ECサイト売上高TOP300サイトの表示スピードと「コアウェブバイタル」を計測! TOP3は家電カテゴリー【2022年データ】
日本流通産業新聞の「ネット経済研究所」が発表した「ネット通販売上高ランキングTOP500」に掲載されている上位300サイトの表示スピードと「コアウェブバイタル」対応状況を調査
2023年1月10日 7:00
2021年6月中旬から始まったGoogleの「コアウェブバイタル(Core Web Vitals)」のスコア化。検索結果への影響が予見されたこの指標がスタートしてから1年半近くが経過し、「WEB表示スピード研究会」に寄せられた表示スピードの課題や悩みの声は、この1年で大きく変わりました。こうした状況のなか、2022年はどのような変化があったのでしょうか? 今回の「勝手にスピードテスト」調査・計測は対象をECサイト売上高トップ300に大きく広げ、スコアも「コアウェブバイタル」の分析に注力しています。
「WEB表示スピード研究会」独自の指標を設けて分析
今回の調査・計測・分析はボリュームが多いため、前後編に分けて解説します。前編では、ランキングの重み付けに「WEB表示スピード研究会」の独自指標である「コアウェブバイタル総合スコア」を設けました。
また、筑波大学ビジュアリゼーションとインタラクティブシステム研究室の協力を得て、ECサイトにおける「ページ表示から始まる購買、顧客体験」の定量評価を、総合スコアの大小で可視化しました。
あわせて、今回の計測データ取得も計測ツール「SpeedCurve」を利用。従来の計測回数の約4.3倍となる約33万回に計測試行回数を増やし、「より精緻なデータの計測、分析、洞察」を行うようにしました。
「コアウェブバイタル総合スコア」から見えてくるサイト顧客体験の総合力
Googleのページスピード/コアウェブバイタルなどの指標を計測できるツール「Lighthouse」の計測ロジックを参考にLCP、TBT、CLSの3指標を重みづけ(ウェイト配分)を行った、「WEBサイト表示スピード研究会」独自の評価指標です。具体的な「コアウェブバイタル」基準値、指標配分は以下の表に基づいています。
「コアウェブバイタル」のスコアを参考に「良好/Good(90-100)」「要改善/Need Improvement(50-89)」「不良・低速/Poor(0-49)」と定めています。
今回のランキングは、この「コアウェブバイタル総合スコア」を元に分析、考察を進めています。
「コアウェブバイタル」の基準値、指標配分について
| Good (良好) |
Needs Improvement (要改善) |
Poor (不良・低速度) |
Weight | |
|---|---|---|---|---|
| Speedindex | ~3.4 | ~5.8 | ~100 | |
| LCP(sec) | ~2.5 | ~4.0 | ~100 | 36% |
| TBT(msec) (FIDの代替) |
~200 | ~600 | ~50000 | 36% |
| CLS(単位なし) | ~0.1 | ~0.25 | ~3.0 | 28% |
| score | 90~100 | 50~89 | 0~49 |
※LightHouseV8(仕様参考)web.dev:https://web.dev/performance-scoring/?utm_source=lighthouse&utm_medium=lr#lighthouse-8
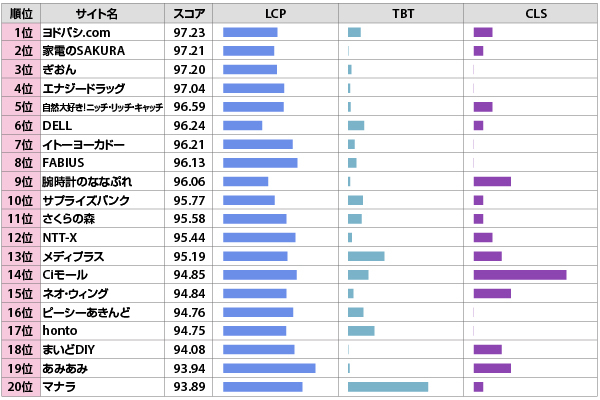
総合スコアが高い、ベスト20位のランキング
ECサイト売上高トップ300サイトの33万回超の計測データから見えてきた数値や傾向を見ていきます。

「コアウェブバイタル総合スコア」ランキングが高い順に、ベスト20サイトのランキングを表示。「LCP」「FID(TBTでの代替え指標)」「CLS」「コアウェブバイタル総合スコア」を記載しています。
総合スコア首位は「ヨドバシ.com」! 2位「家電のSAKURA」など家電分野が激走!
