モバイルサイトの表示速度やユーザーエクスペリエンスは、ECのコンバージョン率に大きく影響する。サイトの表示速度を高速化することの重要性と、モバイルフレンドリーなサイトを構築する方法について、グーグル株式会社のシニアパフォーマンスソリューションエキスパート、水谷 嘉仁 氏と、ECサイト向けのモバイルプラットフォームを提供する株式会社ドーモの占部 雅一 社長が解説した。 写真◎Lab
セミナーのポイント
- ユーザーの「Micro-Moments」をとらえよ
- サイト表示に5秒かかると74%が離脱する
- モバイルサイトの表示速度を高速化するツール
ユーザーの「Micro-Moments」をとらえよ
Googleは近年、検索エンジンの表示順位の基準としてウェブサイトのモバイル対応の有無を重視している。水谷氏によると、同社がモバイルフレンドリーなサイトを重視する理由は、消費者の「モバイルシフト」が鮮明になっているからだという。

水谷氏が示した資料では、日本の生活者の49%が購買判断に検索結果を考慮しており、
購入を検討している商品について検索を始めるタイミングは「買う直前」が最も多い。モバイルからの検索数がデスクトップを超えているほか、商品の比較を行う際は、約40%の生活者がモバイルを使っているという。
水谷氏はモバイル対応の重要性を説明する上で、「Micro-Moments(マイクロ・モーメント)」という概念を説明した。
Micro-Momentsとは「生活者が何かをしたいと思い、目の前にあるデバイスを使って情報を調べたり購買行動を起こしたりする瞬間」を指す言葉だ。Micro-Momentsを捉えることがECを成功に導く鍵となるという。
Micro-Momentsは、マーケタ―にとって生活者の意図を理解し、それを確実にとらえるビジネスチャンスになる(水谷氏)
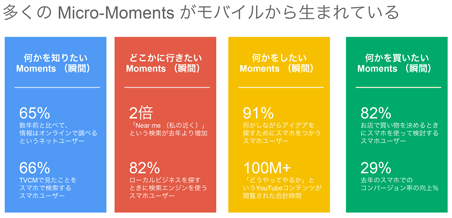
Googleの検索結果などを分析すると、多くのMicro-Momentsがモバイルから生まれていると水谷氏は指摘する。モバイルを起点とするMicro-Momentsには次のようなものがある。
- 何かを知りたい:知りたい情報をスマートフォンで検索
- どこかに行きたい:「近くの居酒屋」「ここから近いカフェ」などを検索
- 何かをしたい:スマホでアイデアを探したり、ハウツー動画を視聴したりする
- 何かを買いたい:店舗で買い物するときに、スマホで価格や口コミを検索する

マーケティングを自動化せよ
Micro-Momentsを捉えるためには、マーケティングサイクルを自動化することが重要になることを水谷氏は説明した。
例えば、楽天市場は2014年9月から2015年4月まで、動的なリマーケティング広告の入札単価の調整を手動から自動に切り換えてキャンペーンを実施した。その結果、コンバージョン数で12%増、売上に相当するコンバージョン値は14%増という成果が表れたという。その後、完全自動化に切り替え、予算の拡張や目標ROASの調整をした結果、コンバージョン数は2.6倍、コンバージョン値は2.9倍に向上した。
UX向上でCVRは16%改善
マーケティングサイクルを自動化した後に重要になるのは、モバイルフレンドリーなサイトを構築すること。
Micro-Moments を見極めても、モバイルサイトでのユーザーエクスペリエンスが悪いとコンバージョン率が下がるためだ。Googleはモバイルサイトのユーザーエクスペリエンスを高めるための25の設計指針を公表している。
水谷氏は、ユーザーエクスペリエンスを改善してコンバージョン率アップに成功した事例として、求人情報サイトを運営する「リブセンス」を紹介した。
リブセンスはモバイルサイトの応募フォームの項目を必要最低限に限定し、ファーストビューの入力だけで応募可能にすることで、ページのサイズを約半分に縮めた。その結果、モバイルからの応募率(コンバージョン率)は 16.7 ポイントも改善され、モバイルからの応募数は昨年と比べて40% も増加したという。
広告からユーザーエクスペリエンスの悪いモバイルサイトにユーザーを誘導することは、野球で例えるなら打率の悪いバッターをひたすら打席に送るようなもの。
少なくともAdWordsを運用しているランディングページは、100%モバイルフレンドリーにしておく必要がある。テキストのサイズや、互換性のないプラグインがないかどうかなどを今一度、確認していただきたい(水谷氏)
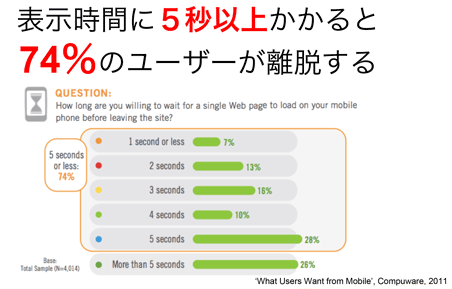
︎サイト表示に5秒かかると74%が離脱する
次にドーモの占部氏が登場し、日本のECサイトのモバイル対応が遅れている現状と、それによる機会損失について説明した。

