ECサイトのバナーは、バナー広告とサイトバナーの2つに分かれます。いずれの場合もユーザーにクリックしてもらうため、魅力的なバナーにすることが大切です。そこでこの記事ではECサイトのバナーの基本的な作り方、効果的なバナーにするためのポイントをご紹介します。
 ツクルくん
ツクルくん自分でもバナーを作ってみようと思うんだけれど、僕にもできるかな?
 カラミちゃん
カラミちゃん最近はデザインスキルがない人でもバナーなどの画像が作れるツールがあるので、ツクル君でも作れますよ!
ECサイトのバナーとは何?

ECサイトのバナーとは、Webサイトに掲載される広告のことです。クリックするとECサイトの商品ページやキャンペーンページなどに遷移します。
ECサイトにおいてバナーは、商品やキャンペーンなどをユーザーに訴求し、購買意欲を高めるという重要な役割があります。
バナーは主に2種類に分かれる
バナーと一口にいっても、実は厳密には「バナー広告」と「サイトバナー」の2種類に分かれます。
バナー広告はその名の通り、広告として外部サイトに掲載するバナーのことです。まだ自社のECサイトを知らないユーザーにアプローチし、広告バナーからサイトに訪問してもらうことで、新規顧客獲得をめざします。
一方サイトバナーは、外部のサイトではなく自社ECサイトに設置するバナーです。ECサイトを訪れたユーザーに対して、おすすめ商品やキャンペーン情報を知ってもらい、ユーザーがサイト内でスムーズに遷移することを目的としています。
サイトバナーはECサイト内の情報を共有することでユーザーの購買意欲を高め、ECサイトのCVR(コンバージョン率)向上をめざします。
ECサイトバナーの基本的な作り方・作成手順

ECサイトのバナーを作るとしたら、どのような手順で進めていけば良いのでしょうか。基本的な手順を大まかにご紹介します。
1.バナーの目的を明確にする
ユーザーが興味を持つようなバナーを作るには、最初に誰に何を伝えたいのかといった目的を明確にすることが大切です。
まず、作成するバナーが広告バナーなのかサイトバナーなのかを決めます。外部サイトに掲載し、新規顧客獲得が目的の広告バナーには、ブランドに興味を持ってもらうための訴求が重要となります。
一方、ECサイト内で使用し、商品購入やキャンペーンへの参加を促すサイトバナーには、より具体的な商品情報やメリットの訴求が求められます。
それぞれのバナーの種類を決定した上で、さらに具体的な目的を定めていきましょう。
たとえば広告バナーであれば、新規顧客獲得だけでなくブランド認知度の向上なども考えられます。サイトバナーであれば、特定商品の売上アップ、セール情報の発信、新規会員登録の促進といった目的が設定できます。
このように、バナーの種類と目的を明確にすることで、デザインやキャッチコピーなどが自然と決まってきます。
2.必要な要素を洗い出す
目的が決まったからといって、いきなりデザインに取り掛かるのはおすすめできません。
必要な要素を決めないと、デザインのレイアウトができた後に、必要な情報が足りないと気づいたり、不要な情報があったりして、1からデザインをやり直さなければならなくなる可能性もあります。
そのため、「ユーザーの目を引き、クリックしたくなるようなバナーを作るにはどんな情報が必要なのか?」を考え、盛り込むべき要素を洗い出しましょう。たとえば、セール情報に関するサイトバナーの場合、以下のような要素が考えられます。
- セール期間:いつからいつまでセールを行うのか
- セール名:サマーセールなど、何のセールなのか
- 割引率:商品がどのくらいお得に購入できるのか
- 対象商品:どの商品がセール対象になるのか など
必要な情報を明確にすることで、ユーザーにわかりやすく、魅力的なバナーとなります。
3.レイアウトを考える
入れるべき内容が定まったら、次はレイアウトを考えます。レイアウトを考える際には、まずバナーに掲載する情報に優先順位をつけましょう。
商品のセール情報や新商品の紹介など、特にユーザーに伝えたい重要な情報は、目立つように大きく配置するといった調整が必要なので、情報の重要度の順番はあらかじめ決めておきます。
同時に、レイアウトを組む際には、参考となる他社のバナー広告例を集めるのもポイントです。セールバナーを作るなら、似たようなバナーはたくさんあるので、配色や配置の仕方、余白の使い方などを学ぶためにも、いろいろなパターンの参考バナーを集めてみましょう。
さまざまなバナーを参考にして比較することで、より効果的なレイアウトを見つけ出せるはずです。
4.素材を準備・配置していく
レイアウトが大まかに定まったら、次は素材の準備と配置です。素材選びはレイアウト作業に比べてすぐに終わりそうですが、意外と重要な工程です。まず、下記の画像を見比べてみてください。


