◎ 売れるネット広告のノウハウを学べるセミナー情報を記事の末尾に記載しています。興味のある方はご覧ください!
コンバージョン率を上げなきゃ意味がない!
前回はクリック率の高い広告原稿のA/Bテストの結果を暴露したが、今回のテーマは、コンバージョン率の高いランディングページのA/Bテストの結果の暴露だ!
たとえ多くの人が広告原稿をクリックしてサイトに訪れたとしても、コンバージョンさせなければまったく意味がない。
コンバージョン率が低いということは、せっかく入店させたのに、何も購入させずに帰らせるようなものだ。
一般的に消費者がネット広告をクリックしてサイトに訪れても、8秒以内で離脱するユーザー、わずか8秒間で立ち去っているユーザーが約90%いると言われている。
つまり、100人訪れても90人は一瞬にして去ってしまうということである。
まず結論から言うと、コンバージョン率を上げるためにまず考えなくてはいけないのが「つかみ」である。
広告原稿をクリックした消費者は、8秒以内にそのサイトを読むか読まないかを判断する。
そのため、コンバージョン率を上げるためには、瞬間的に「このサイトはお客様の求めていたサイトですよ」ということがわかるようにして、消費者を逃がさないことが重要だ。
そこで一番重要になるのが、お客様がネット広告をクリックして、最初にPCやスマホ画面で見る部分、つまりサイトの「ファーストビュー」の部分なのである!
ネットユーザーを理解し、お客様をつかまえるファーストビューを前提に戦略的なサイトをプランニングすると、劇的にコンバージョン率は上がる。消費者の心理状況をよく理解すると、3%のコンバージョン率を2倍の6%にすること、4倍の12%にすることはそんなに難しくはない。今までとは比べ物にならないほどのコンバージョン率を稼ぐことができるのだ。それが、今から公開する、A/Bテストの結果に思いっきり表れている!!!
今回も、実際に行ったランディングページのファーストビューデザインに関するA/Bテストを出題していく。あなたも「どちらの効果が高かったのか(AもしくはB?)」を予測してみよう。
- ネット広告から誘導する際、コンバージョン率の高い「サイト」はどっち?
- コンバージョン率の高いランディングページの「ファーストビュー」はどっち?
- コンバージョン率の高いランディングページの「申込アイコンの色」はどっち?
- コンバージョン率の高いランディングページの「オファー名称」はどれ?
- コンバージョン率の高いランディングページの「申込アイコンの動き」はどっち?
- コンバージョン率の高いランディングページの「ギミック」はどっち?
では、はじめよう!
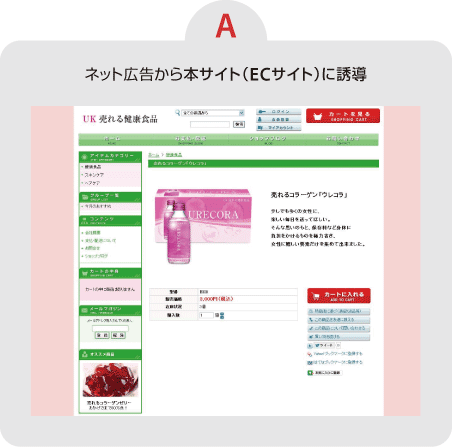
A/Bテスト① ネット広告から誘導する際、コンバージョン率の高い「サイト」はどっち?




