「ヒートマップ」ってご存じですか? 閲覧者の注目点やクリックした箇所がわかるアレです。自分の記事がどのように読まれているかを調べて改善できないかと思い、「クリックテール」の無料トライアルアカウントを使ってみました。題材はネットショップ担当者フォーラムで連載中の「ネットショップ担当者が知っておくべきニュースのまとめ」です。さて、どんな知見が得られるのでしょうか? 改善の記録をまとめました。
クリックテールでわかること
クリックテールは、Web上のマウスの動き、クリック、スクロールなどの操作を記録できるヒートマップ解析ツールです。クリックテールでは主に以下の4つのデータを見ることができます。
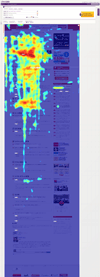
③ 注目度(attention)
長い時間(※)見られたエリアが赤くなる→読者が興味を持った文章がわかる。
※クリックテールで言う時間とは「エンゲージメントタイム」と言って、ユーザーがマウスを動かしているなど、アクティブな状態にある時間のことを言います。
他にも、訪問者がどう行動しているのかをリアルタイムでモニターしたり、マウスの動作を録画したりする機能など、クリックテールにはまだまだたくさんの機能がありますが、数字が取れるとどんどん細かいところが気になってきます。「木を見て森を見ず」にならないよう、今回は上記の4つをしっかり見ていくことにします。細かいところを見るには、大きいところの改善が終わってからでも十分です。
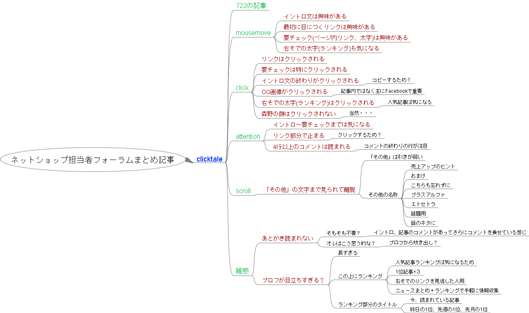
上の画像は、クリックテールで10月7日に公開された記事を見てみたものですが、これだけを見ても「ここは赤いね」「クリックされたね」「見られたね」といった感想しか出てこないと思います。それはそれで問題ありません。最初はとにかく気付いたことをブレスト的に書き出してみます。
クリックテールで見えた課題
私がデータを見る時は、「マインドマップ」を開きながら見るようにしています。マインドマップの良いところは、階層構造が作りやすいことと、後で整理しやすいことです。何も考えずにメモだけをしていると重複する内容や相反することをメモしていることもありますので、重複や漏れがないように考えられるマインドマップがピッタリです。ツールについてはこちらをご覧ください。
頭の中を空っぽにして素直な心で見てみてください。いきなり正解を見つけようと思っても何も出てこず、疲れるだけです。
また、ヒートマップを見ていない人にも何が起こっているのかがわかるよう、細かく見てメモをしておきましょう。書き出したことをまとめるといつの間にかそれが1つの方向性を示すようになります。
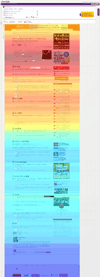
読者が気になっている部分と気にならない部分が見えてきました。
導入部分の文章や、太字になっている見出しの部分は気になるようですが、画面の下に行くに連れて興味が薄れていくようです。特にページ下部の私の顔写真やあとがきが不要感満載です。オッサンの画像なんて誰も見ないですし、同じようなコメントもくどいだけですよね。最後の「その他」の見出しが弱いなあということも気付きました。
「そんなものヒートマップを使わなくてもわかるじゃん!」と思う方もいるかもしれませんが、それは自分の主観や単なる思い込みかもしれません。データを見るということは客観的な事実を得ることですので、同じこと言っても説得力がまったく違います。
Google アナリティクスも合わせてチェック
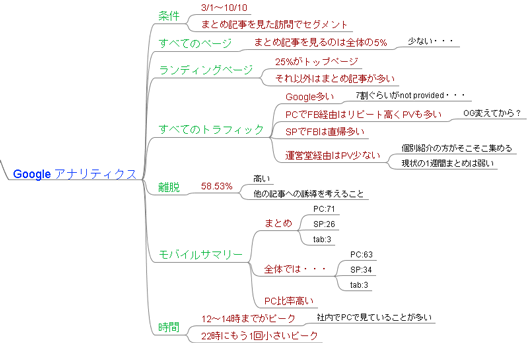
続いて、Google アナリティクスでもチェックしてみます。気付いたことを同じマインドマップに追加していきます。

簡単ですが、サイト全体を見ているわけでもなく、ランディングページのように明確なコンバージョンでもないメディアサイトの1記事なので、こんな感じだと思います。
わかったことは、Facebookからの流入で昼休みや夕食後などのまとまった時間が取れる時に読まれているということです。短い空き時間に読む記事ではないようなので、記事の内容は詳細まで書いても良さそうです。
そして、対策を考える
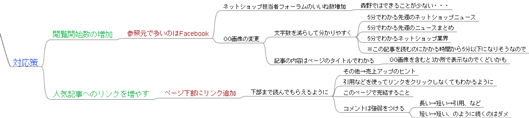
思いつく限りの対策案を追記していきます。
考えたのは主に2つ。
- Facebookで表示される画像とタイトルを工夫する
- 最後まで読んでもらえるように記事を工夫する
くどいようですが、すぐにでも思いつきそうな内容です。しかし、そうではな…(以下略)
具体的には、画像内にその回のタイトルを入れていたのをやめ、「5分でわかる先週のネットショップ関連ニュースまとめ」と入れることにしました。また、「その他」という見出しを「売上アップのヒント」に変更し、あとがきをやめて人気記事ランキングへのリンクにしました。各項目のコメントの長さにもリズムを付けることにしました。
さて、改善後はどうなった?
