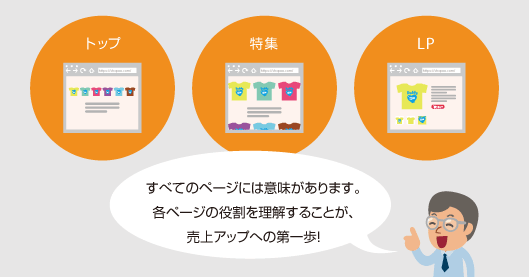
ECサイトには、いろんなページや要素、導線があります。例えば、「トップページ」「提案ページ/特集ページ」「(狭義の)ランディングページ(LP)」などがあり、導線として「ページ遷移」や「誘導・回遊」などがあります。
すべてのページ、要素、導線には意味があり、ユーザーのショッピングエキスペリエンスにつながります。ここで説明することは、一部の要素や導線についてですが、それぞれの意味、役割を理解することで、ECスタッフは、もう少し踏み込んで、ショッピングエキスペリエンスに貢献できるような施策を考えたり、制作を行ったりできるようになり、アクセスや売り上げにも貢献できるでしょう。
また、各ページの意味合いや役割を、他部署の人や関係者に説明できるようになれば、本来求める理想的なECサイト(店作り)の実現が近づきます。そして、各ページの役割など、基本的なことを理解してこそ、いろんな施策に挑戦できます。
お店の“顔”であるトップページの役割とは?
ECサイトの階層構造の最上部であり、お店の顔とも言える「トップページ」。サイトを訪問する際に、最初にアクセスするページを「(広義の)ランディングページ(LP)」{着地ページ、入口ページなどとも}と言いますが、トップページもランディングページの1つです。最近は、トップページに最初にアクセスするユーザーは、サイト全体の10-30%と言われています。
検索エンジンや広告経由などのアクセスのほうが増え、他のページをランディングページとして最初に訪問する人が増えているということですが、これだけのまとまった訪問を受けるページはやはりトップページだけと言えます。
トップページには主に次のような役割があります。
① 代表URLやのれん(店舗ブランド)検索経由で入ってくる人のための入り口
一般的にキーワード経由で商品ページに訪れる人よりも、ロイヤリティは高いのではと言われています。
② お店のことを案内するページ
サイトに来た人に、どんなサイトなのか、どんなテイストの、どんなカテゴリーのアイテムが置いてあるのかを提示するページ。さらに、サイト内検索など、どんな機能があるかを提示します。実店舗で例えると、入り口のところの案内板やフロアガイド、各階案内などの役割です。
③ サイト内で回遊しているときに、とりあえず戻ってくるページ
ランディングページとして訪れた人だけでなく、他のページに来た人、他のページを使っていた人が、とりあえず戻るページ。わからないことがあると、とりあえず行ってみるページです。
④ 商品の提案、情報提供のためのページ
昔からECサイトの役割は、ユーザーが欲しいと思っているものを、できるだけ早く見つけてもらい、買ってもらうことと言われていました。もちろん、その通りですが、トップページは、その役割への入り口と、まだ、買うものが決まっていないユーザーへの提案、お買い物の面白さを提供する役割もあります。
トップページを最初に訪れる人は、トップページから特定の商品を検索することもありますが、検索サイトから検索キーワード経由で商品ページやカテゴリーページなどを訪れた人と比べて、何を買うか確定していない場合が多いです。また、ブランド、のれんを契機に来る人は、「このサイトで何か買いたいものはないか」「何か新しい情報はないか」と考えて訪れる場合も多いのです。
なので、欲しいと思われるようなモノや、これまでにないモノを提案していくことが重要です。例えば、新製品の情報、商品の組み合わせ、コーディネーションなどがあります。または、ユーザーの興味を喚起したり、ブランドの価値観を想起させたりするようなクリエイティブを置くことも必要でしょう。ただし、この提案の結果には、過度な期待はしないことも大事です。
トップページの説明をしてきましたが、どのような役割を持たせるかは、以前にも説明したサイトのコンセプト次第です。
