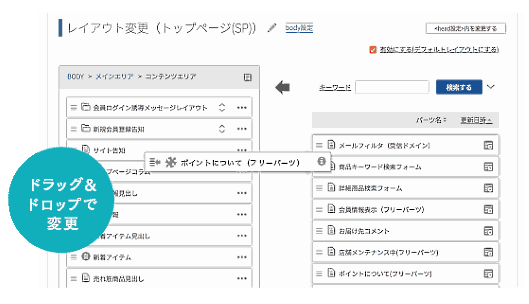
「パーツ化」によって、ECサイトを構成するすべてのページのレイアウトを編集することが可能。ページの構成要素(たとえば、商品詳細ページであれば商品名、商品番号、価格、付与ポイント数、カートボタン、ソーシャルボタンなど)はすべてID・classが付与されており、独立したパーツとして管理する。レイアウト機能で配置を変更し、さらにCSSによって自由にレイアウトすることができる。

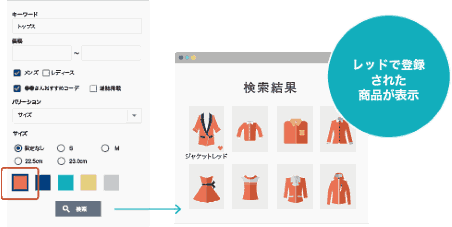
③ 商品画像がバリエーション単位(たとえばカラーごと)に登録可能
特にファッション系ECサイトでは色やサイズの選択肢は必須。これまでのFutureShop2」含めて多くのASPカートでは、商品に色バリエーションの設定ができても、商品画像を色ごとに紐づけて登録できるところはほぼありませんでした。ホワイト、レッド、イエローという3色のバリエーションがあっても、商品に設定されたサムネイルがホワイトであれば、レッドの商品をカートに入れてもホワイトのサムネイルが表示されるという状況が発生していました。(星野社長)
こうした状況を解決するために、商品画像をバリエーション単位で登録可能にした。「赤をカートに入れたのに、白になっている。間違えたっけ?」といった状況を解消できるようにしている。同時に、「レッド」を検索した商品検索結果画面には、全て「レッド」の商品サムネイルが表示されるように改善した。

④ 伝えたい人だけに、伝えたい情報を発信する
パーツごとに表示条件を設定することが可能。たとえば、よく見る「会員登録で300ポイント」といったバナー。会員登録済みのユーザーにとってはノイズにしかならない。とくにスマホの小さな画面での一等地がノイズになるのはとてももったいない。会員には「会員登録で300ポイント」のバナーは出さず、そのエリアに「VIP会員だけに特別なお知らせ」を表示するなど、顧客属性に合わせた項目の出し分けが設定できる。

リピート促進につながる機能を実装
① 会員登録のハードルを下げる
個人情報の入力は商品配送に関する項目に絞り、会員登録はチェックとパスワード入力のみで会員化する仕様に変更。会員登録の促進に関しては、会員登録サンクスポイントのほか、会員登録サンクスクーポンの配布が可能に。新規購入者の購入ハードルを下げると同時に、2回目の購入促進をできるようにした。
② カゴ落ち後の購入間口を広げる
フューチャーショップの調査によると、クライアント企業のECサイトにおけるカート離脱率(カゴ落ち率)は66%。
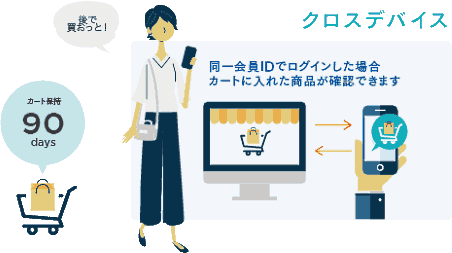
カートを離脱した後も、カートに入れた商品を購入できるように、カート内の情報保持を90日間に設定。非会員は15日間保持するようにしている。また会員であれば、スマホでカートに入れても、PCでカートに入れても、両方のデバイスで同じカートの中身になる、いわゆるクロスデバイスに対応し、昨今の購買行動に則したカゴ落ち対策を施している。