2つを見比べた時、どちらのバナーの方をクリックしたくなるでしょうか?
写真素材以外は同じデザインのバナーですが、下の写真のほうが子供用水着を売っているということがパッと見でわかるので、思わずクリックしてしまう人も多いでしょう。
このようにユーザーは第一印象で「自分にとって必要か必要じゃないか」を無意識に判断しているため、素材もバナーの情報を伝える大事な要素です。バナーの内容に合った素材をこだわって探しましょう。
選んだ素材はレイアウトに合わせて、配置していきます。先ほど決めた優先順位に従い、セール情報や新商品の紹介など、特にユーザーに伝えたい重要な情報は目立つように大きくしたり、反対に商品の詳細情報など重要度は低いものは小さく配置したり、文字の大きさも工夫します。
また、要素同士の間隔も重要です。適切な余白を設けることで、スッキリとした見やすいバナーになるでしょう。
5.デザインを整える
一旦デザインが完成したらそのまま掲載するのではなく、もう一度見直してより魅力的なデザインに仕上げていきます。
デザインのブラッシュアップでは、客観的な視点を取り入れることが重要です。手軽に行えるのは、第三者チェックとして作成したバナーを周りの人に見てもらい、率直な意見をもらうことです。ターゲットとなる顧客層に近い人に意見を聞くと、より効果的でしょう。
意見をもらったらデザインに反映させます。細かな調整を繰り返すことでバナーの完成度が徐々に上がり、ユーザーの目に留まりやすく、クリック率の高いバナーを作成することができるでしょう。
ECサイトバナーの効果をアップさせるポイント

バナーの基本的な作り方を把握したところで、ここからは効果的なバナーを作る際のポイントをご紹介します。
キャッチコピーにこだわる
バナーをじっくりと見るユーザーはなかなかいないため、パッと見で情報が伝わるようにしなければなりません。
特にサイト内を遷移させるためのサイトバナーの場合、何の情報のバナーなのかがわかるよう、キャッチコピーにはこだわり、簡潔で伝わりやすい言葉を選びましょう。
下記2つのバナーは似たような内容ですが、上のバナーは何のためのバナーなのかわかりにくくなっています。


下のバナーのように「オーダーはこちら」という一言を入れることで、何を伝えたいバナーなのかがすぐにわかります。どんな情報を載せるかこだわり、伝えるべきことはきちんと伝えましょう。
読みやすさや行間に配慮する
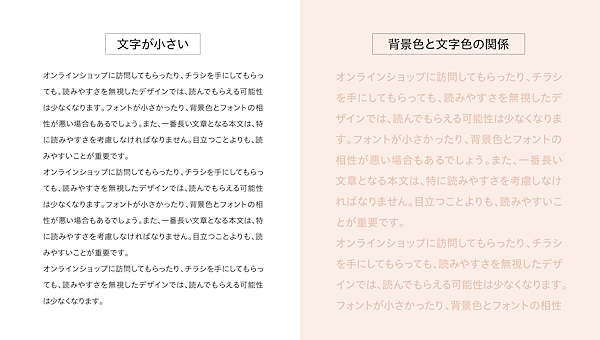
文字情報が読みにくいと、そもそもユーザーがバナーを見てくれないので、情報も伝わりません。たとえば下記の画像ですが、片方は文字が小さすぎて、もう片方は背景色と文字色が似すぎていて読みにくくなっています。

