大規模ECサイトでやるべきSEO施策② とにかくユーザー目線で使いやすいサイトを目指そう
業態別SEO施策解説第1回「DB型大規模ECサイト編」(後編)【連載第5回】
2021年7月14日 8:00
大規模ECサイトにおけるSEO施策で注力すべき5つのポイントを解説しています。前回は2つのポイントを解説しました。今回は残りの3つのポイントについて解説していきます。
ポイント③ 一覧ページのスマホ最適化
画面の種類はいろいろありますが、今回は大規模ECサイトにとって最重要のカテゴリが生成される「一覧ページ」のポイントを解説します。
昨今のSEOの画面最適化は昔に比べるとかなり変わってきています。SEOの対象がPC画面からスマホ画面となり、たとえば昔は有効だった「h1タグを設置する」「キーワードを入れたリード文を画面上部に置く」「大量のリンクをフッターに置く」「ソースを軽量化する」といった手法は重要ではなくなってきています。
重要ではないと言うと語弊がありますが、どれもユーザー目線の使いやすさの観点で、やるかどうかを決めることが重要なのです。つまり、以下のような考え方です。
- h1を置くのではない。ユーザーがわかりやすい見出しを置く必要がある。
- 何のページかわかりにくいなら、ページ上部にリード文は置いた方が良い
- リンクはフッターではなく、使いやすいメインエリアにわかりやすく配置する
- 表示速度が遅い場合、ソースの軽量化はもちろん検討する
またSEO界隈でいつも話題になる非表示コンテンツもスマホでの使いやすさの観点からであれば評価されるようになり、カルーセルやアコーディオンメニューもSEO的にはOKです。
つまり、いま注力すべきは細かいチューニングではなく、とにかく「使いやすさ」、UXなのです。ターゲットユーザーにとってスマホページが使いやすいか、理解しやすいか、目的を達成できるか、そのような観点で最適化することが重要です。
「使いやすさ」の指標はいろいろありますが、今回はナビゲーションとJavaScriptについてポイントを説明します。
一覧ページのナビゲーション設計のポイント
使いやすさを担保する1つの要因はナビゲーションです。昔でいう内部リンクですが、よりユーザー目線のリンク設計ということで、今は「ナビゲーション設計」と定義しています。一覧ページにおけるナビゲーション設計のポイントは、次の2つです。
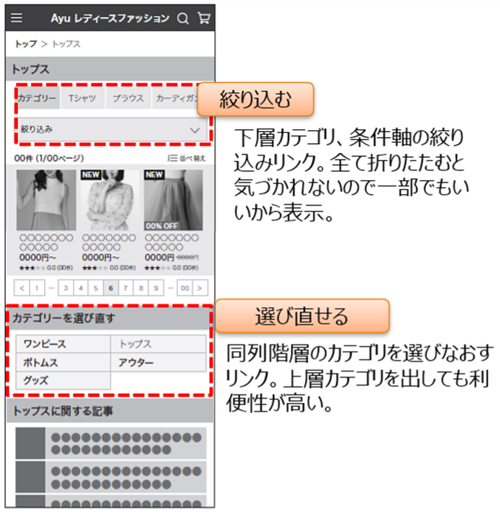
- 「絞り込む」ナビゲーション→上部に設置
- 「選び直せる」ナビゲーション→下部に設置

