GoogleのUX指標「CoreWebVitals」のフェーズ2。ページ応答性を測る「FID」が「INP」にチェンジ! その違いや計測方法を解説
Googleは2024年3月から「コアウェブバイタル」の指標の1つ「FID」が「INP」に置き換わると発表しました。「INP」とは何か「FID」との違いなどを解説します
2023年7月26日 8:00
Googleは2023年5月10日に実施した開発者向けイベント「Google I/O」で、WebページのUX指標「Core Web Vitals(コアウェブバイタル)」の1つ「FID(First Input Delay)」(ページの応答性を測る指標)が、2024年3月に「INP(Interaction to Next Page)」へ置き換えると発表しました。この「INPとは何か」「FIDとの相違点」、そしてEC事業者の対応について解説します。
「コアウェブバイタル」とは?
2021年6月から実施した「Core Web Vitals(コアウェブバイタル)」は、表示スピード改善のための指標。表示スピードには100以上の指標がありますが、Googleでは従来の「SpeedIndex(スピードインデックス)」に置き換えて、3つの指標「LCP」「FID」「CLS」を重視しました。
これらの数値が悪いと「SEOランクに影響する」という予測から、Web表示スピードがUXの1つとして注目されてきました。まず、この3つの指標「LCP」「FID」「CLS」をおさらいしてみましょう。
- LCP(Large Contentful Paint)……最大画像の表示速度を測る指標。メインビジュアルが読み込まれるまでの時間を計測するもの
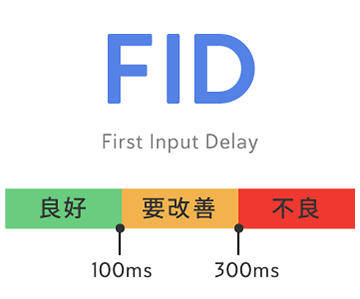
- FID(First Input Delay)……ユーザー応答性を測定する指標で、ユーザーが最初にアクションを起こせるまで、どれくらいサイトの反応が鈍いかを表す
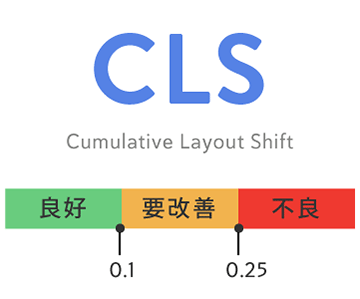
- CLS(Cumulative Layout Shift)……視覚安定性を測る指標で、スマホなどでレイアウト崩れが多発してユーザーの混乱を招くことを是正するための指標
各指標のスコアの基準について



感度の高いEC事業者は、まず対策しやすいCLSの改善に着手し、次にLCPの改善を進めてきました。しかし、FIDは少し厄介な点があります。
FIDは本来、「RUM(Real User Monitoring:実際にユーザーがWebサイトにアクセスした際のパフォーマンスを計測する方法)」でないと計測できません。そのため、「PSI(PageSpeed Insights:ページスピードインサイト)」「Googleサーチコンソール」などの無料計測ツールでは「TBT(Total Blocking Time)」という代替指標で計測し、それを元に修正する代替指標を採用していました。
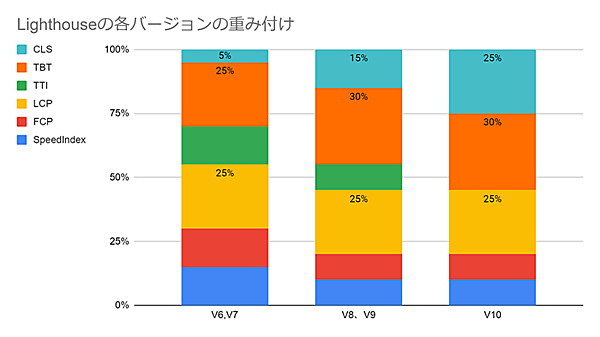
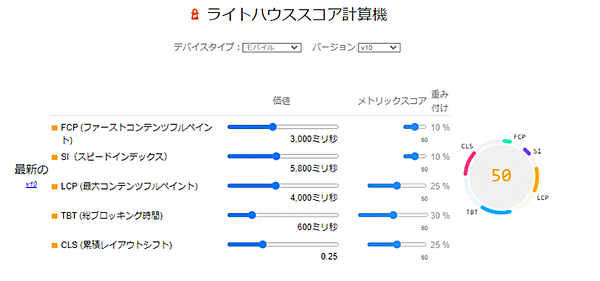
また、FID(代替のTBT)のページ評価の重み付けは、最新バージョンの「Lighthouse(ライトハウス)」では全体の30%となっており、他の指標よりも重み付けが大きくなっています。
そのため、FIDの対策が不十分な場合、FIDから置き換わるINPの点数も低くなると考えられるでしょう。下記のチャートで、重み付けとその変遷がわかります。

