「PageSpeed Insights」を制する者は「コアウェブバイタル」を制す。指標のわかりやすい見方と改善法を解説
サイトの表示速度が遅いと感じたら、原因は「画像」「JavaScript」「CSS」にあるかもしれません。それぞれの改善法を解説します(連載第5回)
2022年9月12日 8:00
「PageSpeed Insights(ページスピードインサイト)」のアップデート(2018年7月)と「Core Web Vitals(コアウェブバイタルズ)」の導入(2021年6月)で、国内でもサイトの表示速度やユーザー体験の向上に対する関心が高まってきました。
「ネットショップ道場」第5回のテーマはサイトの表示速度。Web制作事業を手がけるデザインファミリー代表の大伴純平さんから、GoogleとECサイトに訪れるユーザー、どちらにも好まれるサイトを作るために「PageSpeed Insights」を活用して改善していくことをめざします。
サイトの重要指標「Core Web Vitals」とは?
Googleは2021年6月、Webページの表示速度とユーザー体験(UX)の向上をめざして「Web Vitals」を導入しました。
- モバイルフレンドリー
- セーフブラウジング
- HTTPS
- コンテンツへのアクセスを阻害するインタースティシャルがない
- サイトの読み込み速度……Largest Contentful Paint(LCP)
- サイトの応答性……First Input Delay(FID)
- サイトの視覚安定性……Cumulative Layout Shift(CLS)
これらの「Web Vitals」を元にGoogleはサイトを評価し、検索結果の順位に反映させています。上記のうち、5.〜7.までを特に重要な指標「Core Web Vitals」と言います。「Core Web Vitals」の確認と改善に欠かせないツールが「PageSpeed Insights」(ページスピードインサイト)なのです。
 大伴氏
大伴氏
「Core Web Vitals」の改善はサイトアクセスの第一印象(ファーストビュー)を改善すること。「PageSpeed Insights」はサイトのパフォーマンスを改善し、ユーザー体験を向上させるための大変優秀なツールの1つ。
大事なのはスコアではなくフィールドデータ
ここからは読者の皆さんもPageSpeed Insightsで自社サイトの分析結果を見ながらお読みください。


分析結果が表示されたでしょうか? 筆者もそうでしたが、分析結果のページで多くの方が気にされているのは、図の右側のスコアではないでしょうか。
 大伴氏
大伴氏
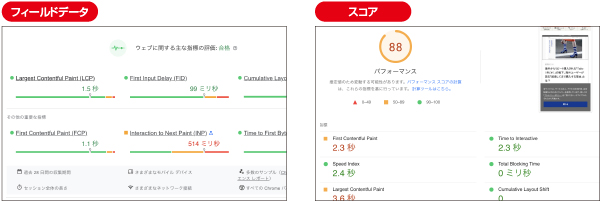
よく聞くのは「点数がどうやっても上がらない」という悩み。本当に見なければいけないのはスコアではなくフィールドデータ。
「フィールドデータ」は、そのページを訪問した実際のユーザー環境での表示速度などの統計データのことを意味します(Chromeブラウザを使っていて、障害レポートの自動送信や履歴の同期などの条件※1を満たしている場合のみ集計対象となります)。
フィールドデータの中でも特に大事なのが、フィールドデータの各項目にある緑、オレンジ、赤のゲージを見ること。緑を取るのが合格ライン。ページ訪問の75%以上が緑色(Core Web Vitalsの基準※2を満たしていることを示す)であれば合格と判定されます。大伴氏は「より優れたUXを提供するためには90%以上が緑になるように、日々改善していくことが大切だ」と言います。
※1
https://developer.chrome.com/docs/crux/methodology/?hl=ja#user-eligibility
※2
https://web.dev/defining-core-web-vitals-thresholds/
改善のために見るべき6項目
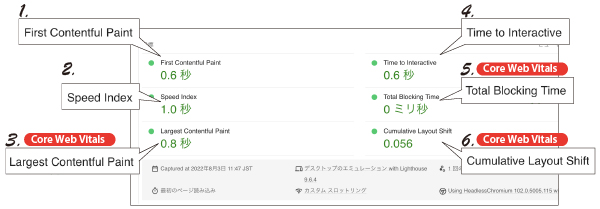
「PageSpeed Insights」のスコアの欄の下には、エラーに対する改善提案が表示されます。しかし、改善提案をクリアしてもすぐに点数に反映さるわけではありません。ではどこを見ればいいのか? 見るべき項目は下図の6つの項目です。

