「ECサイトを立ち上げるときの店づくり」で大切なこととは?EC担当者の基礎知識
EC担当者に知っておいてほしい店づくりの基礎の考え方を解説します
2018年5月16日 7:00
商品・コンテンツを載せて、お客様に届けていくのがECサイトの役割です。ECサイトはユーザーが直接触れるものなので、その「つくり」やユーザビリティは、ユーザーの行動に大きな影響を与えます。実店舗に近い考え方もあり、応用できるところもたくさんあります。
Ⅱ-3. サイト(店づくり)
ECの店づくりは、主に「ECサイトを立ち上げるときのサイト構築における店づくり」と「ECサイトをオープンした後の継続的運用による店づくり」の2つの段階に分かれます。第7回は「ECサイトを立ち上げるときのサイト構築」において大事なことを説明します。これをEC担当者が踏まえておくと、日々の仕事において「自分たちの業務が、なぜ必要なのか」「どのような考え方で業務に取り組めば良いか」を理解しやすくなるはずです。
そして第8回では「ECサイトを立ち上げた後の継続的な運用」で担当者に知っておいてもらいたいことを記載していきます(サイトづくりというと、本連載にマニュアル的なことを期待されるかもしれませんが、ここではあくまでも、通常の業務はやっているけれど、実際の意味合いや知っておいてもらいたいことを書いていきます。)
Ⅱ-3-1. サイト構築の前に「コンセプト」や「要件」をしっかり固める
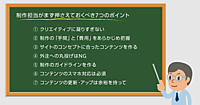
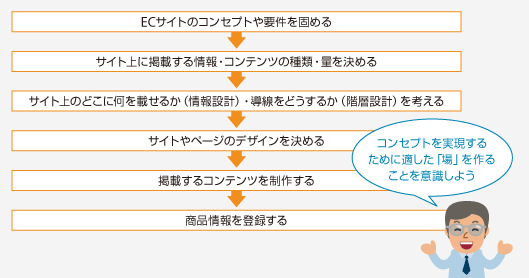
サイト構築というとデザインやシステムによるものと安易に考えがちですが、最初にやるべきことは「どのようなサイトにするか」「誰に対し、どのようなコンテンツ、情報を提供していくか」を決めることです。ECのコンセプトや位置づけを固めてから、コンセプトを実現するために適した「場」を作るということです。
極端に言えば、コンセプトに合わないことはサイトに組み込んではいけないし、載せてはいけないのです。それを実現するために、システムや制作などが必要となってきます。もちろん、最初に考えたサイトのコンセプトや要件でも、技術的、費用的、運用的に実現できないこともたくさんあります。
大まかな流れとしては、コンセプトの確認、それにともなうサイトの役割、対象者(ターゲット)の明確化、それに合わせた機能、テイスト、デザイン、(サービス)、使い勝手(ユーザービリティ)のレベル、掲載するコンテンツの想定、掲載量などを決めていきます。
これらは、ECビジネスにかかわるほぼすべての役割の知識、情報が必要です。制作やシステムの範疇だけで決めるものではありません。

よくある失敗例は、小売業などの企画部門が、いきなりECシステム会社にコンタクトし、自社の商品と目標売上規模だけを伝えて、ECサイトを作るよう依頼してしまうこと。システム会社は一般的なECの知識を持っていたとしても、クライアントのビジネス要件(本当はシステム要件)が分からなければ、どうしようもありません。いずれにしても、外部への丸投げはだめです。
また、コンセプトや要件が、技術的にもコスト的にも本当に実現できるかを判断するための知識も必要です。最終的には制作会社やシステム会社からの回答次第ですが、ある程度、内部で判断できなければ、ECサイトの構築はなかなか進みません。
Ⅱ-3-2. 立ち上げ後の“運用しやすさ”を考慮して設計する
サイト構築において大切なことの1つに、「開始してからの運用がやりやすいサイトにする」ということがあります。運用ができない、あるいは運用にとにかく手間や費用が掛かるサイトもありますが(曲線を多用したビルが、窓ふきやメンテなどの費用が、非常に高額になることなどがイメージに近いのではないでしょうか)、そうならないために、情報設計・階層設計の後に運用設計も行い、運用の検証をしておくことをお薦めします。
また、運用面で実現したいことのすべてをシステム化するには無理があるので、確定していなかったり、実施されていない運用は、まずは手動でやってみて、業務が確立されてから要件をまとめ、システム化することが望ましいでしょう。
