サイト表示スピードの新指標「コアウェブバイタル」が5月スタート! GDO、ショップジャパン、IDOM、DNPが語るECサイトの対策
表示スピード改善の新指標「Core Web Vitals(コアウェブバイタル)」が2021年5月からスタート。3つの新指標の内容やEC事業者が対応すべきこと、表示スピード対策は防衛予算だと考える理由について、ECサイトの表示スピード担当者が解説します
2021年2月25日 9:00
Googleが2020年に発表した表示スピード改善のための新しい指標「コアウェブバイタル」。2021年5月から検索のランキング要因に組み込まれることになり、EC関係者の関心は急激に高まっています。
「コアウェブバイタル」についての解説を踏まえ、表示スピードにおいて「抜群に速い」とされるECサイト、ゴルフダイジェスト・オンライン(GDO)、IDOM、ショップジャパン、大日本印刷(DNP)の担当者4人と「コアウェブバイタルとは何なのか」「どのように取り組んでいるのか」についてディスカッションしました。
■今回の疑問・課題
- 新しい指標として登場した文字記号は何を意味しているのか?
- 本当に検索結果の表示順位に影響するのか?
- 様子見は許される? 今すぐに対応すべき?
- コアウェブバイタルの情報感度が高いEC事業者の担当者は何を考え、どう対応しているのか?
ディスカッションに参加したのは種村和豊氏(GDO シニアプロダクトマネージャー)、村田創氏(IDOM Webマスター)、福崎真生氏(ショップジャパン)、近藤洋志氏(大日本印刷・honto)と、筆者の占部雅一(ドーモ)の5人。事業会社の4人は自負を持って表示スピード対策に取り組んでいるECサイトの表示スピード担当者です。
「コアウェブバイタル」とは何か?
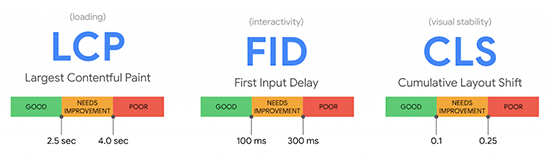
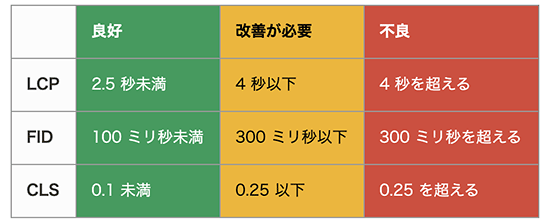
「コアウェブバイタル」のSEOランクへの対応というGoogleの計画は、2018年7月の「スピードアップデート」以来、3年ぶりの大きな動きとなりそうです。今までの指標だった「Backend」「Startrender」「SpeedIndex」から、新たな3つの指標「LCP(Largest Contentful Paint)」「FID(First Input Delay)」「CLS(Cumulative Layout Shift)」に変わります。
また、今回のSEOランクの対象はスマートフォンで、デスクトップサイトは対象外となっています。ほぼモバイルにシフトしているため、妥当だと感じます。
新たな指標を設けた背景には、GoogleがWebサイトに対して「速いだけではなく、本質的に使いやすいUX」を追求したいという意図があるようです。

- LCP(Largest Contentful Paint):メイン画像の表示の速さ
- FID(First Input Delay):最初にアクションを起こしてから、どれくらい反応が鈍いのか?