既存ビジネスを行っていて、ブランドが確立されていたり、既存媒体の影響力がある場合は、ブランド経由でのアクセス、すなわちトップページに来る可能性が高いので、既存ビジネス経由の顧客をどうケアするかなどが、トップページの役割、位置づけには非常に大事です。
「提案ページ/特集ページ」は商品詳細ページへの誘導役
提案ページや特集ページは、これも広義のランディングページとなりますが、ECサイト側からの商品の提案、ブランドや商品カテゴリーの説明、キャンペーンなどを説明する静的ページです。元々は、トップページの各案内、バナー、カテゴリーなどのリンクから階層を下っていくときの踊場的な、売場的なページです。
実店舗で例えると、入口を入ってすぐのところのフィーチャーエリア(催事エリア)がトップページの提案、入った先の棚のエンドがカテゴリートップページといった感じでしょうか。
また、小さな催事コーナーがあったりしますが、それが、それぞれ提案ページや特集ページです。実店舗では、催事エリアではなく、常設のブランドコーナーやアイテムのコーナーもありますが、これも提案や特集ページのような静的ページとなります。
提案ページや特集ページは、トップページから商品一覧ページや商品詳細ページに行き着く経路にあるのがほとんどです。時にこれらのページを経由しないと商品一覧ページや商品詳細ページに行き着けないような場合もあります。
これらのページの目的は、商品の提案、または、情報提供などを行い、そのページまたはその先のページにおける購買や参加といったコンバージョンを上げること、もしくは、コンテンツによってファンを作ることです。
もちろん、皆さんもご存知のように、ページの遷移があればあるほど離脱が増えますから、本当に必要なもの、もしくは、本当にコンバージョンに貢献するページ以外は、できるだけないほうが良いと考えています。
しかしながら、実店舗の発想で必ず売場を作りたい、商品提供元と約束したなどの理由で、トップページから商品一覧までの間に不必要なページを作っているサイトをよく見かけます。そうした勘違いをした人たちに、特集ページや提案ページの本当の意味を説明して、適切なページを作っていく(もしくは作らない)こともECスタッフの重要な役割となります。
単品通販と多品種小売で「ランディングページ」の役割は変わる
一般に「ランディングページ(LP)」と言われているのは、Web広告やメルマガなどに貼られたリンク先のページのこと。広告などと連動し、訪問者のアクションを誘導することに特化したページを指します。
LPのことは他の媒体やコンテンツでたくさん語られていますので、この連載では詳細は説明しませんが、他の要素の役割とLPの役割、効果を考えて運用していただきたいと思います。最近では、LPさえあれば、他のページはいらないくらいの提案も多いですが、目的、ECサイトのコンセプトによって使い分けるべきでしょう。
ECの場合、「単品通販」と、専門店や総合小売のような「多品種小売」では、ランディングページの役割はかなり違います。
単品通販の場合は、とにかく、ランディングページですべての情報を提供して、注文フォームを作り込み、注文を完結させることが多いです(マーケットプレイスでも、他のテナントサイトへ行かないように同じような形を採っているものも多いです)。
一方、多品種小売の場合は、情報を提供して、できるだけコンバージョンへのアクションへ誘導しますが、そこから他の商品へ広げる、もしくは、アップセルや、提案のページなどに誘導することも役割となります。言い換えると、サイト外への離脱を避けるような作りが必要です。

サイト内の回遊やページ遷移の設計がユーザビリティに直結する
ここまで、ECサイトの各ページの役割や意味を説明してきました。それを踏まえ、「誘導・回遊」「ページ遷移」「ユーザビリティ」の意味を説明します。
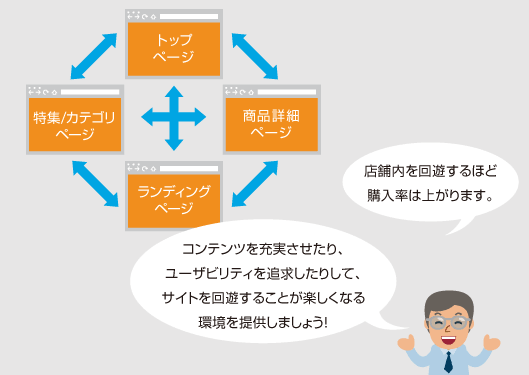
誘導・回遊を促すと購入率が上がる