各項目と大伴氏による重要度は下記の通りです。
- First Contentful Paint (FCP)/最初のコンテンツ描画……重要度10%
- Speed Index(SI)/速度指数……重要度10%
- Largest Contentful Paint(LCP)/最大のコンテンツ描画……重要度25%
- Time to Interactive(TTI)/インタラクティブになるまでの時間……重要度10%
- Total Blocking Time(TBT)/総ブロッキング時間……重要度30%
- Cumulative Layout Shift(CLS)/累積レイアウトシフト……重要度15%
 大伴氏
大伴氏
6つの指標についていかに改善してくかがユーザー体験の改善と「PageSpeed Insights」のスコアアップにつながる。サイトのファーストビューがスムーズに表示されれば点数は高くなる。スムーズに表示されないボトルネックを取り除く作業がパフォーマンスの改善につながる。
遅延の原因を解消する3つの速度改善方法
表示速度を改善するには、遅延の原因となるボトルネックを解消する必要があります。3大要素が下記の3つです。
- 画像
- JavaScript
- CSS
ここからは、それぞれの具体的な改善方法について、講義で聞いた話を自分なりにまとめました。
1.「画像」による速度改善法
重要度としては最も高いのが画像。特にECサイトではページ全体の半分以上を画像が占める場合もあります。画像を軽量化することは最も効果が出やすい改善方法です。
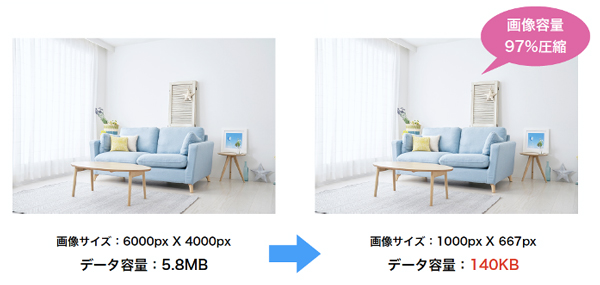
1-1 画像自体を表示サイズにリサイズする
画像のサイズとWeb上の表示サイズが異なると、無駄にデータ容量が大きくなります。

1-2 画質に影響のない範囲でファイルサイズを軽量化する
表示パフォーマンスのために画像を軽量化する場合は、画質に影響のない範囲で行いたいものです。そのためには「メタデータ削除」や「最適化」の手法があります。
「メタデータ」とは、撮影日時や場所、さらにはプレビュー画像など、画像本体以外に追加情報として保存されているデータのことです。こうしたメタデータは画像ファイルから削除しても、Webサイト上での表示には一切影響を与えず軽量化できる場合があります。
「最適化」は、ほとんどの人間が知覚できない範囲で画像データを最適化してファイルサイズを削減する手法です。たとえば「JPEGmini」などのツールにドラッグ&ドロップするだけで、画像の見た目をほとんど変えることなく軽量化できます。

1-3 適切な画像形式を選ぶ
Webサイトではさまざまな画像形式があります。
- JPG……商品写真やグラデーションを使用したイメージなど、色数の多い画像に適している
- PNG……背景を透過させられるので切り抜き画像に使われている
- SVG……拡大してもガタつきが見えない。ロゴなどによく使われている
それぞれ特徴があるので、目的に合わせて使い分けることで「データ容量が無駄に大きい」という事態を避けられます。
1-4 WebP(ウェッピー)にも注目
Googleが開発した画像形式「WebP」はデータ容量が軽く、JPGではできなかった背景の透過もできる画像形式です。国内の大手サイトでも導入されています。Photoshopのプラグインや「Squoosh」などのオンライン変換ツールで変換します。

