バナーがクリックされない原因はデザインが問題? 配置場所の変更だけで売上140%UPしたECサイト事例
ユーザー一人ひとりの行動のアクセスログデータを見ることで、バナーのデザインを変更することなく売上を140%アップした化粧品などを扱うECサイトの事例を紹介
2018年1月9日 8:00
ウェブサイトの企画を行う打ち合わせで、こんなことはありませんか?
新商品を発売するから、キャンペーンをしよう。特設のページを作らないと
だったら、TOPページにバナーを置いて、特設ページに誘導しては?
TOPページからユーザーはアクセスするから、目立つようにしたいよね
そうだね。誘導するバナーのクリエイティブはどうしようか……?

このように、ECサイトやウェブサイトで新商品やその他の商品・サービスを買ってもらうために、そのページへ誘導するバナーを作ることはよくあります。その誘導を考える場合、たいてい「どのようなバナーデザインにすればユーザーの目につくのか」といったデザイン面を考えがちです。
しかし、本当にデザインだけを考えればよいのでしょうか? ユーザーの行動を見ると、もっと別のアプローチも見えてきます。
今回は、ユーザー一人ひとりの行動のアクセスログデータを見ることで、バナーのデザインを変更することなく売上が140%アップした、化粧品などを扱うECサイトの事例を紹介します。
売上140%達成の化粧品ECサイト事例
一番目立つTOPページに、新商品の告知バナーを配置したがクリックされない
ある化粧品などのファッションアイテムを取り扱うECサイトでは、春向けの新商品を公開するにあたり、サイト上にキャンペーンページを作りました。
このECサイトのターゲットユーザーは、20代から30代の女性です。スマホからのアクセスが多いため、スマホサイトではTOPページの全面にバナーを置いて、キャンペーンページへ誘導することにしました。

しかし、バナーを置いて新商品のPRを開始しても、新商品の売上は思ったより上がりません。アクセス解析で数値をみたら、TOPページのバナーのクリック率が悪いということがわかりました。
この結果を受けて、すぐに社内で「新商品の売上を伸ばすためには、どのようなバナーにすればよいのか」を議論をして、クリエイティブの改善を実施しましたが、効果は思ったよりも上がりませんでした。
「デザイン以外の別の要因が考えられるのでは?」と思い、新商品を購入したユーザーがECサイト上でどのように行動したのかという一人ひとりの行動ログデータを見ることにしたのです。
一人ひとりの行動ログデータと、見るべきデータのポイント
ここで、どのような行動ログデータを見たのかをご紹介しましょう。
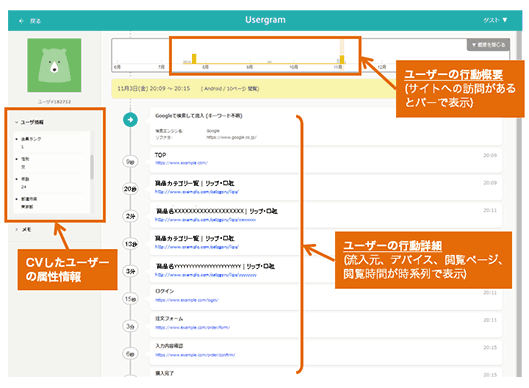
これは、弊社のデジタル行動観察ツール「ユーザグラム」で取得したユーザーのログデータです。「いつ」「何を」「どのくらい」見たのかが時系列でわかるようになっていて、このログデータを順番に追っていくことで行動を定性的に分析します。
ユーザグラムに限らず、一般的なアクセス解析ツールには、一人ひとりのユーザー行動データを確認できる機能を備えています。すでに導入されているアクセス解析があれば、それを使って確認してください。
たとえば、Google アナリティクスではユーザーエクスプローラーという機能があり、これもユーザー一人ひとりの行動を定性的に追うことができます。
また、サーバーログ(生ログ)などを加工することで同じように、ユーザー一人ひとりの行動データを分析可能です。ただ、その際は以下の2点に気をつけてデータを準備するとよいでしょう。
ユーザー単位で行動データを時系列で並べる
行動データを定性的に分析するメリットは、ユーザーの行動の流れがつかめるということです。単に、「どのページが多く見られている」とか「どこで離脱していることが多い」ということがわかるだけでなく、「どの順番でページをどのぐらいの時間見ているのか」を把握することが重要です。そのためにも、ユーザーごとに行動データをまとめて、時系列で並べましょう。もし可能であれば、セッションをまたいだ再訪も同一ユーザーのデータとして取れるとよいでしょう。
行動を取っているユーザーが誰なのかがわかるようにする
行動データが誰のデータなのかが把握できるとさらに良いです。たとえば、会員IDや顧客IDなどと紐づいていると分析に役立ちます。そのユーザーの属性データや購入履歴なども合わせて見ることで、データから見えてくることが増えるからです。ただ商品ページを見た行動であっても、ユーザーの情報をあわせて見ることで、分析の幅が広がり、以前購入した商品をまた見に来ていたり、女性のユーザーが男性商品を見ていたり、などの解釈ができます。
①行動データを時系列で見て、行動の流れを捉えよう
②ユーザーの状況・文脈をよりわかるため、行動以外の情報も見よう
行動データから見えてきた、商品購入ユーザーの想定外の行動とは
さて、ユーザー行動をデータで十数人見ていくと、ユーザーがある共通の行動をしていることに気づきます。
行動の特徴①
流入したTOPページで、新商品のバナーをクリックしない
新商品を買ったユーザーの多くは、新商品を購入したにもかかわらず、流入してすぐにTOPページにある新商品のバナーをクリックしていませんでした。ユーザーが取ったのは、たとえば次のような行動でした。
- TOPページから流入したこのユーザーは、ハンバーガーメニューから商品カテゴリーのページに行き、さらに商品詳細ページを見に行きます。そして、前回購入した商品を再購入しました。
また別のユーザーは、TOPページからすぐにマイページに行き、過去の購入履歴のページを見て、以前購入した商品をクリック。詳細ページから商品を購入しました。
どちらのユーザーも前回購入した商品をもう一度買いに来たのです。しかも、TOPページや商品カテゴリページ、マイページTOPの閲覧時間が数秒しかなく、クリックすべきところを覚えているようでした。おそらくECサイトで何度も同じ行動を行っているのでしょう。
ユーザーはリピート購入するためにサイトに来ているので、その目的を果たすことに一直線なのです。だから、新商品のバナーがTOPページの全面に出ていたにもかかわらず、TOPページの新商品のバナー広告など目に入っていなかったのです。
行動の特徴②
新商品のバナーをクリックしたのは、見たい商品を一通り見た後だった
でも、このユーザーは新商品を購入しています。一体ユーザーは「いつ」新商品を見つけたのでしょうか?
実は、前回購入した商品をカートに入れた後、別の商品を見ていたときに、たまたま新商品のバナーをクリックし、商品に気がついて購入していたのです。つまり、「他に何かないかな」というときに新商品を見つけたのです。