③ 今は買わなくても「あとで買う」機能を追加
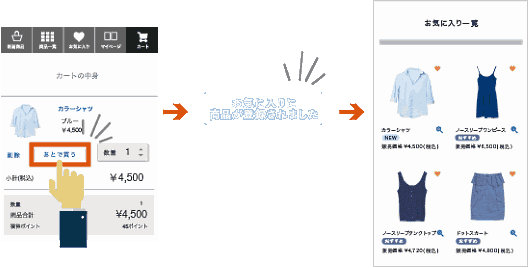
今は買わないけれど、後で買いたいと思うかもしれない場合、消費者が商品情報をストックできるようにする「あとで買う」機能を実装。「あとで買う」ボタンで、自動的に「お気に入り」に追加できるようにした。
ほかにも、会員が180日以内に再来訪した際は仮ログイン状態とし、ログイン動作の必要なく自分のお気に入りリストを閲覧できるようにしている。お気に入りページは商品リストページ同等のデザインを施すことが可能で、自分専用の陳列棚のように利用できる。

商品の探しやすさ、決済しやすい設計にリニューアル
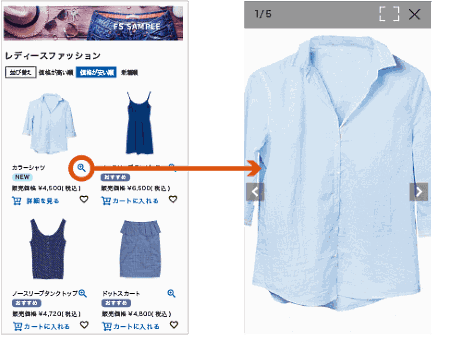
① 商品リストページでバリエーション画像をモーダル表示
商品リストページ内で拡大商品画像をモーダル表示できるように設計。全バリエーション画像をフリックで閲覧できるようにした。気になる商品があるたびに商品ページへ遷移し、また一覧ページへ戻る、というユーザーにとってのストレスを軽減し、より多くの商品を見てもらえるようにした。

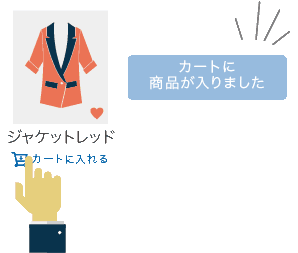
② 商品リストページからカート投入
商品リストページ内で直接カートに商品を入れることができるようにした。ページ移動がなくなるため、カートに入れた後も商品リストページを再びスクロールし、2個目の商品もカートに追加しやすくした。

実店舗でたとえると、気になる商品を買い物カゴの中にいくつか入れて試着室へ行くイメージです。ひとまずカゴに入れて、試着室でじっくり選ぶ。実店舗とは異なり、商品が棚からなくなるわけではないので、どんどんカゴの中へ入れてほしい。ECではカゴに入れてもらえれば、離脱しても、挽回できますから。とにかくショッピングカートに入れてもらわないと、レジにはいけません。(星野社長)
③ ショッピングカートから注文完了まで最短3ステップ

初回購入時および非会員は、カート→お客様情報入力→決済情報入力→完了。
会員再来訪・ログイン済時は、カート→決済情報入力→完了。
ステップ数を最小限に抑えている。
なお、「commerce creator」で構築・運営したECサイトは、アクセス集中対策強化、常時SSL対応※(全ページ自社ドメイン、基本料金に含む)、トークン決済対応、Google Analyticsの拡張eコマースに標準対応、構造化データ設定対応なども施されている。
今回の1次リリースでは定期購入・頒布会機能が「commerce creator」は利用できない。リリース時期は2018年度内を予定しているという。
- この記事のキーワード