占部氏によると、一般のウェブサイトは約7割はいまだにスマホに対応していないという。またECサイトは平均に比べて対応が進んでいるものの、表示速度やサイト構造には多くの課題があり、完全に最適化されているスマホサイトは約1割。ECサイトはPC中心に運用されているため、モバイルサイトには多くの課題が残っていると指摘した。
不十分なモバイルサイトのために、Micro-Momentsというスマートフォンによって生み出された瞬間を、多くのマーケタは取り逃がしている(占部氏)
Amazonが2006年に発表したデータによると、表示速度が0.1秒遅れるごとにコンバージョン率は1%下がるという。CompWareが2011年に実施した調査では、サイトの表示に5秒以上かかると74%のユーザーが離脱する結果が示された。またモバイルの離脱速度はPCよりも早い。占部氏は、サイトの表示速度に関してEC事業者は「欲しい人は、表示が遅くてもガマンしてでも買う(見つける)」「表示速度の数秒の遅れは重要な問題ではない」と考えがちだが、これらは大きな誤解だと指摘した。

機会損失は月額数百万円に
モバイルサイトの離脱率を基にEC事業者の機会損失を計算すると、月商2,000万円のECサイトの表示速度を1秒早めるだけで月商140万〜200万円の売上増加が見込めるというシミュレーション結果を示した。
コンバージョン率が高まればプロモーション費用の圧縮にもつながるため、プロモーション費用に毎月1,000万円かけているケースでは表示速度を1秒改善すると、プロモーション費用を7〜10%も圧縮することが可能になる。
モバイルサイトの表示速度を高速化するツール
占部氏によると、モバイルサイトの表示速度の改善に取り組めていない国内企業は多いという。モバイルの普及が急激すぎる上、これまではPCサイトの売上比率が大きかったため、モバイルサイトの改善に手が回っていないことが要因だ。
日本のスマートフォンサイトの表示速度をドーモが調査した結果、1ページあたり平均10〜15秒で、20秒以上かかっているサイトも散見されたという。占部氏はモバイルサイトの表示速度の改善策として下記のような施策を挙げた。
表示速度を改善する方法
- 画像をあまり使わない
- ページファイルを1MB以下にする
- 画像は軽くする
- JavaScriptはまとめる
- サーバーを増強する
- CDNを利用する
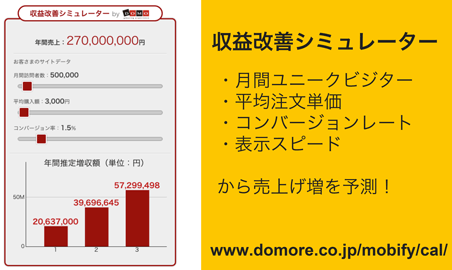
サイト表示の高速化の費用対効果を試算
本格的にサイト表示の高速化に取り組むには費用がかさむ。そのため、どのような施策を行えば、どの程度の売上増加が見込めるかを事前に試算できれば便利だろう。
こうした課題を解決するため、ドーモはサイト表示の高速化の費用対効果を試算する「収益改善シミュレーター」を提供している。月間ユニークビジター数や平均注文単価、コンバージョン率などの数値に基づき、表示スピードを速めた場合の売上高の増加を算出する。

「pagespeed」を活用する
モバイルサイトの表示速度やユーザーエクスペリエンスを客観的に評価する方法として「Google Pagespeed Insights」でスピードとユーザビリティの得点を調べることも有効だ。また、Google Analyticsを利用し、「pagespeedの提案」という項目に記載された改善策を参考にするのも有効だ。

最後に水谷氏は、Googleがリリースしたばかりの「Now on Tap」という日本語のサービスを紹介した。Now on Tapとは、スマホのホームボタンを長押しすると、表示中の画面情報を解析し、関連する検索や行動の操作を容易にするサービスだ。ブラウザに限らず、LINEやメッセンジャーなどのアプリを利用していても「Now on Tap」は作動する。
「情報を解析し、ユーザーが求めている確率の高いアプリに誘導するので、検索の方法が変わるかもしれない」と、今後のモバイルの可能性を示唆した。モバイルシフトがさらに加速し、さらに多くのMicro-Momentsを生み出していきそうだ。
関連リンク:
- この記事のキーワード

































