売上UPにつながる「サイトスピード」の重要性とは?「LCP1秒台」が競争を勝ち抜く最低条件に【JADMA会員のランキングTOP30位あり】
ECサイトの売上アップにはコンバージョンを上げることが重要課題になります。さまざまな施策があるなかで多くの担当者が見落としがちな「サイトスピード」。サイトスピード改善でCVRが改善した事例や「JADMA」正会員サイトの調査結果から、サイトスピードの重要性を解説します
2024年12月23日 8:00
ECサイト訪問者のコンバージョン率を上げるため、EC担当者はコンテンツの充実、サイト動線の改善など、日々さまざまな取り組みを行っています。そのなかで多くの担当者がその重要性を見落としている指標が、サイトが表示されるまでの速度「サイトスピード」ではないでしょうか。
EC化率は年々高まっていますが、消費者が買い物に使える時間やお金に限りがあるなか、ECサイトの数が増えれば増えるほど、サイトの来訪者数を伸ばすことが難しくなります。ECサイトが売り上げを伸ばすためには、コンバージョンを上げることが最重要課題となり、その解決方法の1つにあげられるのがサイトスピードの向上です。サイトスピード向上によるメリットなどについて、計測結果などを交えて解説します。
サイトスピードはコンバージョン率アップにつながる救世主
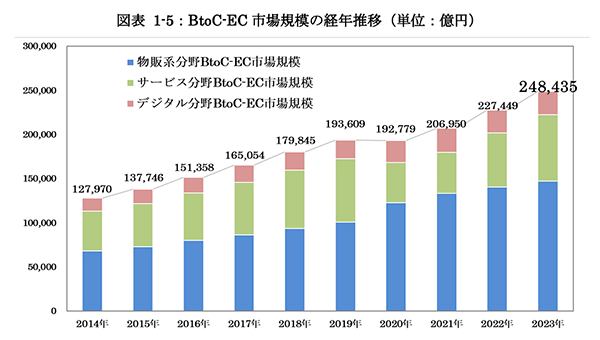
経済産業省の「令和5年度電子商取引に関する市場調査」によると、2023年のBtoC-EC市場規模は24.8兆円、10年間で約2倍に増加しました。また、ECサイトの数も同10年間で約10倍のペースで増えていると言われています。

以前から「Webサイトの表示は速いほど良い」と言われていましたが、改めてサイトスピードが注目されたのは、Googleが2015年半ばに「『モバイルフレンドリーインデックス』としてSEO評価指標の1つにサイトの表示速度を取り入れる」と公表したことがきっかけでした。
特に、2021年に発表した「ページエクスペリエンスアップデート」では、すべてのサイトのSEO評価指標に、サイトスピードを表す指標である「Core Web Vital(コアウェブバイタル)」が含まれるようになり、サイトスピードを上げることがSEO施策の一環として重視されるようになりました。
ECサイトにとって検索結果で上位に表示されることはもちろん重要ですが、サイト訪問者がコンバージョンしてくれなくては売り上げにつながりません。サイトスピードは、コンバージョンにも大きな影響を与えることを示すデータがあります。
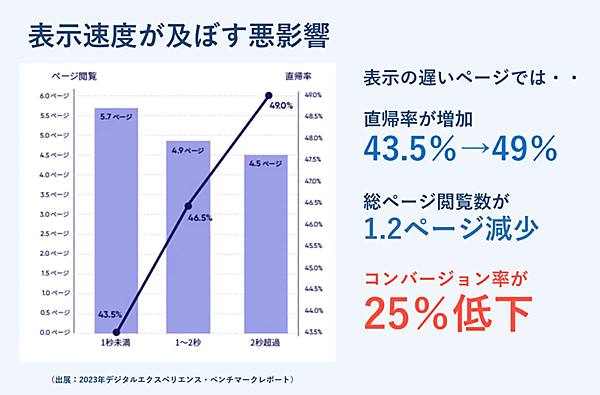
下の図はContentsquareによる「デジタルエクスペリエンス・ベンチマークレポート」です。ページの表示速度が2秒以上のページは、1秒未満のページに比べてコンバージョン率が25%低下することがわかりました。
「コアウェブバイタル」のスコア、表示スピード向上でCVRアップの事例も
実際に「コアウェブバイタル」のスコアや表示スピードの向上により、コンバージョン率がアップした事例もあります。