しかし、大日本印刷でWebサイトパフォーマンス改善を担当している近藤洋志氏(大日本印刷 出版イノベーション事業部)は、「FIDとTBTは違うものです」と話します。
FIDは「RUM」での指標、TBTはシンセティック(合成テスト)の指標です。これらは計測する環境が違うため、TBTの対策ができていれば安心というわけではありません。(近藤氏)
TBTを改善すればFIDの改善につながりますが、大切なのは「ユーザーのリアルな体験の向上」です。TBTは参考程度に捉えてください。
FIDとINPの違いは何か?
FIDとINPの違いですが、FIDがWebサイトの初動の反応を評価するのに対して、INPでは初動の遅れだけでなく、Webページ全体の応答性を評価します。つまり、ページ全体が使いやすく動作しているかどうかを測る、ページUXの評価となります。
INPにおけるインタラクション(応答)は次の3つです。
- マウスクリックしたとき
- タッチスクリーンをタップしたとき
- キータッチしたとき
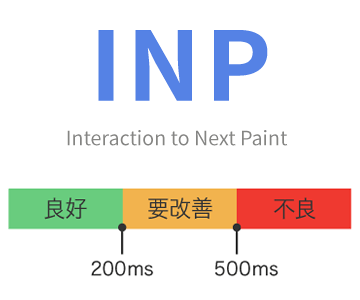
INPでの評価は下記の通り。200ms未満が「良好」となります。
- 良好:200ms未満
- 改善が必要:200ms~500ms
- 悪い:500ミリ秒を超える

もう少し詳しく違いをみていきましょう。
FIDでは、最初の応答性(インタラクション)のみ考慮しますが、INPではすべての過程でページの応答性が考慮されます。FIDでは、最初の入力遅延のみが計測され、途中のイベント実行にかかる時間や次のフレームの表示遅延は計測されません。これはFIDが読み込み応答性の指標のため、読み込み時点で最初の入力遅延がまったくない場合、ページ評価は「良好」という結果になってしまいます。
一方、INPは最初の遅延だけを見るものではありません。ページ全体の応答性をサンプリングし、包括的に応答性を評価するため、INPはFIDよりもWebページ全体の応答性を判断することになります。
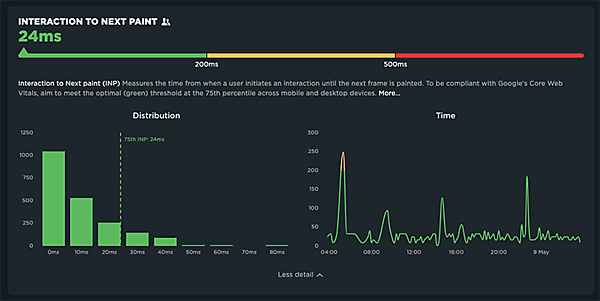
INPはどうやって計測するのか?
表示スピードの改善には、正しく計測することが重要です。INPを改善するには、シンセティックと呼ばれる合成テストではなく、RUMツールを利用することが理想的です。
Googleには、「PSI」や「サーチコンソール」でも一部代替利用できるという表現があります(参考:INP を Core Web Vitals に導入)。
しかし、RUMツールから得たフィールドデータの場合、ページのINP値だけでなく、どのような特定の応答(インタラクション)がINP値自体の原因となったか、それがページ中・ページ後に発生したかを示すコンテキストデータも得られます。負荷、応答性のタイプ (クリック、キープッシュ、タップ)も貴重な情報です。
INPの改善方法は2つ
INPの改善については、①ページの読み込み時 ②読み込み後――に分けて対策します。
① ページ読み込み時
ページ読み込み時は、ユーザーが先に操作することもあるので、読み込みは速くするべきです。主な改善方法として以下があげられます。
- 使用しないコードの削除
- 読み込み時に不要なJavaScriptを遅延読み込みする
- 遅いサードパーティ製JavaScriptの修正
- 大きすぎるDOM、大きな画像のデコード、計算量の多いCSSアニメーションの改善
② ページ読み込み後
INPは、ページの読み込み時から読み込み後までの全体で評価をするため、読み込み後の応答性にも注意が必要です。
- タスクの優先順位を適切に設定
- ブラウザがアイドル状態時に、必要でない作業を調整する
- ロングタスクを最適化
- サードパーティ製JavaScriptの影響調査
- 不要タグの整理・削除
これらは読み込み後の反応を妨げないように、順序よくタスクを実行させるようにします。
EC事業者はいつ・どう対応すべき?
2024年3月のINP実行までまだ猶予がありますが、INP対策はいつまでに実施するべきでしょうか。
多くの担当者は「影響がわからないので、様子を見て対応を考えたい」と思っているかもしれません。
しかし、2021年6月の「コアウェブバイタル」導入時を思い出してみて下さい。「Yahoo!ニュース」を始め、「オリコン」「時事通信」などのメディア、「ガリバー」などの車販売、家電量販店の「ヨドバシ」「ビックカメラ」、大日本印刷の「honto」などは、開始3か月前時点で対応を終えていました。
そのため、今回のINP対応でも「開始2~3か月前までに対応」してくることが予想されます。特に「SEOランクは競合間で発生してくる」という過去のデータもあります(参考:ECサイト売上高TOP300サイトの表示スピードと「コアウェブバイタル」を計測! TOP3は家電カテゴリー【2022年データ】)。「自社がやらなければ他社にやられてしまう。だから防衛予算として対策する」という見方もあります。
一方で、「すでにFID対策をしっかり行っているサイトなら、それほど心配する必要はないでしょう。ただ、まだ不十分なところはこの機会にINP周りの見直しをオススメします」(近藤氏)。
「Web表示スピード研究会」を主催する種村和豊氏も、「INPは、UXを良くするというGoogleの改良型・高速化指標です。より良いWebサイトのUX向上策としても注力してください」と話します。
EC事業者は、ユーザーに良いUXを提供する意味でも、この機会に「コアウェブバイタル」の対策・強化を図ってみてください。
- この記事のキーワード