継続的なECサイトの運用による店つくりための「制作」と「システム」の役割
ECサイトにおける「制作」と「システム」の役割とは?(連載第8回)
2018年7月4日 7:00
第8回では、ECサイトを立ち上げ後の継続的な運用の中での店つくりについて、EC担当者に知っておいて欲しいことを説明します。
「継続的な運用」によるサイト(店)つくりは、以前、「商品・コンテンツ」(第4回)で述べた業務をベースとして、それを目に見える形で実現しているのが「制作」、後ろで支えているのが「システム」です。
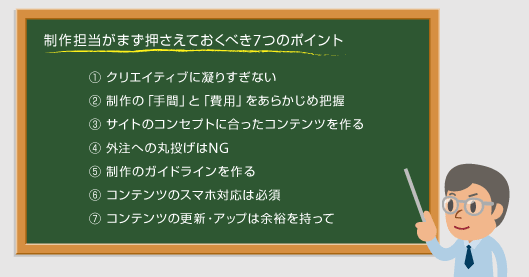
ECサイトの制作で押さえておくべき7つのポイント
制作は、ざっくりいうと、商品写真の加工、Webページのデザイン、作成、コーディング、バナーなどの作成などを担当します。制作物によってはシステムに近い役割もあります。基本は、どのように商品・コンテンツ、キャンペーンなどをサイト上で表現できるか、どう魅力的に表現するかを理解、判断し、実現します。メルマガなどは、会社によってマーケティング担当の役割であったり、制作担当の役割であったりもします。

① クリエイティブに凝りすぎない
ECサイトの制作物は、クリエイティブに懲りすぎてはいけません。ECサイトの主役は商品なので、各ページは「こぎれいで、わかりやすい(Clean and Easy)」であることが基本です。それを制作担当者は、責任をもってコントロールしていきます。また、ECサイトの制作担当は、クリエイティブ志向の高すぎる人は不向きで、制作したものから得られた売上やトラフィックなどの成果をモチベーションにできる人が向いています。
ECサイトなど自社サイトの制作は、案件やプロジェクトベースというよりは、運用です。1つの制作物を作ったら終わりというのではなく、サイトの展開に合わせ、複数のコンテンツを同時に制作していき、必要な日時にアップし、決められた日時に削除する。また、修正をかけ、掲載場所を変えるなど、MD・マーケティングカレンダーにあわせ運用をしていくことです。デザイン力やコーディング力だけでは、すべてを担えません。
ECサイトの制作を行うには、内部向けには、商品・コンテンツをどう理解できているか、必要な情報、素材を集められているか、外部的には、商品・コンテンツを表現し、ユーザーに届けるために、どんな方法、制作方法、技術、テクノロジーがよいか、最適な技術的要件を理解、把握している必要があります。
内部向けの理解も外部向けの理解も、手間もスキルも必要ですし、継続的に行っていく必要があります。
② 制作の「手間」や「費用」をあらかじめ把握する
そのうえで、制作にどのくらいの手間や費用がかかるかを知っている必要があります。
MDや販売からの依頼は、知識のなさや社内外の関係性からか、費用感を無視したものも多くあります。100万円の売上のために制作費が100万円かかるような依頼もあるはずです。まずは、費用感のフィードバックをしたうえで、それでも制作するかという判断をもらうべきです。
MDやマーケティングなどの販売に近い人達では、判断が暴走することもあるので、そういう場合は、コミュニケーションを十分にとったうえで、制作と販売の両方を所管する人に判断してもらう必要があるかもしれません。まずは案件ごとの制作の基準の中で実施できるかで考え、単体でそれを超えることがあっても、全体での売上の達成のために必要かどうかで判断する必要がある場合もあります。
③ サイトのコンセプトに合ったコンテンツを作る
コスト面以外でよく問題となるのは、サイトのコンセプト、位置づけ、構築の際に定めたサイトの情報設計に合っていないコンテンツが掲載されてしまうこと。
制作が判断することではないかもしれませんが、前工程でのあいまいなディスカッションによるものが多く、制作担当者が最後の砦となって牽制する必要があるかもしれません。あえてやる必要なこともありますので、一概に全部NGとは言えないのですが、長く運用していくと、位置づけがぼやけてきて、訪問者に伝えたいことが伝わりにくくなります。
そのため、サイトの基本的なつくりを修正したり、追加したりで、訳の分からなくなっているサイトもよく見受けます。筆者は、田舎の温泉旅館のようなサイトと揶揄したりしています。要は、増築増築で、継ぎはぎの迷路のようなわかりにくい建物ということです。
④ 外注への丸投げはNG
制作を外注・アウトソーシングする場合、丸投げしてはいけません。よく見る悪い例は、社内のリクエストをまとめて2~3行の文章にしたり、趣旨だけを1ページくらいの指示書にしたりして、使うかもしれない写真や文字素材を単純に制作会社に渡すという感じです。
リンクもちゃんと渡していればいい方で、制作会社さんに対象商品やリンク先を見つけてもらうことやリンク作りまでお願いしていることもよく見ます。そして出てきた案を叩くとかコメントして作成、コーディングしてもらう。これは、筆者から言うと、制作のディレクションではなく、発注管理のレベルです。