楽天グループが運営するECサイト「楽天24」の分析によると、「コアウェブバイタル」の「LCP」スコアを上げることで、コンバージョン率が最大33.13%増加しました。
別の事例では、LP・ランディングページの簡単作成プラットフォーム「売れるネット広告つくーる」において、LPの表示スピードが2倍になるとコンバージョン率が最大1.6倍に向上しました。

コンテンツや動線の改良などの施策に比べて、サイトスピードの改善はその方法が確立しており、かつ改善効果が客観的な数値で測定できるというメリットがあります。さらに、コンバージョン率の向上にダイレクトに効果があり、他の指標の改善にもつながるのです。
逆に言えば、サイトスピードの向上に取り組まないことは大きな機会損失であり、取り組まない理由はないと言えるでしょう。
サイトスピード向上はさまざまな効果をもたらし、売上アップにつなげられる
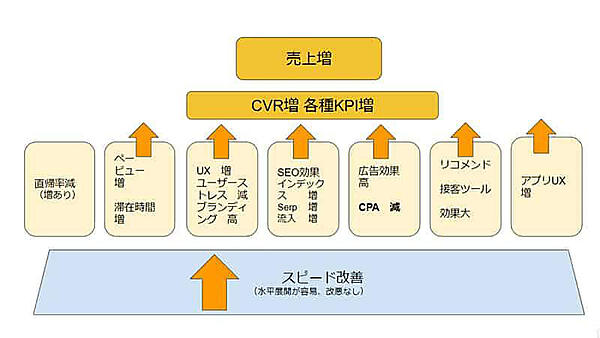
サイトスピードの向上は、ECサイトにおいて多岐にわたる好影響をもたらし、最終的に売上増加へとつながる重要な要素です。
まず、サイトの表示スピードが速くなることでユーザーの離脱率が減少し、ページビューや滞在時間が増加します。また、UX(ユーザー体験)が向上することでストレスを感じることが少なくなるため、サイトのブランディング力強化にもつながります。
SEOの面でも、検索エンジンのインデックスが早まり、「SERP(検索結果順位)」が向上し、サイトへの流入が増加します。広告効果でも「CPA(顧客獲得コスト)」が削減されるため、より効率的なマーケティングが可能です。
レコメンドツールの効果やアプリUXの向上にも寄与し、総合的にCVR(コンバージョン率)の増加に寄与します。これらすべてが積み重なり、売り上げ増加へとつながるのです。
サイトスピードで最も重要な指標は「LCP」
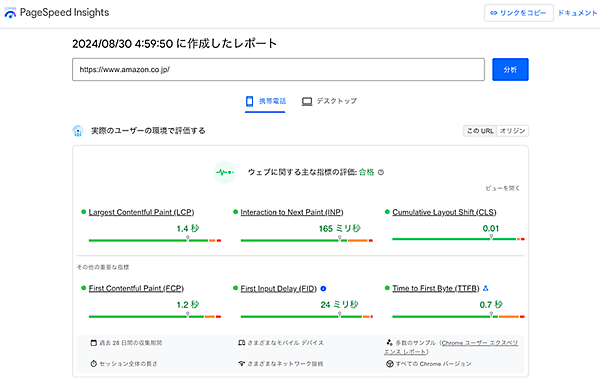
サイトスピードを測定するにあたり、最も使いやすく客観性のあるツールがGoogleの「PageSpeed Insights(PSI)」です。
「PSI」は、「Chrome」ブラウザのユーザーが実際にWebサイトを表示したときの状況を収集して、「コアウェブバイタル」をスコアとして表示します。無料で利用でき、URLを入れるだけで結果が表示されます(ただし、集計のためにはサイト自体にある程度のアクセス数が必要なため、ユーザー数が少なすぎるサイトの場合は結果が表示されないこともあります)。自社サイトだけでなく、ベンチマークしている他社のスコアも確認できます。
「コアウェブバイタル」に含まれる指標は以下の3つです。
- LCP(Largest Contentful Paint):最初のビューポート(ユーザーから見える表示範囲)に含まれる最も大きなコンテンツ(画像、動画、テキストブロックなど)が表示されるまでの時間
- INP(Interaction to Next Paint):ユーザーがサイト内で行った入力(クリック、タップ、キーボード入力)に対する応答時間