小売店では、店舗内での滞在時間が長くなり、商品をたくさん見たり、説明を受けたり、ポップをたくさん見ると、購入の確率が上がります。もちろん、目的買いの人もいますので、お目当ての商品のコーナーや売場に早く到達でき、すぐに買えるようにもします。
ECサイトにおいても、基本は同じでしょう。まずは、お目当ての商品ができるだけ早く見つかり、簡単に購入手続きを完了できるようにすることが基本です。そして、それとは別に、まだ、買う商品が決まっていない人や、ついで買い(アップセル)などをする人を誘導していくことが大切です。それには、サイトを回遊することが楽しい環境を提供できるかが鍵だと思います。
回遊を誘発するために大切なのは、もちろん、基本のコンテンツ(商品、商品情報など)が充実していることです。また、商品周辺情報が大事な場合もあります。そして、サイトが使いやすくなっていることです。これは、ユーザビリティの問題と提案の2つになります。
ユーザビリティの本当の意味
ユーザビリティの意味を勘違いしている人もいますが、ユーザビリティとは単にいろんな機能が充実していることではなく、「ユーザーが何かしようと思ったときに、考えずに直感的にわかるようなっていること」です。
簡単な例を挙げると、次のようなことがユーザビリティにつながります。
- 詳細ページのファーストビューに「カートへ入れる」ボタンがある
- クリックできるものと、そうでないものが直感的にわかる
- 同じ役割、目的のラベルは同じものとする
- 同じ位置づけのコーナー、階層などには、同じような位置づけ、内容のコンテンツがある
- 情報を入れる
ECサイトに意味のないものを掲載・実装すると、ユーザービリティ上の障害となり、ショッピングエキスペリエンスの邪魔にしかなりません。それぞれの意味を理解していてこそ、掲載・実装したコンテンツがユーザーに伝わり、信頼を勝ち得て、アクション(購入)へとつながります。
実店舗で店舗設計する人も、内装やVMD(ビジュアルマーチャンダイング)について、かっこいいだけではなく、入口からのスペース、導線、ディスプレイの大きさなどすべてに意味があることを理解したうえで店作りをしています。
ページ遷移・誘導はユーザビリティを左右する
ときたま、サイト内なのに、やたらと新しいウィンドウが立ち上がるサイトがあります。筆者は、よほどの理由がなければ、新しいウィンドウはユーザビリティが下がるものと考えています。
他サイトへ行く場合や、同じ会社のサイトでもポリシーが違うサイトに行く場合は、新しいウィンドウが良いとは思いますが、それ以外は、できるだけ使わない工夫をすべきでしょう。いくつもウィンドウが立ち上がると、ユーザーが今どこにいるか自分で分からなくなるからです。また、違うウィンドウで入力のプロセスが進んでいたら、エラーになったり、二重処理になったりということの懸念もあります。

EC担当者はサイト定義書の確認を!
制作やシステムに限らず担当者は、EC担当となる際に、サイト定義書があるようであれば、必ず目を通すことを強くお勧めします。
また、できれば定期的に見直すことが必要です。そうでないと、本来の目的と違う使い方をしてしまい、方向性が間違いなくぶれます。サイト定義書には、要素、誘導の意味合いまで書かれていることは少ないかもしれませんので、本説明と一緒に見直されることをお勧めします。
方針がぶれたり、緩いサイトは、必ずユーザーから見透かされます。結果、訪問数が減ったり、滞在時間が短くなったり、コンバージョンが下がります。
サイト作りは運用ですので、変化するのは当然です。それでこそ、サイトも常に生き生きとしていくことができるのでしょう。ただし、修正や変更が必要な場合は、場当たり的な対処ではなく、しっかり変更したことを周知していかねばなりません。
実店舗でも店長や担当者が、店のコンセプトを守り、店をこまめに見て手直ししているところは、「ちゃんとした感」を醸し出しているはずです。
次回は、ECサイトの基本的な集客として、既存事業から集客する方法やSEOの基本などについて説明します。