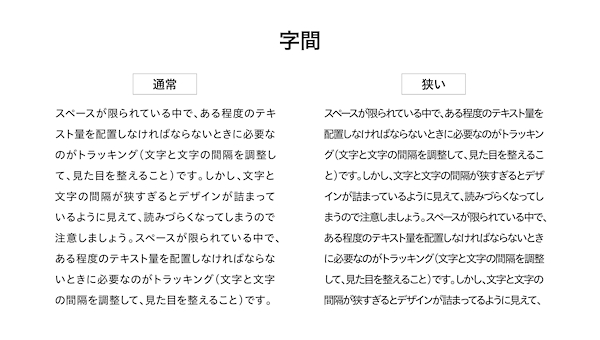
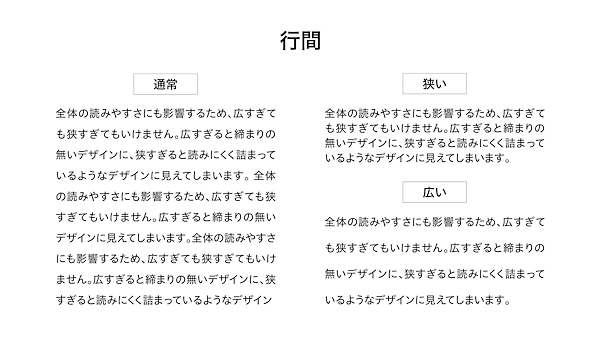
文字の大きさや背景色と文字色の組み合わせに注意し、文字は読みやすくしましょう。また、文字だけでなく字間(字と字の間)や行間によっても読みやすさが変わってきますので、合わせて注意しましょう。

字間が狭いと文字が詰まった印象のデザインになり、読むこと自体を避けられてしまうかもしれません。

また行間も、狭すぎても広すぎても読みにくさにつながるので、適切な行間になるよう調整しましょう。
写真と文字のイメージを統一する
写真は視覚に訴えるので、文字よりも情報が伝わりやすいといえます。下記の画像でも、文字では「Beach Wear」と書いているのに、背景が都会のビル写真であるため、文字情報が理解されにくくなっています。

一方、「Beach Wear」という文字に合ったビーチの写真を使っているバナーは、文字と写真が一致しているので文字情報もすぐに把握できると思います。

先ほどもお伝えしましたが、写真選びは魅力的でわかりやすいバナーになるかどうかを左右する要素のため、きちんと文字情報に合った写真を選びましょう。
内容を詰め込みすぎない
多くの情報を伝えたくて、ついさまざまな情報を載せてしまいがちですが、多すぎる情報はバナーの読みにくさに直結します。

下記の画像のように掲載する情報を絞り、詳細は遷移先のページなどで紹介するようにしましょう。またフォントやスタイルが多すぎても、情報量の詰め込みすぎにつながるので注意が必要です。

特に、デザインしている時は大きな画面で見ているのでそこまで情報量がないと思っていても、スマートフォンの画面ではバナーが縮小され、ゴチャゴチャしたわかりにくいバナーになってしまう可能性もあります。
スマートフォンの画面の大きさではどのように表示されるのか、プレビュー画面などを利用しながら掲載する情報を精査しましょう。
写真よりも文字を目立たせる
繰り返しになりますが、文字が読みにくいと情報が伝わらずバナーの目的を果たせません。文字の背景と文字色の組み合わせだけでなく、文字と背景のコントラストが弱かったり、印象が強すぎる写真を使ったりしても、文字は読みにくくなります。
下記は文字と背景のコントラストが弱いせいで読みにくくなっていますが、文字の色味をはっきりさせるだけで読みやすくなっています。