検索エンジンからカテゴリページに訪れたユーザーは、さらに条件を絞り込んで商品を探したり、そのまま一覧部分をスクロールして下部に移動したりします。
特に大規模ECサイトの場合、1つのカテゴリページの商品数が数百ということも珍しくなく、上部の「絞り込む」で迅速に目的の商品を探せることは重要です。
そして、期待の商品がなく、スクロールして下部に移動したときに「1つ上の階層に戻りたい」「類似カテゴリを見たい」というニーズはよくあり、一覧直後の「選び直せる」ナビはUX観点で最重要ですが、実装されていないケースをよく目にします。
それぞれの出力ロジックと見せ方もポイントになります。同列横階層を全部出すのか、大量にある場合は一部表示で折りたたむか、少ない場合には同じ上層カテゴリに属する他のカテゴリを出すのか……。なるべくユーザーにとって利便性の高いものを出すことが重要です。
重要なリンクはハンバーガーメニューやフッターではなく、メインエリアに置いてください。そしてスマホは非表示OKといってもすべて畳むと気付かれないため、適切な量を表示させてナビゲーションと明示することもポイントです。
スマホのUIを担うJavaScriptの注意点
カルーセルやアコーディオンメニューなど、スマホでの使いやすさを実現する特有のUIや、遅延読み込みなどはJavaScriptで実装されています。
昔はGoogleがJavaScriptを解析できなかったので、「SEOをやりたいならJavaScriptを使うな」という時代もありました。今はGoogleのレンダリングエンジンがアップデートされ、かなりのJavaScriptを解析できるようになっています。
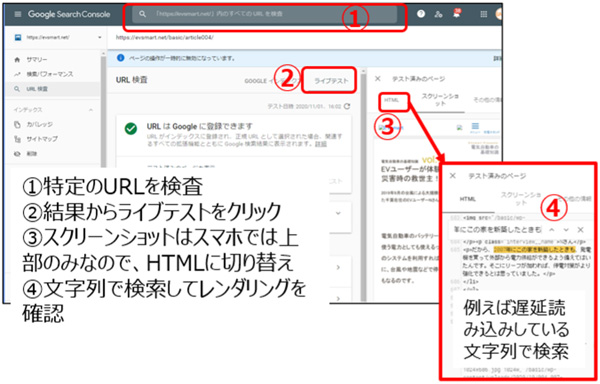
ただし、解析できないJavaScriptもあります。主要なページはGoogleがきちんと解析できているか、必ずレンダリングチェックを行ってください。Search Consoleを使った方法は簡単にできておすすめです。

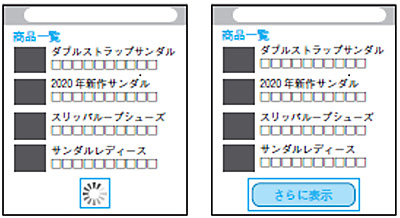
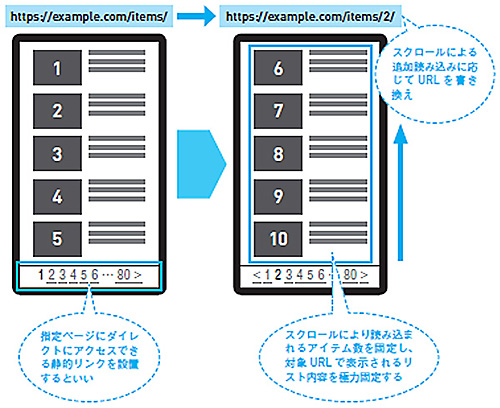
たとえば、一覧ページでよくある「無限スクロール」や「さらに表示」は、スクロールアクションによって要素を読み込みますが、URLが変わらないので、Googleには初期表示以降の部分がインデックスされません。

無限スクロール的な操作は使いやすいので担保しつつ、ページネーションの固有のURLを割り当ててクローラーに認識させ、SEO的にも評価されるようすると良いでしょう。

ポイント④ パフォーマンス改善で速く使いやすく
大規模サイトにとって表示速度は常に課題だと思います。膨大な数の商品と情報、機能によって、表示に時間のかかるサイトも多いのではないでしょうか。そしてGoogleもスマホ時代を見据えて、速く快適に操作できることを重要視してきています。
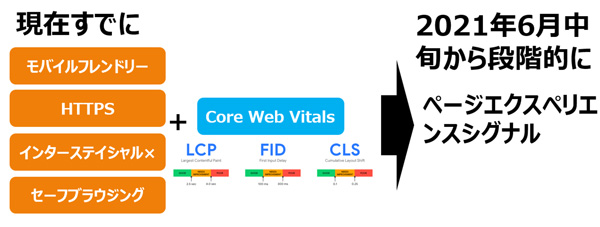
2018年にはスマホでも速度がランキング指標に入りましたし、2021年6月からは操作性についても新たな指標を設けることを発表しています。それが今まさに話題の「Core Web Vitals」です。日本語では「Webに関する主な指標」という言葉が使われたりしていますが、次のような3つの指標です。
「Core Web Vitals」の3つの指標
LCP……読み込みパフォーマンスの指標。最大コンテンツが表示されるまでの時間を示す。
CLS……視覚的安定性の指標。一度表示した要素がどの程度移動するかを表したもの。
FID……インタラクティブ性の指標。ボタンのクリックなど何らかの操作を行った際にページが応答できる時間の最も長い時間を表す。

