表示スピードのベンチマーク「Page Speed Benchmarks」に楽天市場やトヨタなど日本企業が追加! 特徴や活用方法を解説
カテゴリー別に表示スピード比較を行えるダッシュボード「Page Speed Benchmarks(ページスピードベンチマーク)」に日本企業55サイトが追加になりました。表示スピード改善に役立つ特徴や活用方法とは?
2021年10月25日 8:00
SpeedCurve社が2020年1月に提供をはじめた、表示スピードを比較できるダッシュボード「Page Speed Benchmarks(ページスピードベンチマーク)」。表示スピード計測ツールは、Google Developersの「PageSpeed Insights(PSI:ページスピードインサイト)」が有名ですが、欧米の2つのエリア版で「Page Speed Benchmarks」がスタートしました。2021年9月には6カテゴリー、合計55の日本企業サイトが新たにベンチマークに追加された理由、「Page Speed Benchmarks」の活用方法を解説します。
トヨタや楽天市場、SONYなどが追加。ベンチマークの特徴や使い方とは?
Googleによる「コアウェブバイタル」が始まってから、表示スピードの世界にも変化が起こってきています。
従来まで、表示スピード対策はどちらかというとIT部門の担当責務でした。しかし、Googleによる「コアウェブバイタル」がUXを評価する指標とされ、SEOランク表示にも影響を及ぼすことから、事業担当者、マーケッター、ウェブ解析士を巻き込んだ注視すべきUX項目となってきたのです。1部門だけが担当するのではなく、チーム一丸となってこの指標に向き合う必要がでてきています。
その際、参考になるサイトが「Page Speed Benchmarks」です。「Page Speed Benchmarks」は各カテゴリー別に表示スピードの比較を行えるダッシュボードです。今回、そこに次の日本企業サイトが新たに加わりました。
Auto(自動車)
トヨタ、日産、マツダ、ホンダ、AUTOWAY、TIREHOOD(タイヤフッド)、カーセンサー、グーネット、ガリバー
Finance(ファイナンス)
SMBC日興證券、野村證券、楽天証券、マネックス証券、SBI証券、三井住友銀行、みずほ銀行、三菱UFJ銀行、三井住友カード、AmericanExpress
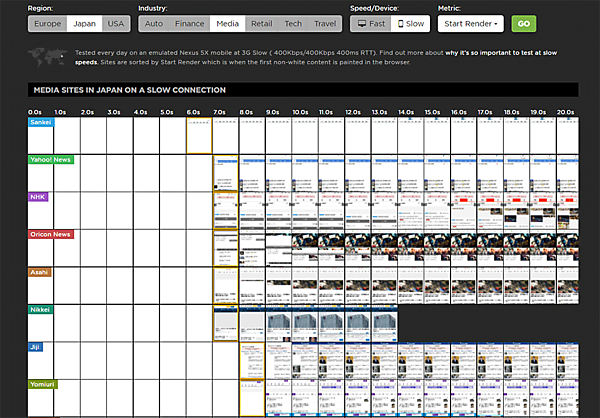
Media(メディア)
日本経済新聞、朝日新聞、産経新聞、毎日新聞、読売新聞、NHK、時事通信、Yahoo!ニュース、オリコンニュース
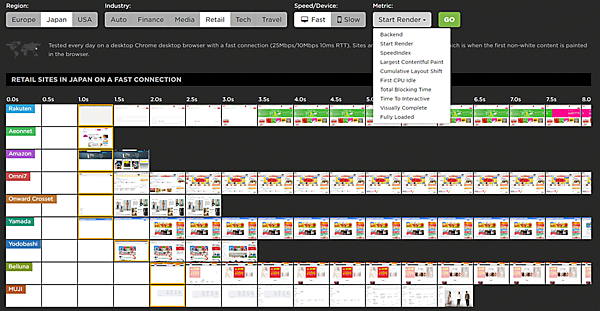
Retail(小売・流通)
イオンネット、Amazon(日本事業)、オムニ7、ヨドバシカメラ、ヤマダ電機、楽天市場、ベルーナ、無印良品、オンワードクローゼット
Tech(情報通信・電機)
SONY、パナソニック、富士通、日立製作所、三菱電機、NTTドコモ、KDDI、ソフトバンク
Tech(情報通信・電機)
ANA、JAL、HIS、日本旅行、JTB、近畿日本ツーリスト、楽天トラベル、じゃらん、Expedia、ぐるなび
「Page Speed Benchmarks」はリアルタイムで計測し続けるベンチマークですが、どのような特徴を持ち、どうやって活用すれば良いのでしょうか?
1.なぜベンチマークが必要となったのか?
これまでの表示スピードは、競合との対比を含め何を基準とすれば良いかが曖昧でした。計測するにしても、「PSI(PageSpeed Insights)」や「Web Page Test」などのツールでは、多くは一回しか計測結果しか得られませんでした。
そのため、事業責任者も表示スピードの価値はわかるものの、競合サイトや目標値との比較が難しく、新たな投資として表示スピード改善に一歩踏み出すのが難しい現状がありました。
2.「Page Speed Benchmarks」でできること
SpeedCurveの「Page Speed Benchmarks」では、毎日1回のテスト時間に計測を行います。1テスト時間ごとに連続3回計測し、日々の計測結果をメディアン(中央値)として表示します。
これまでの調査データは、我々も含めて数か月前の計測結果を発表することになり、実際の状態とは少しズレが生じていました。
しかし、このベンチマークのデータは極めて新鮮です。また、テスト機もPCとモバイルが用意され、通信環境もそれぞれ専用環境が設けられています。
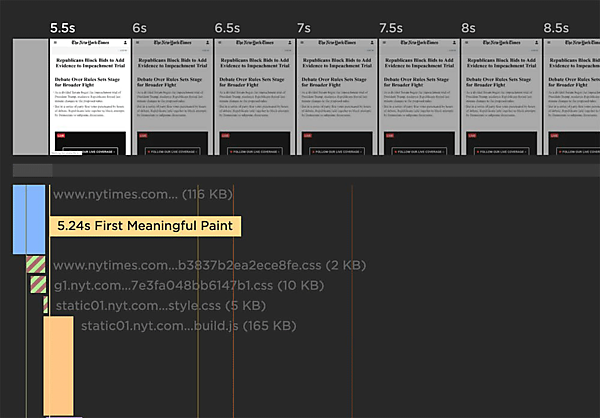
加えて、このダッシュボードでは、各データをグラフやフィルムストリップを用いて横串で見ることができます。さらに詳細データの深掘りができ、比較しながらドリルダウンして各サイトのコンディションを容易に把握できます。
具体的には、次のことが把握できます。
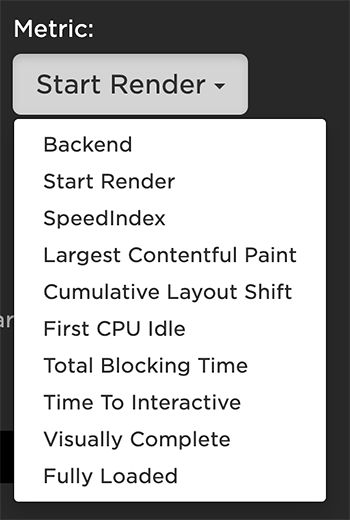
- 表示スピードの各指標(メトリック)が何を意味しているのか
- 同じページを高速デバイスと低速接続で表示した場合の比較
- 高速サイトを高速化させている要因(遅いサイトはその遅い理由)
- 広告などのサードパーティタグが各ページで与える影響
- 自社の競合として、ベンチマークするサイトの選択
きめ細かい工夫として、フィルムストリップが用意されています。各指標ではハイライトでのポジショニングが表れ、わかりやすくなっています。こうした機能はすべてフリーで提供されているため、有料ユーザーでなくてもかなりのレベルで閲覧分析が可能です。
3.「コアウェブバイタル」指標のLCP、CLS、TBTも用意。
現在このベンチマークで用意されている指標は10。新たに「コアウェブバイタル」指標については、LCP、CLS、TBTが用意されています。
本来、FIDは「リアルユーザーモニタリング」でのみ取得できる指標です。このベンチマークのデータはシンセティック(合成)テストのため、TBT(Total Blocking Time)で代用しています。