固まっていないことをシステム化すると、結局使われなかったり、逆に手動だけのときよりも労力がかかったり、後の改修が非常に高額になったりすることがあります。また、未確定のことをシステム化する場合、未確定ゆえに汎用性を持たせる必要があり、開発費が大きく膨らみます。
そして、担当者の心構えとして大切なのは、ECサイトを開設した後は、一旦、出来上がったサイトを「正」として受け入れ、できることの中で最善を目指して運用していくことです。往々にして、最初の設計が不十分であったために、開設されたサイトが不満の多いものになってしまうこともあります。将来の改善のための要件を出していくことは大切ですが、サイトの悪いところや不足しているところばかり指摘して、ネガティブになったりあきらめたりしてはいけません。
どんな店でも、その店でできることはあり、結果は出せます。不満ばかりを言っていないで、まずは、現状を受け入れたうえで、最善の運用を心がけることが大事です。(Webビジネスは、そのネイチャーとして、未熟な状態でリリースされ、その後、運用されながら完成度が上がっていくものです。どのレベルで許容されるかを判断するのは、経営判断と思いますが。そこまでわかってECを運用している企業は少ないようです。)
Ⅱ-3-3. 情報設計・階層設計のポイントは?
ECサイトを立ち上げる際に行う「情報設計・階層設計」について説明します。一見何を言っているのかわからないかもしれませんね。細かいやり方は制作などの専門会社と実施することをお薦めしますが、要は、ユーザーの動きを想定して、サイトのどこに何を載せるかを決めたり、ユーザーがどのように流れるかに沿って階層を決めたりしていくことです。
例えば、トップページに何を載せるか、トップページのどの部分に何を載せるか、それをコーナー化するかどうかを定義します。また、商品詳細ページに載せる商品情報の種類、量、そして、それぞれのページからの導線(どうリンクをはっていくか)などを決めていきます。
同じ階層の同じ種類のページなのに掲載されている情報の種類・位置づけが違えば、ユーザーは混乱しますし、期待通りの使い方をしてくれません。コーナーなどに載せる情報も位置づけをはっきりすることによって、ユーザーにある種のサイトの使い方を刷り込んでいくわけです。そして仕組みや運用負荷を考慮し、どのページ、どの部分を動的にするか、静的にするかなども決めていきます。
Ⅱ-3-4. 基本的な流れや誘導は、できるだけベーシックに
コンテンツ系以外のページなどの情報設計、導線も決めていかなくてはなりません。例えば、会員登録フロー、購入フローなどです。それぞれのページにどんな文言、注意書き、リンクを載せていくかは、サイトによって違うと思いますが、基本のフローは、よほど考慮されていなければ、あまり独自性を出さずベーシックなフローをお薦めします。
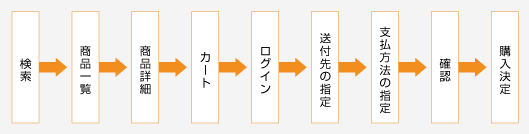
有名な事例として、「ECサイトの購入に至る基本の流れ」(チェックアウトフロー)は、アマゾンが作ったと言われています。少なくとも、アマゾンで一般的になったということです。

この流れは、ECサイトのスタンダードと言えると思います。
EC黎明期に、アマゾンのユーザーが増え、追随する他のECサイトがアマゾンのこの流れをまねた結果、ECで購入をするユーザーが慣れている方法で迷うことなく購入できたので、ECが普及したとも言われています。基本的な流れや誘導(ナビゲーション)は、特殊なことをせず、極端な独自性にこだわらず、業界のスタンダードといわれるものに従った方がよいということです。
サイトづくりでは、サイト単体での使い勝手の良さということが第一ですが、「基本的な使い勝手」をユーザーの慣れ親しんでいるものに合わせることも非常に大事なユーザビリティの基本です。
Ⅱ-3-5. デザインは「こぎれいで、わかりやすく」が大切