Googleは単に速いだけでなく、「レイアウトがシフトして誤タップする」「ボタンのクリックがなかなかできない」というような、操作性に関しても重視しています。ユーザーがストレスなく目的を迅速に達成できるサイト。それがGoogleの評価するサイトになりそうです。
この記事が出る頃にはもう「Core Web Vitals」を含めた新しいページ エクスペリエンスというシグナルがリリースされていることと思います。このシグナルは8月末まで徐々に適用されていくようです。

まずは自身のサイトに問題があるかをチェックし、問題があれば該当箇所を調査して、修正していきましょう。
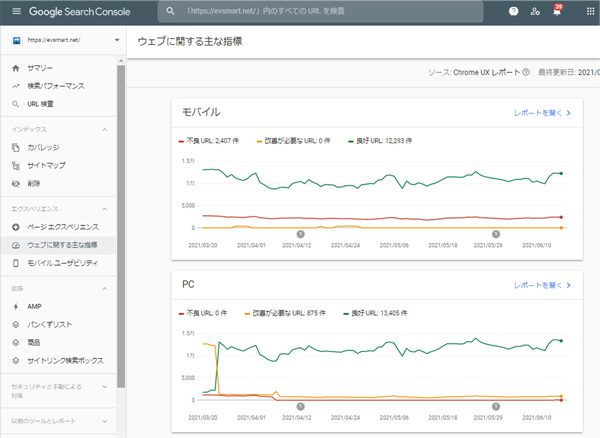
[1]問題のチェック
「Search Console」の「ウェブに関する主な指標」を見ます。