- CLS(Cumulative Layout Shift):レイアウトのずれ、特に高さ
バイタル(Vitals)の意味は「重要なもの、本質的なもの」を表します。つまり「Webの本質とは何か?」という意味です。
「わかりやすいサイト」がGoogleとユーザーに必要
IDOM 村田創氏(以下、村田):「コアウェブバイタル」が登場した意味を考えていましたが、3つの新指標を向上させるということは、Googleとユーザーにとって、アクセシビリティと同じくらい重要なんですよね。
それは、「Webサイトが秩序のある動きでなければ、検索を利用したときの体験が良くない」からです。つまり、GoogleのBotがWebを読みに行ったときに、さらにわかりやすいサイトが必要なんですよ。Googleもユーザーも求める方向は同じです。
ドーモ 占部雅一氏(以下、占部):LCP(Largest Contentful Paint)は、メイン画像の表示の速さ。たとえばECだとイチオシの商品を売りたいので、画像を大きく表示します。しかし、メイン画像が遅いと売り上げにも直結しそうなので、早く表示されないといけません。
ショップジャパン 福崎真生氏(以下、福崎):FID(First Input Delay)は初回入力の遅延の具合。つまりスマホのボタンを押した後に、どれくらいで反応できるかです。
今回、インタラクティブ性の対策の対象がTTI(Time To Interactive、インタラクティブになるまでの時間)からFIDになりました。これまでは、TTIを改善するならページロードにおける最後のロングタスク(初期段階に起こる重たい処理)から潰していけば良かった。さらに言うなら、ロングタスクに手を加えなくても結果としてTTIが改善することがあったんです。
しかし、FIDになると「ロングタスクの総時間」となります。そのため、部分的な対策や小手先の対策ではなく、しっかり全体最適を行う必要があります。
ゴルフダイジェスト・オンライン 種村和豊氏(以下、種村):サイト運用者側からすると、「Page Speed Insight」のスコア評価と比べて、よりごまかしが効かない指標になったと感じています。操作性を表す指標として、前よりも厳密に対応しないといけない。
ユーザーと向き合って対応しなければならない
大日本印刷 近藤洋志氏(以下、近藤):もう1つの見方ですが、昔は他社と比べて速く表示させることに注力してきました。しかし、今回のアップデートで「使ってくれるユーザーに対してどう対応させるか?」ということを、ユーザーと向き合って対応しなければならない。ユーザーの実体験の性能が、今回の指標に組み込まれていると考えます。
占部:「Page Speed Insight」「サーチコンソール」「Lighthouse」などの表示スピード計測ツールは、「コアウェブバイタル」という指標を入れてきています。これだけでもGoogleの本気度の高さがわかります。
村田:「無視するな」というシグナルなんでしょう。TTIやFIDは「Lignthouse」でも測れる。ただ、その評価値ですがLCPは25点、CLSは5点、FIDには点数がない!
検索エンジンは、クローラーがWebサイトを回遊し、インデックスでランクづけします。クローラーがアクセスした時に、レンダリングの性能が悪いサイトページは「次回以降レンダリングしなくて良い」と判断されてしまいます。その先のインデックス化まで辿り着けなくなるわけです。

CLSは「高さのズレ」を表す
占部:CLS(Cumulative Layout Shift)のレイアウトずれ、がやや難解ですよね。直訳すると「累積レイアウトシフト」ですが、よくわかりません(笑)
村田:レンダリングするときに高さが変わることですね。たとえば、スマホでボタンを押したつもりがもっと上を押していたという経験です。わかりにくいけど、たくさん発生している。
種村:CLSは操作性と言って良いのでしょうか。僕なりに解釈してみましたが、CLSはスコアリングではないと思っています。

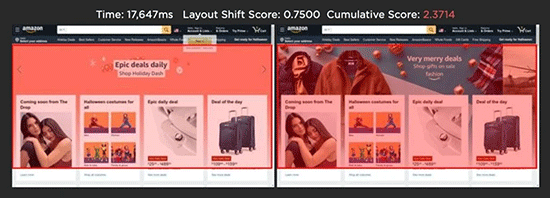
JS(JavaScript)によるカルーセル実装の場合、ユーザ操作性は良好だが、ページで「要素が変更する範囲が大きい」のでCLSスコア影響は悪い。CSSの要素変更で対応するアニメーションだとレイアウトシフトは最小限と判断、スコア低下を回避できる
計測ツール「SpeedCurve」を使った比較ですが、左のサイトはJS(JavaScript)を使ったカルーセル(画像などのコンテンツを横にスライドさせる表示方法)の場合です。レイアウトのズレが大きいので、警告メッセージが出ます。
しかし、右のサイトは同じカルーセルですが、CSSで書き換えた場合は警告が出ません。カルーセルはユーザーにとって操作性は良さそうですが、Googleは「レイアウトのズレという観点では良くない」と考えているようですね。
村田:IDOMは2020年末から外し始めました。とにかくJSに頼ると良くないです。
福崎:「ショップジャパン」のサイトはレスポンシブWebデザインですから、CLSの対策をする上でどうしても非効率になってしまうところがあります。また、JSもところどころネックになっています。
「FlexSlider」などのライブラリー(汎用的な複数のプログラムを1つにまとめ、他のプログラムから利用できるようにしたもの)で作ったパーツなどは、スクリプトの処理自体に非常に時間がかかっています。もちろんCLSにも影響があり、困りました。
種村:これもロングタスクと関わってきますが、クライアント側に処理させているから負荷が大きい。不動産サイトなどは、特にスマホでやり過ぎている状況です。
占部:そんなに多いのですか?