- CLS(Cumulative Layout Shift):サイトの表示中に予期しないレイアウトシフト(テキストや画像の移動)が発生する頻度
3つの指標のなかで、ECサイトにとって最も重要な指標は「LCP」です。「LCP」はWebサイトのファーストビューの一番大きな画像の表示が完了するまでの時間、すなわち訪問者が「サイトが表示された」と感じるまでの時間を表しているからです。そのため「LCP」スコアが良いサイト=表示が速いサイト、「LCP」スコアが悪いサイト=表示が遅いサイトと言い換えることができるでしょう。
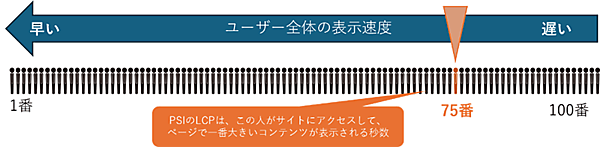
「PSI」でサイトの「LCP」スコアとして表示されるのは、コンテンツの読み込み時間の75パーセンタイル値(速い方から順に並べて75%の人が読み込みを完了できた時間)です。LCPが1.4秒ということは、サイトにアクセスした人の75%、すなわち4人に3人は1.4秒以内にページが表示できているということです。
Googleの基準では、「LCP」が2.5秒以下を「Good:良好(緑)」、2.5秒~4.0秒を「Needs Improvement:要改善(黄)」、4.0秒以下を「Poor:不良(赤)」としています。

「LCP」が「Good(良好)」の閾値を決める際に参照したのが、「ユーザーがタスクにフォーカスを失うまでに待機できる時間は約0.3秒~3秒」という既存の研究成果です。Googleは、ウェブ全体でパフォーマンスが上位のサイトを分析し、上位サイトの75パーセンタイル値でキリの良い値として「2.5 秒」という基準を「Good(良好)」の値として設定しました。
一方「LCP」が「Poor(不良)」と判定する閾値を「4秒」に設定したことで、「LCP」スコアが「不良」と判定されたサイトは、モバイルサイトで26%、PCサイトで19%となっています。
「LCP」2.5秒は当たり前に。ECサイト表示は1秒台の戦いへ
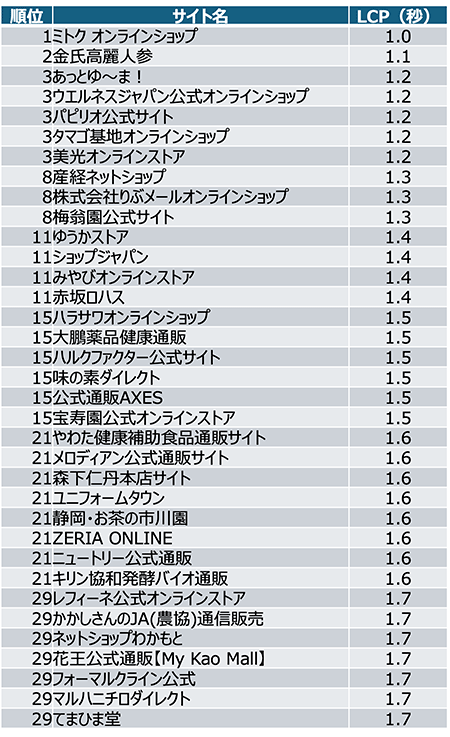
現在、国内で稼働しているECサイトは450万店舗を超えると言われています。運営主体や規模、業態もさまざま。そんな環境下、Web表示スピード研究会は「日本通信販売協会(JADMA)」正会員企業(2024年9月時点で414社)が運営するECサイトのなかで特に件数の多い、「ファッション・靴」「健康食品」「コスメ・香水カテゴリー」の全160サイトを対象に、「PSI」を使用して「LCP」スコアを調査しました。

トップ30位まで、1.0秒から1.7秒までに35サイトがひしめく状況となりました。Amazonが「ページ表示速度が0.1秒遅れるごとに売り上げが1%減少する」というデータを公表していますが、実際に現場ではまさに0.1秒の争いが繰り広げられているのです。
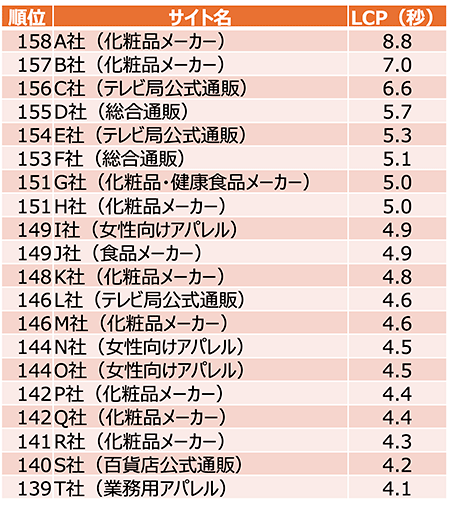
では逆に、下位20サイトの「LCP」はどうなっているでしょうか。