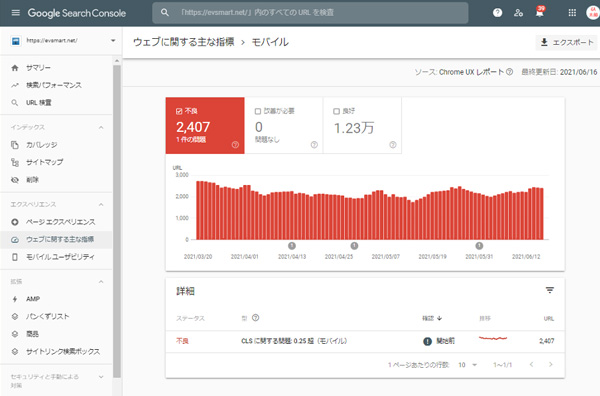
[2]該当ページの調査
「モバイル」のレポートを開き、「不良」をクリック。

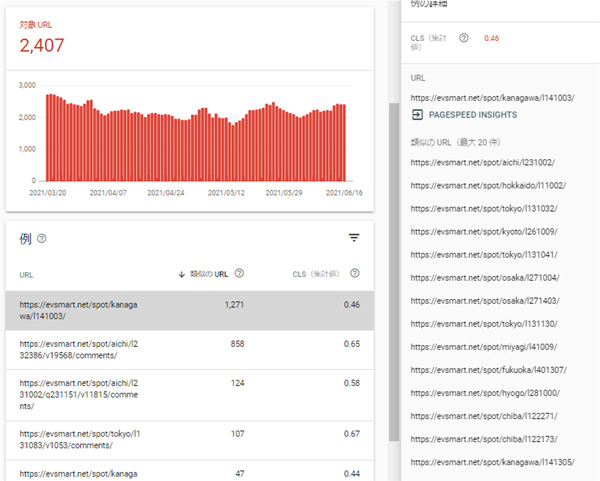
どのページで出ているか確認します。

[3]該当箇所の調査
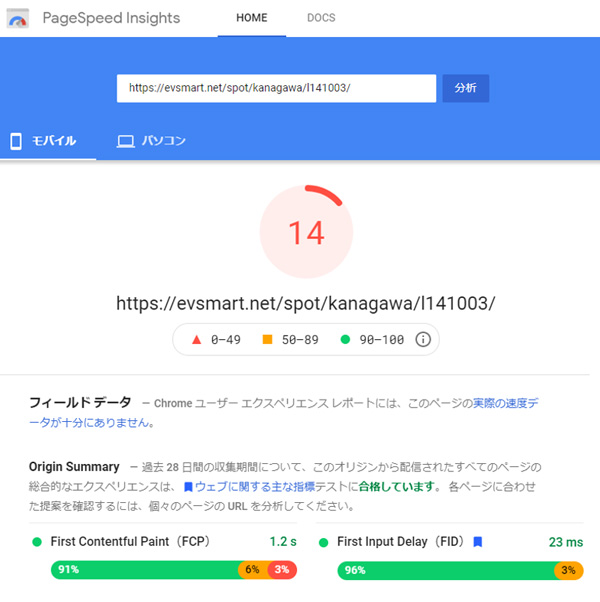
「PageSpeed Insights」やChromeのデベロッパーツールで、ページのどこが影響しているのかを細かく調査します。


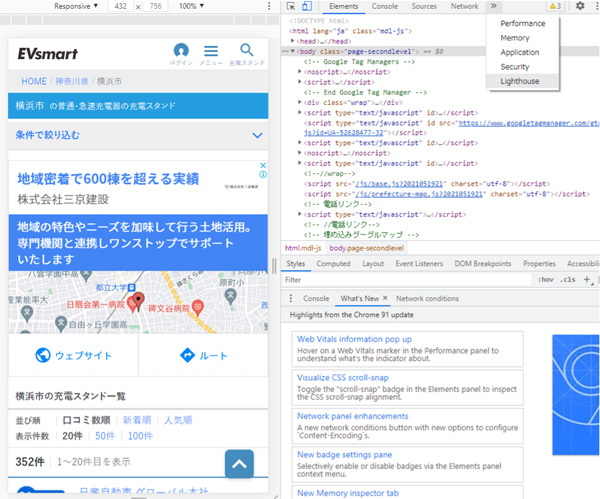
「Lighthouse」はブラウザのデベロッパーツール上で実行するためデバッグが行いやすく、よりエンジニア向けと言えます。またブラウザで表示しているページに対してテストを行うため、公開前のページやローカル環境でもテストを行えるというメリットがあります。
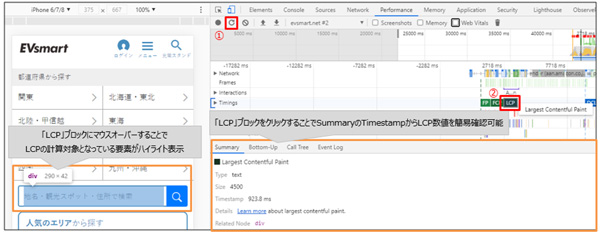
細かい調査方法は割愛しますが、例えば以下のように「LCP」の計算対象となっている要素の特定などができます。ただしフィールドデータは取得されず、結果はラボデータのみであることに注意が必要です。