また、下記は印象の強い写真を使用しているため文字が読みにくいので、できれば避けたいところですが、どうしても使いたい場合は背景を透過させたり、下記のように半透明のテキストボックスを使用したりするなど工夫をすることで、読みやすくなります。

上記の2例のように、文字のあしらい方を変えるだけでグッと文字の読みやすさは改善します。「バナーでは写真よりも文字を目立たせる」ことを常に心がけておきましょう。
初心者でも使いやすい! ECサイトのバナーを作れる無料ツール

直観的なレイアウトができたり、ベースとなるテンプレートが豊富だったりと、デザインの知識がなくてもバナーが作れるツールが続々と登場しています。ここでは初心者におすすめの2つの無料ツールをご紹介します。
Canva
オンライン上で使える有名な無料デザインツールの1つが「Canva」です。「Canva」はテンプレートが61万点、写真やイラストなどの素材は1億点以上と豊富なのが特徴(2024年9月現在)。
「SALE」と検索すれば、すでにレイアウト済みのSALE用テンプレートが見つかるので、自社用に文字や素材をアレンジすれば、デザインが初めての人でも簡単にバナーが完成します。無料でも利用できますが、さらに豊富なテンプレートや素材を使いたい方は有料プランもあります。
編集中ファイルのシェアも簡単にできるので、他のスタッフとデザインを共同して作業したい場合なども便利です。
Adobe Express
「Photoshop」や「illustrator」といったデザイン用ソフトを提供しているAdobeの、オンラインデザインツールです。
「Canva」同様テンプレートが豊富で、ホーム画面にはInstagram投稿用、LINE広告用などすでに完成されたテンプレートが並んでいます。
直観的な操作が可能なので、文字を入力し直したり素材の位置を変えたりなどすれば、テンプレートを元にオリジナルのバナーが簡単に作成できます。
テンプレートはデザインのテイストや地域(国)などの条件で絞り込めるので、目的のテンプレートを検索しやすいのも魅力の1つでしょう。
Adobe Expressも基本的には無料ですが、有料プランもあります。
ECサイトのバナーは配置や効果測定も重要

サイトバナーの場合、せっかく魅力的なバナーを作成しても、ユーザーの目に留まる場所に配置しなければクリックにつながりません。そのため、ユーザー目線でバナーを配置しましょう。
セール情報など目立たせたい情報は多くの人が目にするTOPページに、送料無料キャンペーンのバナーであれば商品を検討している商品ページに設置するなど、ユーザーの状況に合わせて配置場所を変えることで、クリック率も高まるはずです。
最適な場所がわからなければ、バナーの設置場所を何回か変えてみて、一番成果があるのはどこかを検証するのもおすすめです。
また、作成したバナーの効果測定も重要です。アクセス分析ツールを使って効果測定を行うことで、どのバナーがどの程度クリックされ、コンバージョンにつながっているのかを把握することができます。
効果検証してバナーのデザインや配置場所の改善を繰り返すことで、より効果的なバナー運用が可能になり、売上アップをめざせるでしょう。
まとめ
今回の記事では、バナーの目的や種類、基本的な作成手順、効果アップのポイントを紹介しました。効果的なECサイトのバナーを作成するには、まず目的を設定し、掲載する情報の優先順位を付けることなどが大切です。
また、いろいろと情報を伝えたくて情報を詰め込みすぎたり、写真を目立たせすぎてしまったりすると見づらさにつながるため、逆効果です。
ユーザー目線で考え、パッと見で内容を把握できるようなバナーを心がけることが重要です。また、効果的なバナーにするためには、バナーの配置にこだわり、効果測定も忘れずに行いましょう。
この記事はカラーミーショップの公式Webメディア『よむよむカラーミー by GMOペパボ』の記事を、ネットショップ担当者フォーラム用に再編集したものです。
- この記事のキーワード