ECにおけるECサイトは、小売における実店舗と同じような位置づけです。店の内装をそのレベルでやっている小売会社はないでしょう。もしくは、ECはまだ本業ほど大事なことではないと思っているのでしょうか。そんなレベルなら、どうせうまくいかないので、ECなどはやらない方がいいくらいです。売上を上げているのは、制作担当者ではなく、制作会社さんです。
指示書には、制作の意図・趣旨(当然対象者も)は当然として、ユーザーに伝えたいメッセージはなにか、どのようなテイストで行うのか、どのコンテンツ・素材をメインとするのか、目立たせたいのか、どういう制作手法で作ってほしいのか、などを本来記載すべきです。もしくは、ざっくりとしたレイアウトを作ったりすることもあります。
もちろん、社内メンバーが近くにいたり、制作会社常駐者が近くにいる場合は、わざわざ、文字にして渡す必要はありませんが、口頭、メールであろうと、要素としては伝えるべきです。継続的にやっていると、わざわざすべての要素を伝える必要もなく制作できるようになりますが、方針や情報設計、テイストなど初期の段階で決めたことからぶれてきていないかは、担当者が責任を持つことです。
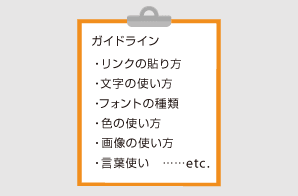
⑤ 制作のガイドラインを作る
制作の運用をしていくときには、サイト制作のガイドラインを作ることを強くお勧めします。リンクの貼り方、文字の使い方、フォントの使い方、色の使い方、ロゴ、画像の使い方、言葉使いの正誤表などです。

例えば、「フォントは1つのコンテンツの中で1種類」、「バナーなどは、写真以外は背景色とフォントも含め2色まで」といったルールを決めておいてください。
言葉使いは、同じサイト上なのに、「ください」と「下さい」が共存してたら非常にゆるいサイトと感じられるでしょう。紙の制作物では許されないのにWebでは許されるというのでしょうか。そんなゆるいサイトに自分の大切な個人情報を入力したりはしたくないでしょう。クレジットカード番号、自分の情報もいい加減に扱われてしまうと思われてしまいます。
筆者は、表現にはすべて意味があると思っています。フォントを変えたり、色を変えたりするのは、かっこいいからとか、目立つからとかではだめです。何のためにそのフォントや色を使うのかの意味が必要です。意味を説明できないのであれば、ガイドラインに従うべきです。また、往々にして、不必要な色使い・フォント使いは、情報を見づらくし、ユーザーに情報・メッセージが伝わりません。
⑥ コンテンツのスマホ対応は必須
以前は、PCサイト上のコンテツを、スマホ上のコンテンツに自動変換することが主流でした。今は、それぞれに作り分けることが多いのでしょうか。運用負荷などもありますが、想定するユーザーに合う形でコンテンツを出していくことが必要です。
言うまでもありませんが、スマホ対応していないサイトは、検索エンジンが表示順位を下げています。また、スマホでの表示スピードの遅いサイト(例えば、1ページ当たりの情報量が重い、表示に工夫のされていないサイト)も表示順位は下げられるようです。昔はネット回線速度が遅くPCでも1ページ80K以下で作るため工夫していましたが、今は、回線が早くなり数メガあるページもざらです。
スマホの回線や機能に合わせてある程度の制限が出てきたということです。いろんな意味で制担当者も情報を収集し、基準を作りなおしていく必要があります。制作で表示順位を上げたり、売上に非常に大きな貢献ができるということです。
⑦ コンテンツの更新・アップは余裕を持って取り組む
商品数が少なかったり、更新が少ないサイトはそうでもありませんが、サイトに訪問者を増やし、コンバージョンを上げていくには、サイト上のコンテンツの増加とある程度の更新は必須です。
通常のECサイトの運用において、コンテンツを作って最終的にアップする制作は、販売までの最後の工程となります。発売日やアップ日時が決まっていますので、前工程であるMDやマーケティングが遅れると、制作にすべてのしわ寄せがきます。
制作が間に合わないと、できていないことや準備不足がすべて顧客に見えてしまいます。なので、〆切ぎりぎりでの作業などは、絶対にお勧めできないのですが、実態としては、制作がいろんな準備不足を吸収しています。
時間的なもの、素材不足であれば、前工程担当者経由だと遅くなるので、結局、素材を持っているところに、例えば、商品提供元、PR、広告代理店、店頭などに、直接コミュニケーションをして入手しています。そして、一旦できたものを前工程の担当者に確認して、OKをもらうのですが、これも予定通りいかないことが多いのです。自社はひどいと思もっている担当の方も多いと思いますが、ほとんどの会社はこんなレベルです。
大規模サイトを運用している大企業では、実際に手を動かして作る作業をしている人よりも、この情報・素材収集、確認の催促をしている人の方が多いほどです(なので、計画、情報・素材収集、確認の催促を社員で、作る作業を外注して、内部の社員では、HTMLを1行も修正できないといったほどのことは、多くの企業にあります)。