「コアウェブバイタル総合スコア」ランキングに着目すると、ECサイトでの購買体験におけるWebサイト表示や、操作に関する快適度の総合的な定量数値の目安を知ることができます。
総合スコアベスト3では、1位「ヨドバシ.com」、2位「家電のSAKURA」、3位「ぎおんWeb本店」が首位争いを繰り広げています。これらはすべて家電カテゴリーのECサイトです。
過去のECサイト調査でも、家電カテゴリーは最も表示スピード対策が行われている業種ですが、「コアウェブバイタル」実施後でも、各社しっかりと対策を行っていると考えられます。
トップクラスのサイトでは、かつて表示の遅かった「イトーヨーカドー」「大丸松坂屋オンラインストア」がランクを上げた一方、2021年の調査で2位だった「花王ダイレクト販売サービス」が大きくランクを下げています。
全体を見ると、総合スコアベスト20サイトはすべて「コアウェブバイタル」基準を完全にクリアしたオールグリーン状態です。基準のクリア状態にばらつきが多かった2021年の結果と比べると、レベルが向上した高数値の結果に驚きを隠せません。
「コアウェブバイタルスコア」3つの指標すべて「良好」ベスト20サイトのトレンドは?
ここまで「コアウェブバイタルスコア」のコンディションが揃ってきている理由は「表示スピードでライバルに負けると、SEOランキングも負ける」からではないでしょうか。Googleはメカニズムを明らかにしていませんが、競合する業種で検索キーワードが多いケースでは「表示スピードはSEOランキングを決めるタイブレーカー」になることを、各社事前に予測・判断しているのでしょう。
そもそも家電カテゴリーは、SEO施策が最も重要な業種です。表示スピードでビハインドを背負うと、他のSEO施策を行ったとしても遅れを取り戻すのは難しいと考えられるからです。
さらにベスト20サイトの傾向を見ると、次の3つのポイントをきっちりと高いレベルで対策していることがわかります。快適なECサイトをめざし、ECサイトの購買・顧客体験の最適化を図っていることがわかります。
ポイント①:LCP 2.98/sec以内を実現している
→ブラウザの体感表示スピードに対してストレスが少ない状態。
ポイント②:TBTを431/msecに抑えている
→ページ表示後のスクロール、クリック操作などのユーザー操作にストレスがない状態。
ポイント③:CLSスコアを0.1以下に抑えている
→ページ表示時のレイアウトズレ、広告でメインコンテンツが隠れるなど、視認性ストレスがない状態。
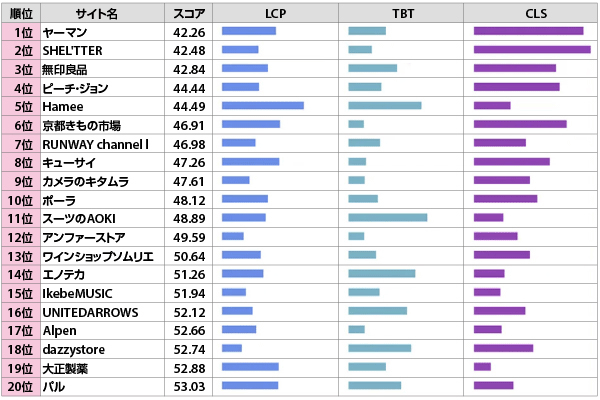
総合スコアが低いワースト20位の傾向は?
