ここ数年、モバイル経由のEC売り上げが拡大している。国内最大のショッピングサイト「楽天市場」でも流通額の約半分がモバイル経由になるなど、従来PCを優先してサイトを作ってきた通販・EC事業者も、売り上げを拡大させるためにはモバイル対策は避けて通れなくなっている。では、モバイルではどのような対策が有用なのか。これまでは、モバイルの小さな画面でいかにコンテンツを見せるかというデザイン表示だけが重視される傾向があったが、売り上げ拡大のためには「OneWeb」、「高速表示」、「モバイルファースト」を重視したサイト作りがが重要になってきていると、ドーモの占部雅一社長は講演した。写真◎Lab

代表取締役社長
占部 雅一 氏

デジタルマーケティングセンター
デジタルコミュニケーション室
田中 剛 氏
ヤフーでもスマホからのアクセスが過半数に
冒頭、占部氏はヤフーの公表データを引き合いに出し、モバイルでのアクセスが主流になっていることを説明した。ヤフーの発表では、2014年4~6月でスマートフォンからのアクセス数がそれ以外と完全に逆転した。ヤフーはイノベーターやアーリーアダプターでないレイトマジョリティなど大衆層の顧客に支えられているがそのヤフーでさえ、アクセスの半分以上はスマートフォンになっている。2年前との比較では検索もスマホが7倍、スマホ+PCが3倍になり、PCのみからの検索は半減していると説明した。
Eコマースは従来PCで商品を買うのが当たり前で、モバイルでの購買は当分先だという意識が強かったが、もう変化のタイミングは完全に来ている。これからは本気でモバイルサイトを作っていかなくてはならない。(占部氏)
では、売り上げにつなげるためには、どのようなモバイルサイトが必要なのか。これについて、占部氏は、「従来、ほとんどの企業がモバイルサイトの問題は表示だけだと考えてきた。『スマホで快適に表示していればいい』というデザイン先行の考え方だったが、今後はデザイン的な最適表示だけでなく高速表示、One Web、モバイルファースト、Webの構造化、マルチスクリーンウェブを含めてのトータルな最適化が必要になってくる」と話した。

必要なファイルだけをダウンロードさせることで表示速度をアップ
ここで占部氏は、ゲストの花王デジタルマーケティングセンターデジタルコミュニケーション企画室 の田中 剛 氏を紹介した。田中氏は花王の80を超えるブランドのWebサイトを構築・運用・管理しているweb担当者だ。
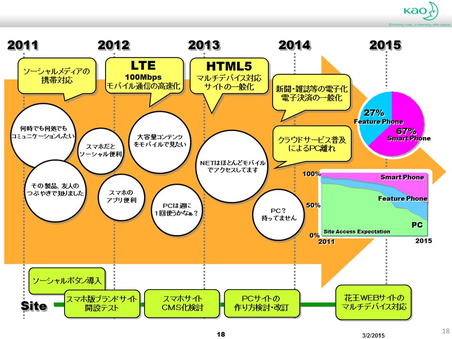
2010年から翌年にかけて、田中氏の部署ではモバイル対応を考える勉強会を開催していた。その最終成果物として2015年までのモバイル関連予測を作成したが、そこには外的要因と顧客の変化への予測、そして花王の採るべきアクションを記していた。