これらは、本来正しい形ではありません。部内、社内の理解のなさや、既存事業ではないはずの工程であるからという場合も多いです。仕組みやシステム、ルールなどである程度は解決できるものですが、時間がかかりますし、紙も含めた制作といわれる業務のさがとして、完全には改善されないということをマネジメントは考慮し、担当者は覚悟しなければならないところです。
おそらくどこの会社もですが、制作されたページやバナーなどのコンテンツを実際にサイトにアップロードするのも制作の役割でしょう。
まずは、出来上がったものをステージングサイトなどで確認し、サイトに表示できるように登録していくことです。それも、単一コンテンツや即時公開でよければ、まだ、負荷は少ないですが、複数のコンテンツをタイマー設定などで特定の時間に公開することはなかなか面倒です。コンテンツ間に矛盾があって表示できなかったり、リンクが切れているようなことが発生しやすいのです。非常に複雑な作業となります。
また、MD、マーケティングなどからの安易な変更依頼は、事故になりやすいので、依頼の基準は必須となってきます。昔から紙の世界でも制作は無理がきくと言われ、Webの制作も無理をしてくれますが、無理はミスを生みやすく、そしてユーザーの見えるところとなり、事故となりがちです。
Webは早くて簡単だと思われている方が多いですが、規模が大きくなり、コンテンツ量が増え、更新頻度が多くなると、1つの微小な更新でも変更までに時間がかかります。これが運用するということです。
そして、公開されたら、制作にそのコンテンツを依頼した担当者は、ちゃんと依頼したコンテンツを実際のWeb環境で確認すべきです。それが意図通りになっているか、中間の確認ではわからなかったことも多いですし、ミスを見つけたり、事故防止になります。
実店舗では、VMDや店舗の飾りつけを確認しないMDや売場担当者はいないですよね。ECも同じです。どうしても直さなければならないものは、制作に依頼をかける必要がありますし、ミスの度合いが大きければ、コンテンツやそれに伴うキャンペーンなどを中止、または一時的に停止する判断が必要です。
よく見られるのは、制作に無理を言って作ってもらったにもかかわらず、公開されたコンテンツを見ていない前工程担当者です。ECに限らず、そのような業務の仕方では、質も売上も上がりませんし、信頼も得られず、次は無理をきいてもらえなくなります。
制作は顧客への最前線。このように制作されたものは、顧客が実際に見るものとなりますので、販売までの段階では、制作が一番顧客に近いところにいるということです。ECを1つの基幹ビジネスと考える場合(実店舗の開発を外部に丸投げする小売業はないはずです)、顧客に直接働きかける部分に関しある程度内部のノウハウ、知識をためることは必須ですし、他との差別化とするのであれば、専門化は必須です。
サイト開設以降のシステムの役割
サイト開設以降のシステムの役割は、まずは安定運用すること。そして、MD、マーケティング、制作などが、サイトを利用する際のサポートでしょう。どんなにマニュアルを整備しても、すべてはカバーできませんので、通常の使い方をサポートする必要があります。サイト上でこんな表現をするためにはどうすればよいか、こういう登録はできるか、さらに新しいマーケティングツールの導入などです。
また、イレギュラーな要望への対応もシステム担当の役割です。開発が必要な場合もありますが、工夫だけで何とかなるもの、外付けツールや、EXCELなどのマクロのツールを作ることで、ECシステムを改修する必要がなかったりもします。
システムバグに対する対応、または、仕様バグをどうするか、改善のための改修開発、機能追加をどうするかなども必要となってきます。運用が始まり、他の役割のスタッフに運用が固まり始めると、手動をシステムに置き換えていくことの検討も始めなければなりません。
1つひとつは、簡単だったり、工数がかからなかったりするものも、サイト全体で考えると莫大な量となることもあります。それをまとめて、優先順位をつけるために、マネジメントや担当者を教育しながら説明していくということも、大変大切な役割となります。
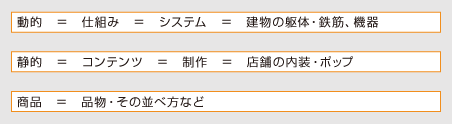
ECサイトで商品・コンテンツを表現する際の「システム」と「制作」の位置付け
商品・コンテンツをサイト上に表現していくのは、仕組み(動的)としてはシステム、コンテンツ(静的)としては制作です。
簡単に言うと、こんな感じですが、複雑化していて、これだけでは説明できない場合がたくさんあります。しかし、全くよくわかっていない人や小売の他部署の人に説明するときには、このレベルでもいいかもしれません。

実際は、制作の範囲に動的な部分・システム的な部分が入ったり、静的ページに動的部分があったりなどします。サイトの作りを理解しないと、本当の運用は難しいということです。
制作もシステムも外部に委託、アウトソーシングしている企業が多いようですが、先ほども説明したように、労力は外部に出してもいいですが、頭は内部に残すということはすべての基本ですし、特に店つくりには必須です。