1-5 遅延読み込みや非同期処理を行う
「遅延読み込み」とは、ファーストビューで見えない下の部分の画像を当初は読み込まない処理のことです。画像のHTMLタグに「loading='lazy"」を付けるだけでページ表示が素早く完了します。ユーザーがスクロールして画像の近くまで来たら、自動的に読み込んでくれます。

「非同期処理」は、画像ファイルから読み込んだデータを人が見る画像の状態に戻す処理を、ページ表示のための他の処理と並行して行うことです。画像のHTMLタグに「decoding="async"」を付けるだけで非同期処理となり、少しでもページの表示を早くできます。
1-6 「width」と「height」を記載する
画像のHTMLタグに画像の幅(width属性)と高さ(height属性)が記載されていないと、ページ表示にずれが生じる原因になります。ブラウザがページ内容をレイアウトして本文などを表示した後に、画像データを読み込んだ段階で画像を表示する場所を確保する順番となるため、表示がずれるのです。
「Core web Vitals」には「CLS」というレイアウトのズレに関する指標がありますが、画像のHTMLタグにwidth属性やheight属性を正しく指定しておけば、CLSの悪化を軽減できます。
2.「JavaScript」による速度改善法
JavaScriptは「ページトップに戻る」や「メインビジュアルをスライドさせる」など、いろいろな部分で使われおり、ページの操作が可能になるまでの時間に影響の大きい要素です。下記の改善でスコアの大幅アップも期待できるといいます。
2-1 必ずCSSの後に記載する
JavaScriptがHTMLの途中にあると、ページの読み込みが一旦中断されてしまいます。計測のためのJavaScriptなどは、HTMLの末尾にまとめて設置します。

2-2 非同期処理をする
画像と同じようにJavaScriptも非同期処理を行うことでさらに高速化できます。適切なタイミングで適切に読み込む処理を行うことで遅延を解消できます。
2-3 ページで使用していないファイルは読み込まない
トップページだけで利用しているスライダーなど、そのページで使用していないJavaScriptはできるだけ削除し、必要なJavaScriptを最適化する必要があります。
2-4 CDNを利用する
ハンバーガーメニューや画像スクロールなど、さまざまなJavaScriptのライブラリとして、多くのサイトが「jQuery(ジェイクエリー)」を利用していますが、自社サイトのサーバに置くと、読み込みに行くリクエストが増えて遅延の原因になります。CDN(Content Delivery Network/コンテンツ配信ネットワーク)を使うと効率化できます。
3.「CSS」による速度改善法
CSSは見せたいレイアウトをユーザーに表示させるために必要不可欠な要素です。CSSを見直すことでファーストビューの表示を早くさせる効果が期待できます。
3-1 CSSセレクタは必要最小限にする

上のCSSはどちらも「0001」という数字の背景色を変える記述ですが、「子セレクタ」指定の場合と「クラスセレクタ」の場合で処理時間が違います。具体的には、「子セレクタ」のような複雑な指定の場合、「クラスセレクタ」のようなシンプルな指定に比べて約2.5倍時間がかかります。CSSはシンプルに定義することが重要です。
3-2 できるだけ1つにまとめる

リクエスト数が多くなると表示に時間がかかります。制作時点でCSSファイルを分けるのは問題ありませんが、Webサイトにアップロードするときには1つのCSSファイルにまとめると良いでしょう。こうすることでブラウザはCSS取得のためのネットワーク処理が1回で済み、それだけページ表示の遅延を軽減できます。
今日の言葉
 大伴氏
大伴氏
サイトは新しくコンテンツを追加するたびに日々壊れていく。定期的に見直して、継続的な改善が必要。「ユーザーにとって有益なサイトコンテンツを提供すること」を軸に考え、健全に運営するバランスが大切。
今回は、ユーザーにとってストレスなく買える便利なサイトになるための1つの方法を教えていただきました。サイトは手を入れれば入れるほど良くなっていくものだと思っていたので、手の入れ方次第では手を入れるたびに壊れていくというお話が印象的でした。
最初は話について行けるか心配でしたが、コンテンツ作りを基本に、Googleが評価するポイントとユーザーにとっての使いやすさを考えて、サイト改善を重ねていきたいと思います。