[4]修正する
修正は指標と該当箇所によって異なりますが、「LCP」であれば画像圧縮、JavaScriptやCSS関連の見直し、「CLS」であれば画像や動画のスペースを予約する、「FID」であればJavaScriptの圧縮、軽量化などがあるでしょう。
もし重要なページで数値の悪い不良URLが大量に出ている場合には、該当テンプレートの調整をエンジニアやコーダーに頼んでください。
ただし、「Core Web Vitals」はあくまでも評価要因の1つであり、よくしたからすぐに順位が上がる、良くないから即落ちるというものではありません。
しかし、速く快適に操作できることはSEOだけのメリットではありません。コンバージョン率にもかなりの好影響をもたらすという調査データもあるので、SEOのためだけでなくサイト全体の課題として改善していくと良いと思います。
ポイント⑤ ECは指名検索を増やす
スマホ時代になっていろいろな変化がありますが、外的施策においても変化があります。外的施策とはサイト内部ではなく、外部サイトに起因する最適化のことです。
昔は外部施策といえば「リンク」。リンクを集めれば集めるほど順位が上がるという時代もありました。今はどうでしょうか。スマホサイトの利用が増え、ユーザーは「良いなぁ」と思ったときにリンクを貼ることが容易ではありません。
そこで新たな評価指標として、「サイテーション」という概念が重要になってきています。「サイテーション」とはWeb上での引用、言及のことで、必ずしもリンクがなくても、そのサービスやブランドの言及が増えるとSEO的にもメリットがあると感じています。
たとえば、レシピジャンルを見てみましょう。

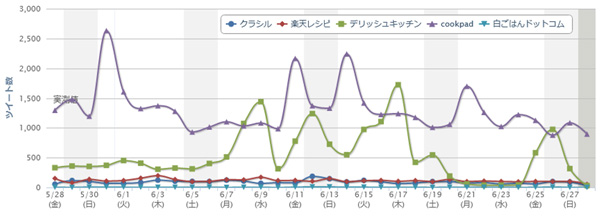
上の図はアユダンテの「つぶやきデスク」というツールでTwitter上の特定語句のツイート数を計測したものです。レシピジャンルの有名サイトのサイト名を登録してみました。「cookpad」「デリッシュキッチン」を含むツイートが多いことがわかります。

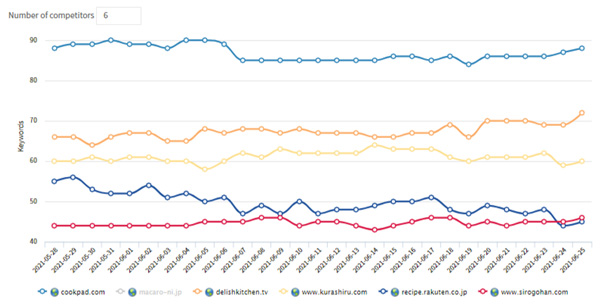
こちらは「DemandMetrics」というSEO計測ツールでレシピジャンルの上位サイトをピックアップしたものです。上位はやはり「cookpad」と「デリッシュキッチン」であることがわかります。
サイテーションから指名検索へ
もちろんサイテーションは1要因でしかないですし、Twitter上のツイート数も参考でしかありませんが、ツイートが多いということは、それだけ知名度が高い、また、参照したくなる良いコンテンツであるという評判を表す1つの指標であり、個人的には順位との関係性が大きいように感じています。
そして、サイテーションが増えると、ユーザーはそのサービスやブランドで「指名検索」を行います。SNSやプレスリリース、ブログなどで目にして記憶していたサービスを、欲しくなったその瞬間に思い出して指名検索するのです。
この指名検索が、特にBuyクエリにとっては重要になっているように感じます。

もちろん、ファンになって再訪するために指名検索するケースもあるでしょう。どちらにせよ、指名検索が増えることは、信頼性や評判が重視されるECサイトにとって重要な要件です。
リンク時代と同じく、外的施策は操作のしようがありませんが、認知を高めるためのSNSや広告の積極的な活用も必要かもしれません。
大規模ECサイトの5つのSEOポイント、いかがでしたでしょうか。
今回はポイントの概要だけを解説しましたが、詳しい改善方法や実装方法はこちらの本でご覧いただくことが可能です。よろしければご参照ください。
- 『いちばんやさしいスマートフォンSEOの教本』(インプレス刊)
次回は河野より、大規模ECサイトの広告のお話をお届けします。
