改善すべきはバナーのデザインではない
ユーザー行動の自然な文脈を発見して、バナーを配置する
このようなユーザー行動を見たECの責任者は、ユーザーの「いつもの行動」を洗い出し、各行動のパターンに対して仮説と改善施策を検討していくことにしました。
例えば、上記のユーザー行動に対しては、次のような仮説と改善を実施しました。
いつもの商品を買いに来るユーザーに、新商品を訴求する改善施策
- いつもの商品を買いに来るユーザーに対して、TOPページのバナーのデザインをいくら変えても、誘導は難しい
- いつもの商品を見を終わったタイミングであれば、新商品のバナーを見てくれるのではないか
- バナーを商品詳細ページなどにも配置し、メインの誘導をTOPページから下位ページに変更
- 代わりにTOPは「いつもの行動」を促進するため、バナーによる誘導よりも商品への誘導を強化

改善すべきはバナーのデザインではなく、ユーザーの「いつもの行動」を見つけて、行動パターンのなかにバナーを配置することが重要なのです。
改善の一つひとつは、マイページや商品詳細ページなどを見終わった場所にバナーを入れるなどの言われて見れば「当たり前」な、シンプルな施策でしたが、施策は成功し、改善前の週と比べて新商品の売上が140%アップしました。
ユーザーの「いつもの行動」は変えづらい
ユーザーがいつも行っている行動や目的を持っている行動を変えることはできません。また、ユーザーが欲しないものは見てもくれません。ユーザーが自然に見てくれるような文脈・行動の流れを見つけましょう。
さて最後に、この事例でユーザー一人ひとりの行動を観察したことの意義を考えてましょう。
この事例での意義は、改善効果の高い箇所がバナーではなく、ユーザーの導線だと気づいたことです。
ウェブの改善では、クリック率という数値が悪ければ、クリエイティブを変えるという施策はよくある話です。ただ、それはユーザー行動や状況の仮説が前提にあってはじめて、クリック率を見てクリエイティブを変更すべきという判断ができます。しかし、多くの場合、前提となる仮説を忘れ、「クリック率が悪い原因はクリエイティブ」と安易に考えがちです。
そのような陥りがちな罠に落ちることを、ユーザー行動を一人ひとり見ることは防いでくれます。実際のユーザー行動を見ることで、暗黙的に前提にしていた仮説が違うことをきづくことができます。
つまり、ユーザー行動の仮説を明確にしてブラッシュアップしていくことが、施策一つひとつの精度や費用対効果を上げる近道なのです。
次回も化粧品ECを取り上げます。という事例を紹介します。
オリジナル記事はこちら:バナーがクリックされない原因はデザインが問題? 配置場所の変更だけで売上140%UPしたECサイト事例(2017/12/14)