過去のA/Bテストの結果、ネット広告から誘導する際、コンバージョン率が高かったのは「広告専用ランディングページ」なのだ!
ネット広告をやる場合、絶対にやってはいけないことは、広告から「本サイト(ECサイト)」に誘導することである。これが最悪中の最悪だ。
そもそも本サイトというものは、SEO対策やリピーターなどを意識したサイトになっており、ほとんどの場合カタログ型になっている。商品名があって、商品画像があって、淡々と商品説明があって、カートボタンがあるだけ……ネット広告から瞬発的に誘導されたお客様は、こんなサイトでは絶対に申込みをしないのだ! オフラインの世界でも、カタログの商品説明ページをそのまま広告にするバカはいないよね?
大原則として、ネット広告から誘導するサイトは、本サイトではなく、必ず商品ごとに完全に独立した「広告専用ランディングページ」にするべきである!
重要なので再度言おう! 大原則として、ネット広告から誘導するサイトは、本サイトではなく、必ず商品ごとに完全に独立した「広告専用ランディングページ」にするべきである!
例えば「商品A」でネット広告を打ったら、その誘導先(リンク先)の「広告専用ランディングページ」では、商品Aしか申込めないページにすること。選択肢を与えず、必要最低限のコアな情報を提供し、その商品を売ることのみに集中したページを制作することだ。
「広告専用ランディングページ」では普通の本サイトとは違い、瞬発力と勢いで申込ませる構成が必要。売るためにお客様を説得する攻めのセールスレター型のページ構成になっている必要がある。当然、その「広告専用ランディングページ」からは他の商品ページに一切飛べないようにしておくことが重要である。
本サイトがカタログだとしたら、「広告専用ランディングページ」はチラシみたいなもの。「広告専用ランディングページ」でネット広告からのコンバージョン率をどんどん上げて行こう!
A/Bテスト② コンバージョン率の高いランディングページの「ファーストビュー」はどっち?




過去のA/Bテストの結果、コンバージョン率が高かったランディングページのファーストビューのレイアウトは、「キャッチコピー」「写真」「申込アイコン」を配置したページだ!
お客様がネット広告をクリックして、最初にPCやスマホ画面で見る部分、つまりはランディングページのファーストビューにはシンプルに「キャッチコピー」「写真」「アイコン」の3つの要素を入れるべきである。
最近はオシャレで自由なレイアウトのランディングページのファーストビューを作る通販会社もあるが、私が今まで何十回とテストをした結果、やはり新聞やチラシの時代からダイレクトマーケティングクリエイティブの王道と言われてきた「キャッチコピー」「写真」「アイコン」の3要素を単純にファーストビューにレイアウトする方が、結局はコンバージョン率が高い!
また、その「キャッチコピー」「写真」「アイコン」は、広告原稿で訴求した内容と必ず一致させること。これは広告原稿(バナー)を読んで熱の高まった消費者を、見当違いのコンテンツで冷めさせないために重要である。
例えば、広告原稿(バナー)に特定の「キャッチコピー」「写真」「アイコン」を入れた場合、必ずリンク先のランディングページのファーストビューでもまったく同じ「キャッチコピー」「写真」「アイコン」を入れると、さらにコンバージョン率が上がる。
ちなみにどの要素が一番レスポンスを左右するかというと、圧倒的に「キャッチコピー」である! ランディングページのコンバージョン率が「キャッチコピー」の優劣によってなんと最大3~4倍が変わったりするのだ。
A/Bテスト③ コンバージョン率の高いランディングページの「申込アイコンの色」はどっち?




過去のA/Bテストの結果、コンバージョン率が高かったランディングページの申込アイコンの色は「緑色」なのだ!
多くの広告主は赤色が目立つ色だと考え、申込アイコンを赤色にしている。たしかに赤色は目立つ色だし、私も昔は「やっぱ赤でしょ!」と思っていた。
ただし、これも今まであらゆる広告主で、あらゆるアイコンの色をテストしてきた。赤色アイコン vs. 黄色アイコン vs. 緑色アイコン vs. 青色アイコン vs. 紫色アイコンなどなど、あらゆるアイコンの色テストをしてきた。結果、常に「緑色」のアイコンが勝ってきたのだ!
たしかに赤色は注目させる色ではあるが、申込アイコンというのは進ませる(押させる)ものである。よく考えると、世界中のどこに行っても、信号機はまったく同じ色である。赤色は「止まれ」、緑色は「進め」なのだ。
ちなみにFirefoxが行った世界規模の調査でも、「緑色」アイコンが一番レスポンスの高い結果を出したらしい。アイコンの色1つでレスポンスが変化するところが、ダイレクトマーケティングの面白さである。
A/Bテスト④ コンバージョン率の高いランディングページの「オファー名称」はどれ?
※この問題だけはAからDまでの4つの選択肢があります






