良品計画は8月8日、「無印良品」のWebサイトを全面リニューアルし、多様化する消費者行動に対応する設計に変えた。
目的はユーザビリティや顧客体験などの向上。「オムニチャネル視点で、店舗/EC利用者双方の使い勝手を向上させた」(広報担当者)という。
「ブランドページ」と「ネットストア」が融合
リニューアル前のブランドページ(www.muji.com)にキャンペーン情報、店舗情報、「くらしの良品研究所」といったブランド全体に関する情報を掲載し、ネットストア(www.muji.net/store)を分けていた。
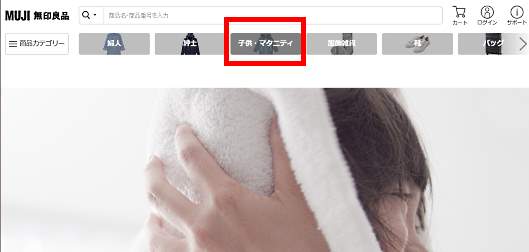
今回のリニューアルでは、ブランドページ(www.muji.com)と、ネットストア(www.muji.net/store/)を融合。融合後のページのヘッダー部分には、商品検索窓を設置。たとえば、「無印良品」のトップページにアクセスすると、すぐに商品を検索できるようしている。
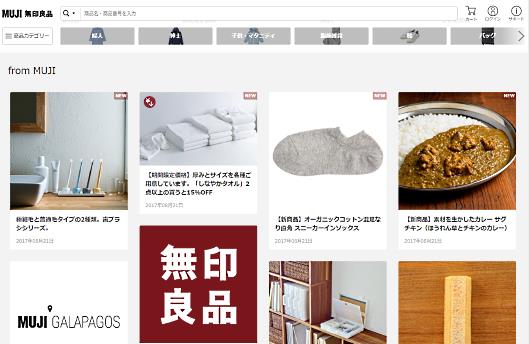
ページ構成は、キャンペーン情報、その下に「from MUJI」というニュースコーナーを新設。「くらしの良品研究所」や店舗でのイベント情報などブランドに関わるニュースがタイムライン形式で閲覧できるようにしている。
*8/23に文章の内容を一部修正・加筆しました。

リニューアルの3ポイント
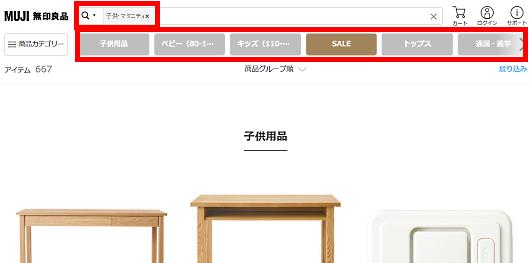
タグ型検索
7000アイテムを超えるという商品の中から、簡単に絞り込みができる機能を搭載した。
ヘッダー部分に設置した検索窓の下には、探している商品に関連するキーワードタグを表示。選択していくと、商品のリストが絞り込まれていくようにした。
従来は商品カテゴリーから適切なカテゴリーを探し、選択していく必要があった。それを大幅に改善。絞り込み機能の充実で、商品を探す手間を大幅に省けるようにした。
このUIはスマートフォン経由のブラウザも同様。スマホ利用を意識した設計にしている。



店舗在庫表示
「店頭で実物を見たい」といったユーザーや、店舗を頻繁に利用するユーザー向けの機能を拡充したのが「店舗在庫表示」。
よく利用する店舗などを事前に登録することで、商品説明ページにて店舗の在庫状況をお知らせする。
事前に登録していなくても、「店舗在庫」のアイコンをクリックすると、現在地および任意の店舗の在庫情報を確認することが可能。


from MUJIの設置
トップページに新しく掲載したのが「from MUJI」という機能。「おすすめの商品情報や、店舗のイベントなど、あなたにぴったりの情報を届ける」というもので、購買データや行動データによって、利用者ごとに適した情報配信を行う。