村田:CLSは頻繁に起こっています。アドセンスがわかりやすいですが、最初に表示されて後から平気で下がる。これが発生するのは広告ですね。元々広告を表示する想定になっていないページだと、後から穴を空けることになるから確実にずれます。
占部:解決方法はあるのでしょうか?
村田:手っ取り早いずるですが、下駄を履かせること。つまり、テンプレートで高さを固定してしまうのです。実装すると、結局後から表示されるけど高さは変わらない。
近藤:私もやってみましたが、スコアは良くなりますね。領域を明示的に確保してCLSスコアは良好になります。
レスポンシブWebデザインは圧倒的に不利になる
種村:コアウェブバイタルは、レスポンシブWebデザインにとって圧倒的に不利です。CLS対策をレスポンシブで実際にやるとなると、高さの固定は実装ハードルが高い。たとえば、母数の多いサファリだけ固定して他のブラウザは放置する、どこかのデバイスを諦めるなど、何かを諦めないといけない。
占部:大規模なECならともかく、SMB(Small and Medium Business、中小企業のこと)では多くのサイトがレスポンシブWebデザインで作られています。また、ECカートも標準でレスポンシブWebデザインで対応しているところが多いですよね。SalesForceの「コマースクラウド」もレスポンシブです。
種村:レイアウトシフトが起こるカートがたくさんありますね。だから、SalesForceはSPA(Single page application)化しようとスマートデバイス最適化サービスのMobifyを買収したのかもしれません。
占部:Googleは、かつてレスポンシブWebデザインをモバイルファーストの推奨Webとしていましたが、今になって駄目だと言っている。
福崎:「ショップジャパン」のサイトはレスポンシブWebデザインなんです。2018年ごろはまだ推奨ムードがありましたが、今になっては制約が多いやり方になってしまった。
占部:レスポンシブWebデザインは元々スピードに課題があったし、今回はスコアが悪くなる。Googleは、レスポンシブWebデザインを完全に葬ろうとしているのでしょうか?
村田:そこでAMP(Accelerated Mobile Pages)です。
種村:モバイルシフトはほぼ完了しているから、レスポンシブWebデザインの役目は終わりつつある。今後、大規模ECサイトはセパレート、もしくはSPA化です。
占部:もし、レスポンシブWebデザインのサイトのSEOランクが大幅に下がってくると、多くのサイトは大変ですね。
カルーセルは効果ある? 見た目だけのギミック?
占部:少し話がそれますが、JSで動くカルーセルは効果があるからやっているのか、それとも見栄えが良いからやっているのか、どちらなんでしょう?