過去のA/Bテストの結果、コンバージョン率が高かったランディングページのオファー名称は「モニター」なのだ!
例えばツーステップマーケティングの場合、オファーに対してさまざまな広告主がさまざまな名称を使う。会社によっては「サンプル」だったり「お試し」だったり「トライアル」だったりするのだ。
これも今までさまざまな広告主で、あらゆる名称をテストしてきたが、ここでランキングを発表しよう。
- 4位 「サンプル」!
- 3位 「トライアル」!
- 2位 「お試し」!
- 1位 「モニター」!
ちなみにランキングで最低だった「サンプル」という名称を「モニター」という名称にするだけで、コンバージョン率が約2倍前後上がったのだ! しかも、それだけではない。なんとその後の引上率・リピート率も約1.5倍前後上がったのだ!
みなさんも肌感でなんとなくおわかりかと思うが、「サンプル」と言うとその辺の試供品みたいなチープなイメージがあるが、「モニター」だったらどうだろう? 特に女性だったら「私モニター会員よ~♪」という感覚になるので、その後の引上率・リピート率も上がるのは当然の結果なのだ。
まさに言葉のマジックである。これまた名称1つでレスポンスが変化するところが、ダイレクトマーケティングの面白さである。
A/Bテスト⑤ コンバージョン率の高いランディングページの「申込アイコンの動き」はどっち?




過去のA/Bテストの結果、コンバージョン率が高かったランディングページの申込アイコンは、「動きをつけた」アイコンなのだ!
多くの広告主は申込アイコンの重要性を軽視しがちだが、申込アイコンを進ませて(押させて)こそ、初めてお客様はコンバージョンをするのだ。なので、ランディングページの申込アイコンは思いっきり自己主張させるべきである。
具体的に言うと、Flashで申込アイコンをぷるんぷるんと動かせばコンバージョン率は上がる! しかも、その動きがエロければ、エロいほどコンバージョン率は上がるのだ!(笑←でもマジです)
お客様が申込アイコンをマウスオーバーした際、音が鳴ったり、拡大したりするなどの処理をすれば、さらにコンバージョン率は上がる。
A/Bテスト⑥ コンバージョン率の高いランディングページの「ギミック」はどっち?




ランディングページのギミックは「お気に入りボタン」をつけた方が、コンバージョン率が1.2倍~1.6倍良い!
過去のA/Bテストの結果、コンバージョン率が高かったランディングページは、「お気に入りボタン」がついたランディングページなのだ!
例えば、ツーステップの無料モニターなどの場合は、その場で申込むお客様が比較的多いが、本商品などでお金を払う場合、お客様はすぐに申込みをしない。商品価格が高くなればなるほど、いろんなサイトで比較検討する。
比較検討した結果、「やっぱりあの商品がほしい」と思っても、お得なオファーや特典が入っているランディングページに戻ることができず、申込みを断念する場合がある。
そこで、「お気に入りに登録する」ボタンを設置しておけば、お客さまがランディングページに戻りやすくなる。すると、コンバージョン率は必然的に上がる。
今月のまとめ
あなたのA/Bテストの結果の予測は当たりましたか? しっかりとコンバージョン率の高いランディングページを作れていますか? ぜひブログやFacebookやTwitterなどでご意見をお聞かせください!
- 売れるネット広告社のHP
- 10社限定無料コンサルティングのお申込みはこちら
- 売れるネット広告社のASPサービスを導入したい方へ『売れる ネット広告つくーる』
- TVCMの効果を100%確実に上げたい方へ『売れる TVCM クリエイティブテスター』
- 新聞広告やチラシの効果を100%確実に上げたい方へ『売れる 新聞・チラシ クリエイティブテスター』
- 店舗の再来店率と売上を100%確実に上げたい方へ『売れる 店舗CRMつくーる』
