一方、ECサイト売上高トップ300サイトでスコアの低いワースト20サイトはどうでしょうか。

「コアウェブバイタル総合スコア」ランキングが低い順に、ワースト20サイトのランキングを表示。各指標とも帯が長いほど問題が大きいと判断できます。
ワースト20サイトは表示速度が遅い傾向、かつスコアのバラつきが大きい状態です。そのため、ECサイトの顧客および購買体験のUXには、さまざまな課題があると予想されます。
まず、Webサイト表示速度のバラつきをみると「ECサイトが落ちている?」「混んでいて重いのか?」といった購買体験におけるストレス、さらにはサイト信頼性を損なう状態だという課題が挙げられます。
顧客視点でもう少し実態を解説すると、「一瞬、ページのレイアウトが崩れて見えた(CLS)」「ページ遷移がなかなか進まない(FID)」「気になる商品の詳細ページが開かない・見られない(LCP)、購入できない(FID)」という売り上げに影響を与える、機会損失につながる状態が散見されます。
ワースト20サイトの表示速度が遅い状態に関しては、具体的には以下の3つの課題や改善・対策すべきポイントがありました。
ポイント①:LCP 3.36/sec~12.83/secのバラつき
→ブラウザの体感表示スピードにおいてストレスが発生してしまう。
ポイント②:TBTに683/msec~3510/msecのバラつき
→ページ表示後のスクロール、クリック操作などユーザー操作にストレスが発生してしまう。
ポイント③:CLSスコアに0.19~1.33以下のバラつき
→ページ表示時のレイアウトズレ、広告でメインコンテンツが隠れるなど、視認性においてストレスが発生している。
Web表示スピードが速い状態を担保することはもちろん大事ですが、あわせてWeb表示スピードのバラつきを極小化するということも、顧客と売り手の信頼性という点では重要なポイントです。
Web表示スピードとバラつきはどうあるべきかをまとめてみました。各状態を踏まえて、それぞれのサイトがやるべきことが見えてきます。
- 指標がベストな状態:Web表示スピードが速い、かつバラつきがない状態
→さらなる改善をめざす - 指標が要改善の状態:Web表示スピードが速い、かつバラつきがある状態
→Web表示スピードのバラつきをなくす施策・対策が必要 - 指標が要改善の状態:Web表示スピードが遅い、かつバラつきがある状態
→Web表示スピードの向上と、バラつきをなくす両方の施策、対策が必要
「コアウェブバイタル」全体分布から見えることは?
それでは、ECサイト売上高トップ300サイト全体で、「コアウェブバイタル」各指標における「良好(Good)」「要改善(Need Improvement)」「不良・低速(poor)」はどのような分布になっているでしょうか。
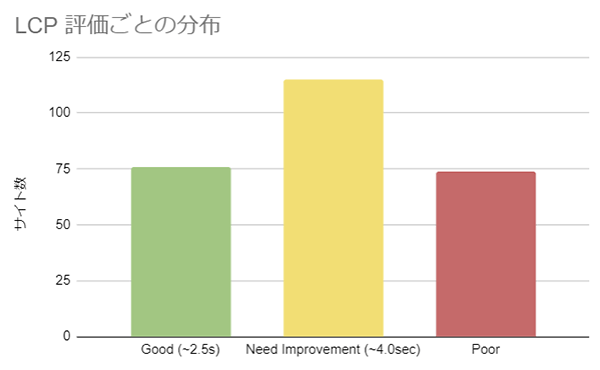
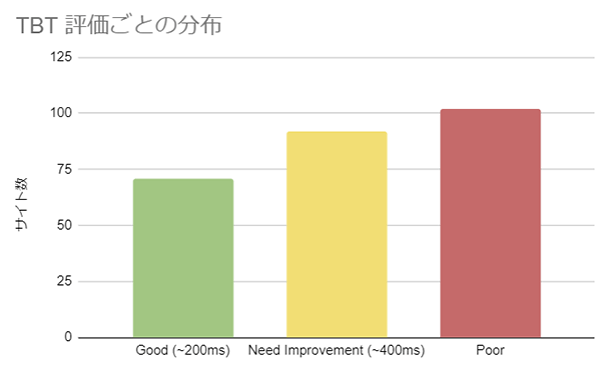
3指標の分布をそれぞれグラフにしたところ、以下の傾向が読み取れます。
ケース① LCP
LCPは、最も直接的な体感表示スピードを図る指標です。「要改善(Needs Improvement)」が一番多く、その次が「良好(Good)」でした。「不良・低速(Poor)」の割合が小さいことは、各社の対策が進んできていることの表れでしょう。

ケース② TBT(FID代替え指標)
TBT(FID代替え指標)に関しては、「不良・低速(Poor)」が最も多く、LCP、CLSよりも課題を抱えているサイトが多いようです。
これは、TBTが広告やマーケティングツールの3rdパーティのタグなど、自社サイトでコントロールできない要素が含まれているため、対策方法が複雑で難易度も高いためと考えられます。

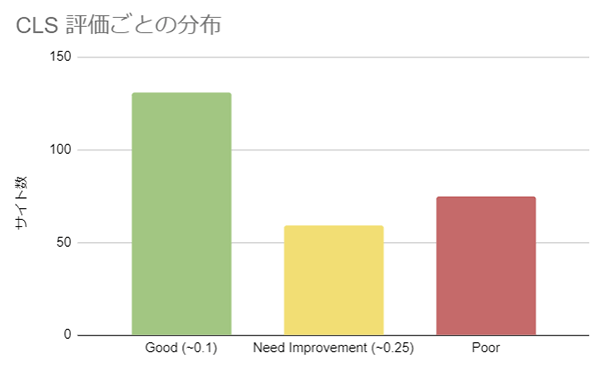
ケース③ CLS
CLSについては、3指標のなかで最も「良好(Good)」が多い結果でした。しかし、「要改善(Needs Improvement)」よりも「不良・低速(Poor)」が多いことから、意識して対策できているサイトとそうでないサイトの差が大きく出ていると考えられます。