11年に作成した予測図だが、ほぼ予測どおり推移しており、実際14年3月時点で、花王全体へのアクセスはモバイルとPCが逆転しているという。ブランドによっては85%がモバイルからというものもある。モバイル化は予想以上にスピードアップしている。花王では2015年のスマホからのアクセスのパーセンテージを80%と予測しているが、さらに進行するかもしれないとした。
PCが主、携帯が従のときは、PC用サイトで40ページ作るなら、キャンペーンの流入などを考えて、携帯用サイトは別URLで10ページを作ったりしていた。田中氏はスマホもこれでいいのではないかと当初は考えたそうだ。ところがソーシャルメディアが出てきた。ソーシャル上でシェアされた情報のリンクはPC、スマホを区別しない。PCサイトの下階層のリンクがシェアされた場合、同じページがモバイル用に作られていなければ、スマホではシェアされたページに辿りつけない。検索エンジンの検索結果でも同様の問題が出てくる。そのため、One Web=単一ページでマルチデバイスに対応する取り組み、が不可欠になってきたという。
では、どんな方法でOneWebを作るべきなのか。レスポンシブウェブデザインでは、表示のためにPC版もスマホ版も全ファイルをダウンロードする。このためファイルサイズが肥大化し、端末上の分岐で最適表示するためCPUにも負荷がかかり表示時間が長くなる。動的配信(サーバーサイド・テンプレート調整)では、コーディングの難易度が上がり、制作会社の技術力の差なども影響してくる。
このため、花王では各デバイスに必要なファイルだけダウンロードさせ、表示速度も速くなる方法を探したという。これに対応していたのが、ドーモが提供しているモバイル最適化プラットフォーム「モビファイ」だった。
OneWebはSEO対策にも相性がいい。O2O施策にもオムニチャネルにも不可欠だ(田中氏)
国内モバイルサイトは現状、表示速度対策に無頓着だ
モバイル化を考える上で、表示スピードは特に重要になる。Amazonは表示が0.1秒遅れるごとに1%コンバージョン率がロスするというデータを2006年に発表している。元Googleのマリッサ・メイヤー氏もGoogle在籍当時、表示速度が0.5秒遅くなると検索数が20%減少する、5秒の遅れで74%が離脱するという数字を挙げていた。
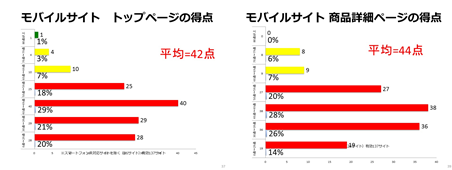
日本のサイトの表示スピードはどうか? ドーモがGoogleのページ計測ツールPage Speed Insights(2014年春に英語版が、14年秋に日本語版が登場した)で日本のTop150サイトを計測してみたところ、トップページについてはアマゾンが96点、ヨドバシが67点、ニッセンが66点といった数字が出た。商品ページでは上位は家電のSAKURAが76点、アイビューティストアが70点、ZOZOタウンが67点という結果になった。(インプレス刊「インターネット通販事業者トップ100調査報告書」より)
全体のトップページの平均は42点で、9割弱が要改善だった。Googleの規定では優れたサイトは85点以上で緑、60~84が黄色、0~59が赤で表示される。また、商品ページの平均は44点。8割以上が赤で表示された。なお、商品ページついてはメジャー商品3ページの表示平均をとった。

販売サイトではない花王もチェックしてみたところ、各ブランドサイトは60~84点。CurelというブランドのページはEコマースにも負けない80点台だった。花王が取り組んでいるスピード改善のステップは、「商品ページは速くないといけない」というガバナンスに基づいているためだとしている。
花王では、今年2月正式にスマホのガイドラインを発表して各ブランドに渡した。その中にはスピード改善についても言及しており、スピードテストの最低ラインは60で、これを70にしていくのが目標になっている。田中氏のセクションが個別に対応することはなく、目標をクリアできない場合には、約3か月でブランドサイトはリニューアルがかかるため、そこで改善を行うことが努力目標になっているという。
北米のECサイトはすでにモバイルサイトの高速表示に取り組んでいる
占部氏は、未だに、デザインを優先してサイト作成に入る企業が多いが、モバイルはツールであるため、デザイン以上に表示速度の改善こそが重要だと強調する。Googleのページ計測ツールPageSpeed Insightsで量った速度を、北米のECサイト売り上げTop30と日本のTop30で比較すると、日本は12~16ポイント低くなっており、米国では高速表示に本気で取り組んでいる状況が分かるとした。また、日本のコマースでは従来スピード表示に熱心でなかったからこそ、今は差別化チャンスであり、スピードアップに取り組むことで劇的な売上拡大が望めるとした。
売上貢献できますと訴えることで、ほとんどの企業ではモバイルサイトのスピード化への取り組みが承認されるのではないか(田中氏)
占部氏は最後に提供するサービスについて紹介した。ドーモはGoogle推奨のカナダのモバイル最適化プラットフォーム「モビファイ」を活用し、日本の企業サイトのモバイル対応に取り組んでいる。ドーモはスマートフォンもタブレットもワンソース、マルチデバイスで徹底的に作りこみ、実績として3年弱でスクロール、ニッセン、ローソンのほか、マタニティ用品のエンジェリーベや健康食品の健康家族など約100サイトを手がけているという。
ドーモは2014年9月にGoogle推奨ベンダーになった。Googleの考える理想のサイトを作ることにまい進している。モビファイはEコマースソリューションを多く持っているのでネットショップの方々にも今後注目してほしい(占部氏)



