下位20サイトは「LCP」が4秒を超えており、「PSI」の基準では「Poor(不良)」と判定されます。このなかには、大手百貨店やテレビでよく見る通販専業会社のECサイトも含まれていました。
一般的なECサイトよりはマーケティングやウェブ施策をしっかり行っているであろう「JADMA」会員のECサイトであっても、ページスピードへの取り組みは遅れているサイトもあることがわかります。
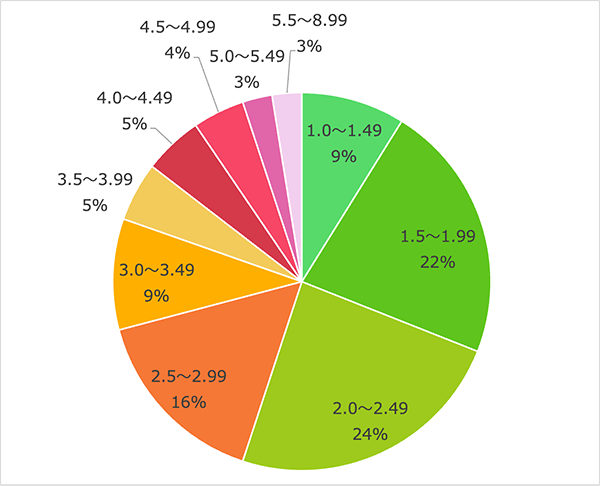
以下は、計測不能の2サイトを除いた158サイトの「LCP」の分布を表した表です。

158サイトのうち、半数以上のサイトが「PSI」で「Good(良好)」と判定されています。「JADMA」正会員企業ともなれば「Good(良好)」で満足することなく、さらに0.1秒でも早くなるようページスピード向上に取り組んでいる状況がうかがえます。1.5秒を切って、ようやく上位10%に入るという熾烈な戦いが最先端では繰り広げられているのです。
「表示速度をまったく意識していない」ということはなくても、「Googleの基準で『良好』なら合格点」と考えていたECサイトのWeb担当者は認識を改めるべきではないでしょうか。ぜひ一度、ご自身のサイトの「LCP」スコアを測定して、上位のサイトと比較してみてはいかがでしょうか。
調査概要
調査期間:2024年5月30日~6月25日
調査対象:JADMA正会員「ファッション・靴」「健康食品」「コスメ・香水」ジャンルサイト
- 「PSI」で「計測データなし」「計測不可(データがありません)」だったサイトは除外
- 該当ジャンルで公式ECサイトがなかった会社は除外
「コアウェブバイタル」各項目データについて:
- Googleの「PageSpeed Insight」の「過去28日間の収集期間」データを参照
- 2024年5月30日~6月25日期間の「Chrome ユーザー エクスペリエンス レポート」に基づく
※「Chrome ユーザー エクスペリエンス レポート(CrUX)」は、Chromeユーザーがウェブ上の人気ページに実際にアクセスしたときの状況を反映したデータセット
パフォーマンス数値について:「PageSpeed Insight」計測環境データに準じる
- Moto G Power のエミュレーション with Lighthouse 12.0.0
- ネットワーク スロットリング: 150 ms TCP RTT, 1,638.4 kb/秒 throughput (Simulated)
- ブラウザの地域: アジア
当該データの計測環境
- OS: Windows 11
- ブラウザ: Google Chrome バージョン: 127.0.6533.120
- ネットワーク環境: 有線接続(光回線)
- 計測場所: 神奈川県横浜市内
今回調査した「JADMA」正会員158サイト(「ファッション・靴」「健康食品」「コスメ・香水」ジャンル)の「LCPランキング」全データをダウンロードできます。ご希望の方はこちらから。
- この記事のキーワード