サイトのデザインは、ブランディングや独自性を高めるために、クリエイティブにこだわりがちですが、「こぎれいで、わかりやすい(Clean and Easy)」ことが最優先です。また、大切なのが、サイト名やサイトのテイストです。既存ビジネスを持つ会社の多くは、既存ビジネスの信頼性やブランド、集客力をECにも利用することになると思います。そうであれば、サイト名は既存ビジネスの名称を使うか、「既存ビジネス名+オンラインショッピング」のように、既存ビジネスと同じ会社が運用しているECサイトであるとすぐにわかるようにすることが大切です。
既存ビジネスと違う名前で、ECサイトをブランディングして集客するには、非常に時間と費用が掛かります。また、折角来た訪問者が、微妙に違うまたは違う名前のサイトを、既存ビジネスの名前を騙った偽サイトと疑ったりなど、全くいいことがありません。
2000年前後までに開設されたECサイトに、そういった名前のものが多いようです。(アイ〇〇〇〇〇のような)わざと区別したいのか、ネットのユーザーが若いからと意識したのか、全くマイナスだと思われるものもあります。
また、サイトのテイストも、色やデザインなど既存の実店舗とまったくイメージが違うようにしてしまっては、折角の実店舗のブランドイメージが使えません。ユーザーが直感的に既存ビジネスと同じサイトだと分かることには非常に大きな価値があります。最初はやはり既存ビジネスのユーザーや、既存ビジネスを知っている消費者が一番のお客様なのだということです。
Ⅱ-3-6. システム担当者もコンセプト設計やビジネス要件に関わることが多い
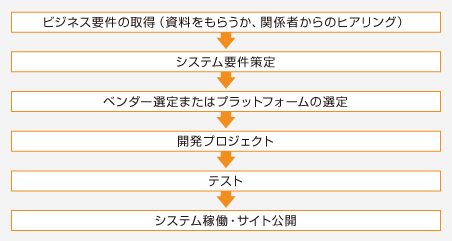
ECサイトづくりにおいて「制作」と「システム」は両輪です。ECサイトを立ち上げる際のシステム構築の流れは、次のようなフローになります。

ECのシステムは既存の基幹システムと違い、未だに、システムと他の業務の境界があいまいなところが多いため、システム担当者はビジネス側に踏み込んでいくことを求められることが多いと思います。(基幹システムでももちろんですが、より多いということです。)
システム要件を作るには、「ビジネスコンセプト」「事業計画(規模など)」「サイトの情報設計」などが必要です。しかし、全部そろってから、システム要件を作れていることはあまりなく、多くの場合はシステム担当者も巻き込まれながら、一緒にビジネス要件を決めたり、情報設計を行ったりもすることになります。そもそも、非システム・非制作スタッフがWEBサイトやECサイトで何をしたいのかの前に、何ができるかがわからず、堂々巡りをしてしまうのです。
システム担当者からすれば、非システム・非制作スタッフがやりたいことを全部言ってくれれば、できること・できないことを含めてまとめて回答ができるのですが、任せておいてもシステム側に必要な項目、要素が出てきませんし、出てきても全く足りないこともあるでしょう。(結果、スケジュールが押してシステム担当の負担となってしまいます。)さらに、WEBというとつかみどころがなく、舞い上がってしまい、全部わからないという人や、世間のあいまいな情報を真に受けて幻想に走ってしまう人が少なからずいるので、結局、ビジネス要件に近いものをシステム担当者がまとめていることも多いのが現状です。
一見、システムで実現できないようなことも、考え方次第では実現できたり、他社事例から解決できたりすることもあるので、システム担当者だからといって、ビジネスコンセプトや事業計画の策定からあまり分離しない方がいいという考え方もあります。会社の組織の問題もあり、さまざまな進め方がありますが、基幹システムよりは、はるかに巻き込まれ度が高いでしょう。
システムを自社で開発せず、レンタルカードなどを使う場合もありますが、開発以外のプロセスはほぼ同じです。規模が大きかったり、他システムとの連携がある場合は、レンタルカート利用といえども、システム担当者は必須です。
読者の多くは、すでECサイトを持っている部門で働いていると思いますが、これらの当初の構築に関する考え方は運用にも使えますし、今後のサイトの改善にも役に立つと思います。
次回は、ECサイトを立ち上げた後の継続的な運用による店づくりにおいて、EC担当者に知っておいて欲しいことを説明します。