気になった点は、CLSと比較するとLCPに「良好(Good)」が少ない点です。LCPは、総合的な対策(インフラ、バックエンド、フロント)という領域で、対策方法のハードルが高い(難易度、複雑性が高い)と考えています。

昨今のECサイトで費用対効果の高い対策は、CLS向上や安定化のために自社システム、インフラ以外のクラウドCDNを活用することです。
顧客体験、売り上げ、信頼性に大きな差が出るため、「コアウェブバイタル」対策はさらに進む
ここまで、「コアウェブバイタル総合スコア」の高いベスト20、ワースト20のWebサイトデータを見てきました。最後に、改めて全体のばらつきデータを可視化、比較します。
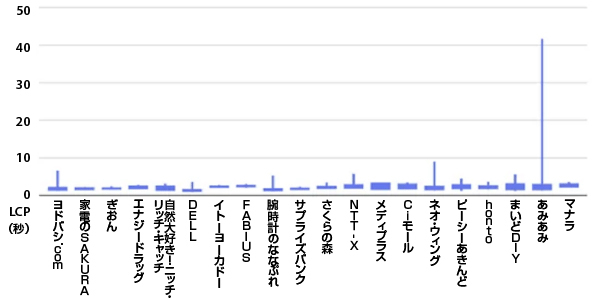
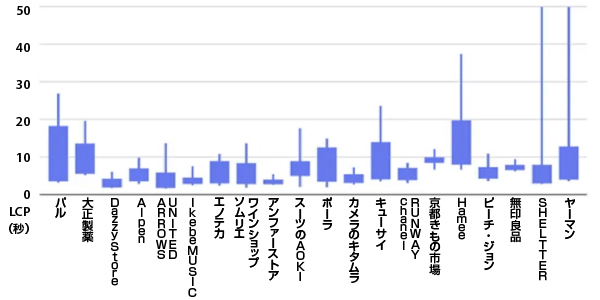
「ローソク足チャート」というビジュアライゼーション手法を流用して、計測値のバラつきと最小、最大値を可視化しています。これにより、異なるサイトのデータのバラつきを比較することができます。
幅の広い帯の部分が50%(25%から75%)の計測値が含まれるレンジを示します。帯の部分(高さ)が短いほど値のバラつきが少ないことを表します。
帯の部分の長さをベスト20サイト(上のグラフ)とワースト20サイト(下のグラフ)とで比べると、ワースト20サイトの方が長いことがわかります。
上位グループでは、「ヨドバシ.com」「家電のSAKURA」「Dell 公式サイト」「イトーヨーカドーネットスーパー」「FABIUS」など「コアウェブバイタル」がかなり安定しているバラつきが少ないグループと、「まいどDIY」「あみあみ」「メディプラス」などバラつきが多いグループが存在していることがわかります。


よく見ると、下位グループのなかでも「アンファーストア」「無印良品ネットストア」「京都きもの市場」など、「コアウェブバイタル」がかなり安定していてバラつきが比較的少ないグループと、「パルクローゼット」「ヤーマンオンラインストア」「Hamee」「キューサイ」などバラつきがとても多いサイトが存在している状況が見受けられます。
バラつきが少ないベスト20サイトは、サイト来訪時の購買体験において一定水準の品質を担保できているのではないでしょうか。
それに対してワースト20サイトは、サイト来訪時の購買体験においてブレ幅が大きく、Webサイトアクセス時に比較的速く表示される(と感じる時)とそうでない時との差があり、サイト表示の不安定性にストレスが発生していると考えられます。これは「顧客視点での購買体験」が良いとはいえない状態です。
Web表示スピードのバラつきが多い場合、購買体験、サイトの信頼性、ブランドにも関わるため、何らかの対策・改善が必要です。
購買体験、顧客からの信頼性にもつながる「コアウェブバイタル」改善をめざす
過去記事「【2020年】EC売上トップ200サイトの表示スピードランキング。「Amazon」よりも速いECサイトが続々と登場、その理由は?」のなかで、「Webサイト表示スピードが2極化している」という主旨の内容を書いています。
2022年の現時点ではこの2極化がさらに加速し、「コアウェブバイタル」の総合スコアランキングベスト20サイトとワースト20サイトで差が出てきました。
繰り返しになりますが、「コアウェブバイタル」は体感表示スピードと比較すると、Webサイトの使いやすさ、信頼性をより可視化できる指標という考え方です。
「『コアウェブバイタル』対策=対応不可欠なテクニカルSEO施策」となっている現在では、ECサイトの売り上げを左右する重要なファクターとして、Webマーケティング担当者も無視できない指標ではないでしょうか。
これらの課題をクリアするにはさまざまなハードルがありますが、目をそむけずに1つずつクリアしていくことで、自社のECビジネスの成長に確実に貢献できると考えています。
この調査について