4.表示スピードを判断するためにベンチマークが必要だった
今まで判断しにくかった計測結果に対して、基準があれば次のアクションを起こしやすくなります。SpeedCurveのCliff Croker氏は「各指標(メトリック)や通信環境での横串調査は、今置かれている自身のサイトの改善基準と考えることもできます」と言います。

これまでは判断基準が曖昧な状態でしたが、基準を定めベンチマークとすることで比較がしやすくなります。業界が違っていても、欧米などとの違いを含めて「なぜそうなのか」を考えてみるようにしましょう。
Web表示スピード研究会の種村和豊氏は「競合が激しい業界でこそ、SEOランクには変化が起こっています。メディアや中古車などはかなりレベルが高い対策が進んでいます」と分析しています。

5.いまや表示スピードはUXの条件になった
種村氏は「表示スピード対策は必ず効果が現れる。スピード改善にはマイナス要素がまずありません」と断言します。元々Web全体に横展開がしやすく、効果の持続性がある表示スピード改善はROI(費用対効果)が高いと言われてきました。
Googleが「コアウェブバイタル」をUXの指標にしたことで、表示スピードは新たなUX指標となってきています。いまや表示スピード改善は、Webサイト運営チームが他部署と連携して改善に取り組むべき項目になってきています。

世界主要サイトの各指標があり、その上での詳細データ、毎日計測される環境など「Page Speed Benchmarks」は今までになかった優れた相棒といえます。
これまでバラバラだった測定タイミングと、同じカテゴリーでの相対比較を可能にしたこのベンチマークサービス。
客観数値で比較評価でき、サイト構造まで分析できます。サイト責任者は「速い」「遅い」といった曖昧な判断に決別して、Webサイトの改善に向き合えるようになりました。
より使いやすいWebサイトを追求する上でも、「Page Speed Benchmarks」を利用して、表示スピードが速く「コアウェブバイタル」指標にも優れたサイトをめざしてみてはいかがでしょう。
本ベンチマークのテスト環境について
- 本テストはシンセティックという合成テストで、100項目の指標分析が画面キャプチャーで行われています。
- 米国、EU、日本の各カテゴリー(自動車、金融、メディア、Eコマース、テックサービス、旅行)における各主要サイトのホームページをピックアップしました。
- フランクフルト(EUサイト)および米国東海岸(米国サイト)、東京(日本サイト)のそれぞれSpeedCurveの代理店でテスト済みです。
- 高速接続は、Chromeデスクトップブラウザ(25Mbps/10Mbps10ms RTT)で、毎日1回テストしています。
- 低速接続は、3G Slow(400Kbps/400Kbps400ms RTT)でエミュレートしたNexus5Xで毎日1回テストしています。テスト時間ごとに、毎回3回のテストを行い、中央値をグラフに使用しています。
- この記事のキーワード