種村:日本のEC、Webサイトはカルーセルが多い印象です。海外のEC、Webサイトを調べた限りではカルーセルがそこまで多用されている印象がなくて、日本の慣習なんでしょうかね。
福崎:「ショップジャパン」のサイトはA/Bテストをたくさん行い、効果があるところはカルーセルにしています。ただし、CSSでできるシンプルなデザインのカルーセルにするなど、実装の仕方は工夫しないと、と思ってます。
近藤:DNPも効果があった場所は採用しています。コンバージョンが取れているところには入れていますから、やはり使い分けです。
村田:ライブラリーはたくさんあるし、JS以外の方法でもやり方はありますよ。しかし、エンジニアは新しいやり方にチャレンジしようとしない、これが問題。
種村:8~9割のサイトは少し古いJSライブラリー、JQueryなどを多く作っているのではないでしょうか。
CLS的には、実際にどうなるか見てみたい。ただ、「JSの処理時間をクライアントブラウザ側で増やすことは、CPU処理速度の点でも不利なのは間違いないので、マイナス要素はあってもプラスはない」。これは断言できると考えています。
5月までに対策を間に合わせて、様子をみたい
占部:コアウェブバイタルの対応状況を教えてください。コアウェブバイタルのアラートはどんどん迫っている感じがしますが、対策はどの程度まで進んでいますか?
近藤:今はCLSがほとんど真っ赤(不良)なので、ここを改善する予定です。2020年末に一部対応して効果が見込めたので、ステップをつなぎながら対応していく予定。クローラーに読み込まれるのに1か月かかるので、4月中には終わらせたい。
福崎:2020年度の下期から対策を始めたばかりですが、ほぼクリアしている項目もあります。まずは、3項目すべてにおいてオレンジ(改善が必要)にするよう改善に努めています。
LCPはほぼクリアしていますが、CLSは赤、FIDは赤が多いので対策を進めています。

村田:IDOMは常に表示スピード改善を行い続けています。コアウェブバイタルへの特化は2020年秋から始めています。少なくとも各指標の赤を減らす、ライバルよりも赤を減らすことです。
種村:(IDOMの)「ガリバー」のサイトは、こちらが見なくてもライバル企業がしっかりモニタリングしていますよ(笑)。だからこそ、赤の放置はない。対策の目安としては、落としどころはオレンジで赤は駄目です。
表示スピード改善は、防衛予算として組むべし!
占部:5月にどれだけ変化が訪れると予想していますか? 今までのアップデートのようにじわりと始まって、どんどんアクセルを踏んで来ると思えます。
福崎:同じくらいの評価のサイトがあった場合のタイブレーカーとして機能するなら、すぐに大がかりな影響は出てこないと思います。
むしろ危惧しているのはその先で、SEOロジックだけでなくブラウザやSERP(Search Engine Result Page)のアップデートを加えた一連の流れとして表示スピード改善を迫られる可能性が高いと考えています。
近藤:今回のアップデートのアナウンスは、早い段階で新指標や実施時期などの情報公開がしっかりありました。今までのアップデートと同じか、それ以上だと考えています。
そのため、様子見の部分もありますが、自社サイトにネガティブ要素として捉えられるものはなくしたい。
村田:僕は「ランクに影響しないわけがない」と考えています。
タイブレーカーの話がありましたが、我々は同じレベルのライバルと戦っていて、その相手が何もしないわけがない。プラスで考えるのではなく、アルゴリズム対応は、対応しなければ下がるだけと考えています。だから表示スピード改善の予算は、防衛予算としてしっかり取るべきと考えています。
占部:ライバルが対策することを想定して、ライバル以上の対策を考えるわけですね。コアウェブバイタル対策は、絶対指標へのチャレンジや数値目標ではなく、駆け引きの相対の対策として考えないといけないわけですね。
まとめ
今回のディスカッションで、大手ECサイトの担当者に最前線の対策について貴重な話を聞くことができました。思った以上に真剣に取り組まれているのは、SEOランクに影響が考えられることが1つの理由ですが、それ以上に「サイトを良くしてくいく=UXを良くしていく」ことが、Googleのめざす方向とサイト担当者の理想が同じ方向を向き始めているからだと言えます。
今後は小手先のSEO対策がほぼ消えて、まっとうなサイトをコンテンツ・Webともに作ることが勝負の分かれ目になってくる。コマがまた1つ進んでいることを感じました。
- この記事のキーワード

