本記事のコアウェブバイタルの基準値はGoogle社情報「ウェブに関する主な指標レポート低速なサイトを修正してユーザーエクスペリエンスを改善する」に準拠した形としています。
| Good (良好) |
Needs Improvement (要改善) |
Poor (不良・低速度) |
|
|---|---|---|---|
| LCP | 2.5 秒以下 | 4秒以下 | 4秒を超える |
| TBT (※FIDの代替) |
300ミリ秒以下 | 600ミリ秒以下 | 600ミリ秒を超える |
| CLS | 0.1以下 | 0.25以下 | 0.25を超える |
従来の一般的な計測では「アイドルタイム」と呼ばれる、購入客が少ない午後の時間に計測されることが多く、朝、昼、夜のピークタイムや土日の計測がほとんど行われていませんでした。たとえば、メルマガやLINEなどでキャンペーン情報を送った時にサイトがどんな状態になるのかを、ほとんどのEC事業者が知らないのが現状です。
今回の調査では、ECサイトのアクセスが集中している、ビジネスピークタイムのサイト表示スピードを詳細に把握するために、9:00、12:00、13:00、18:30、20:00、22:30の1日6回、比較的高負荷の時間で実施しました。1サイトにつきトップページ、リストページ(カテゴリページ)、商品詳細ページの3つのURLを計測対象としました。
本記事、計測データの指標について
Speed Index……Googleが発表したパフォーマンス指標。ブラウジング開始後、経過時間あたりのファーストビューが何秒で表示されるかを総合的に算出したもの。本計測、分析を行っているスピード研究会では最低目標値 4秒台、推奨値4秒以下を推奨しています。
参考URL:WEB表示スピード研究会(wpojp.com)
誤差や数値の違いについて
今回の計測は、9:00、12:00、13:00、18:30、20:00、22:30の1日6回という、ECサイトにおいて比較的高負荷とされている時間帯に行いました。従来の計測結果と乖離があるとすれば、この時間滞とアイドルタイムの違いが一番の違いとなります。
調査期間:2022年8月1日(月)~ 2022年8月22日(月)までの22日間
調査対象:ECサイト売上高TOP300のサイト対象は、2022年度のネット通販売上高、上位300社のECサイト(日本流通産業新聞社「ネット経済研究所」発行【2022年版】ネット通販売上高ランキングTOP500)を参考としています。
調査範囲:計測対象は、1サイトにつき①トップページ、②リストページ(カテゴリページ)、③商品詳細ページの3つのURL(サイトの構成上、該当ページがなく測定できなかったサイトもあり、実際に計測したのは852URL)
①トップページ、②リストページ(カテゴリページ)、③商品詳細ページ、それぞれの中央値(median)を平均したものをサイトの代表値とする。
※ログインや会員登録が必要、モール出店のみ、スマーフォン対応サイトがない場合などは計測対象から除外。
※計測後に正常な値が取得できなかった場合は除外しています。
計測時間:9:00、12:00、13:00、18:30、20:00、22:30の1日6回
測定プロファイル:Apple iPhone X(4G LTE)
1回当たりの計測数:3checks
計測回数:852URL × 1日6回 × 3checks × 1デバイス × 22日間 = 337,392回
エミュレート回線品質(4G):ダウンロード 11.7Mbps/アップロード 11.7Mbps/レイテンシー 70ms
サイト調査実施監修:占部雅一(ドーモ)、計測実施/畑山慎治(ドーモ)、分析・考察レポート/種村和豊(WEBサイト表示スピード研究会主催)、分析・協力/三末和男(筑波大学システム情報系教授、博士(工学))、三浦志菜(筑波大学ビジュアリゼーションとインタラクティブシステム研究室)
※記事初出時の「ローソク足チャート」言及か所、および三末和男博士の所属に変更があり、1/11に修正しました。
- この記事のキーワード


