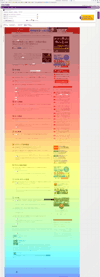
上記のような改善策を行った記事を、再びクリックテールで見てみました。
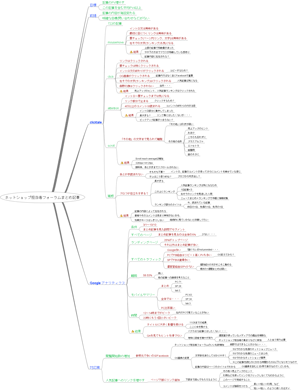
「その他」を「売上アップのヒント」にしたことと、人気記事ランキングへのリンクを入れたことは効果があったようですが、各項目へのコメントははっきりとした結果が出ませんでした。ピックアップした記事にも影響されますので、ここは継続的に見ていかないと判断は難しそうです。傾向としては、具体的ですぐに使えそうな記事は人気がありそうな感じではあります。結果をマインドマップに追記したのが下図です。
やはり記事タイトルも重要だということも分かりました。11月26日までの期間で、セッション数の多かった記事をピックアップしてみました。
- 御社のスタッフはネットショップ担当者にふさわしい人ですか? LINEモールへ出店するために知っておきたいこと…など11本(9月2日)
- 日本で頑張るファクトリエとヨドバシ…など16本(6月3日)
- 日本のEC市場は枯れたのか?/自然検索1位でもリスティング広告を出す理由(9月30日)
- 「30%オフ」「○円〜」セールに効くのはどっち?/「良いコンテンツ」7つの条件(11月18日)
- あなたの商品が検索結果に表示されない理由は?/楽天出店料変更 続報(9月24日)
掲載期間が長ければ長いほど有利なはずですが、掲載期間がそれほど長くない記事でも、多くのセッション数を集めた記事があります。
念のため下位の記事のタイトルも書いておきます。
- ちょっと面白いピザのアフィリエイト…など15本(7月15日)
- オムニチャネルが当たり前になってきました…など16本(7月1日)
自分で書いておきながらそりゃ駄目だろうと……。
これら以外では運営堂サイトからの誘導も多少はありました。Facebookや自然検索以外の流入元で、しかも自分でコントールできるものなのでここは積極的に使っていきたいところです。ちなみに運営堂ではブログ・Twitter・Facebook・メルマガで発信していますし、セミナーや交流会などのイベントに行く機会もありますので、そういった機会にこのまとめを告知していって認知度を上げることをしていかないといけません。ネットの記事をネットだけで紹介していても届かない人が多いですからね。
つまり、こういうことがわかりました
長々と書きましたがわかったことはこの3つ。
- タイトルは超重要! 命をかけるレベル(煽りすぎないように)
- 売上に直結する記事は人気がある
- もっと知ってもらうためにリアルでも地道に告知する
クリックテールもGoogle アナリティクスも高度な解析ツールですが、シンプルな解析をしてシンプルな結論が得られました。本当にくどいようですが、これは皆さんご存じのことですよね。
しかし、これを知識として知っているだけなのか、それとも実体験として体感しているのかは大きな違いです。1+1=2という幼稚園児でもわかるような計算でも証明するのは難しいように、当たり前だと思っていることを証明するのは意外と難しいのです。
また、当たり前のことを証明することによって方向性が明確になるメリットもあります。「こうだと思うんだけど、ひょっとしてこっちもありそうだし……」という迷いがあると、力が分散してしまいますので、当たり前のことでもはっきりさせておくとスムーズに進んでいきます。
今回は短期間の試用だったので、もっと長い期間計測したらどうなるのか、また、他の機能を使ってみたらどんなことがわかるのかなど、興味深いところではあります。
読者の皆さんも予算の許す限り、気になったことは検証してみると良いと思います。周囲の認識も変わりますし、担当者の引継ぎ時もスムーズになって、同じことを繰り返さずに済みます。地道な検証と改善が成果を出していくので、根気よく続けて行きましょう!