カゴに入れた商品が消える?「Chrome 80」のリリースで注目の「SameSite(セイムサイト)属性」の影響と対策
Chrome 80リリースに伴うCookie変更でEC事業者が受ける影響と対策、注目を集めるSameSite属性まとめ
2020年3月9日 9:00
CookieってECサイトのどこに使われてるの?
Cookieとは、簡単に説明するとブラウザに一時保存されたデータのことです。たとえば、Webサイトでの処理や画面表示を切り分けるための値、サイト訪問時のセッション情報などが該当します。
ECサイトでは、このCookieを使ってカートに登録されている商品や、ログイン状態などさまざまな情報を保持しています。今回のChromeのバージョンアップでは、このCookieの動作が変更されます。
SameSite属性はCookieの悪用を防ぐもの
これまでもSameSite属性は存在していたのですが、Chrome 80の登場によってさらに重要な役割を果たすことになりました。
今回の変更の対象となるSameSite属性とは、CSRF(cross-site request forgeries:クロスサイトリクエストフォージェリ)という攻撃からユーザーを守るために、Cookieに付与される属性のことです。
CSRFとは、第三者がCookieを悪用して、ユーザーの意図しない処理や不正アクセスなどを行うことです。CSRF対策が適切にされていないと、会員のパスワードが勝手に変更されたり、なりすましの被害に遭うなどの恐れがあります。
これまでCSRF対策は各サイトが独自に実施していましたが、Googleがその対策に本腰を入れてきました。
今回のChromeのアップデートでは、ECサイト側でSameSite属性が未指定の場合、ChromeからのアクセスではCookieの取り扱いが変更されます。具体的にはSameSite属性の既定値が「None」から「Lax」に変更され、よりCookieの取り扱いが厳格になるのです。
変更のタイミングですが、2月4日のChrome 80のリリースと同時には変更されず、2月17日の週から段階的に適用していくようです。
これがどのような影響を与えるかというと、ECサイトの設計によっては下記の問題が出てきます。
- カートの商品保持ができなくなる可能性。複数商品が買えなくなる
- ログイン状態が保持できず、ECサイト来訪のたびにログインが必要になる
Chrome 80登場後、SameSite属性の既定値が異なるとどのような違いが出てくるのでしょうか? そして、問題が発生する条件やそれを防ぐ方法を次の項で順に説明します。
SameSite属性の3つの値(None/Lax/Strict)
Cookieの取り扱い方法を決定するSameSite属性の値は、3つに分類されます。
- None
- Lax
- Strict
セキュリティレベルの高さは、「 None < Lax < Strict 」と右に行くほど高くなっていきます。
これらの値について、futureshopを例にECサイトでどのように異なってくるかを1つひとつ説明します。
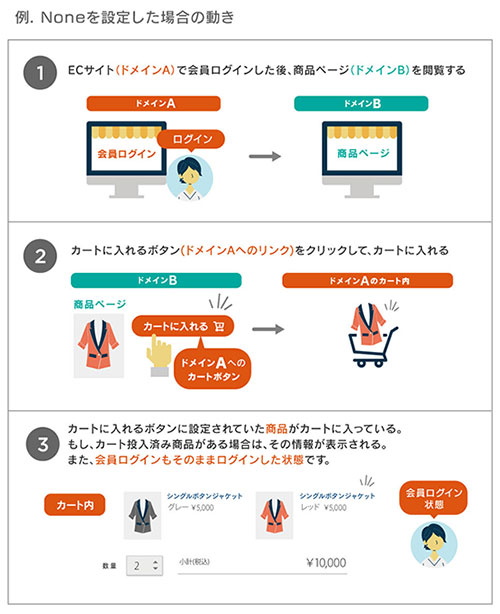
1.None
Noneは、今まで通りの挙動ができる値です(SameSite = None)。
ドメイン名が異なる複数サイト間(クロスサイト)でCookieを利用しても、これまで通りに動作します。

ただし、Noneの状態でCookieを発行するには、以下の2点をECサイト側で満たしている必要があります。
- SSL化(https接続)されている
- CookieにSecure属性が付与されている
現状、NoneだからといってChrome 80登場前よりセキュリティレベルが落ちるわけではないと考えられています。CSRF対策が済んでいるサイトなら、現状はNoneでも大きな問題はないと言えるでしょう。
しかし、未知のセキュリティホールや攻撃手段に対する脆弱性が残るため、今後のセキュリティ動向を追う必要があります。
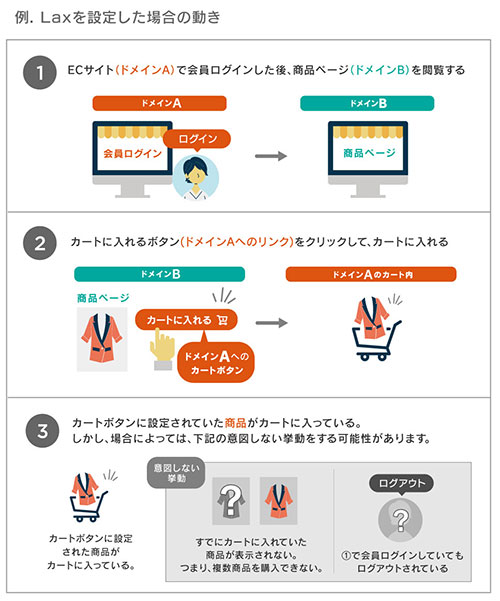
2.Lax
Laxは、ECサイト側で指定がない場合、Chrome 80以降ではSameSite属性の既定値として取り扱われます(SameSite = Lax)。
Noneとは異なり、ドメイン名が異なる複数サイト間(クロスサイト)の場合のCookieの動作がよりセキュリティを意識したものとなります。

意図しない挙動がどのような場合に発生するのか、その対応について次の項で詳しく説明します。
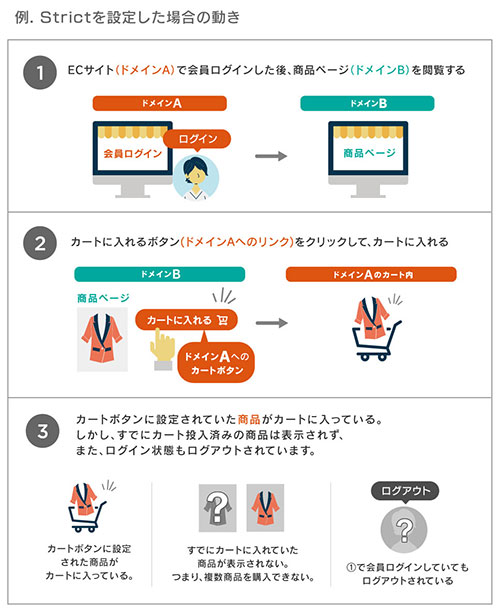
3.Strict
Strictは、SameSiteの中でもっともセキュリティレベルが高い値です(SameSite = Strict)。
Cookieの利用条件がLaxよりも厳しく、銀行や証券会社など高いセキュリティを要するサイトに適しています。
しかし、ドメイン名が異なる複数サイト間(クロスサイト)の場合、ドメインが異なるとCookieがいっさいサーバーに送られません。そうすると、セッションが維持されないなどの影響が想定されます。

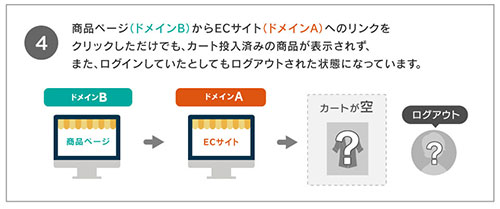
ここまで見るとLaxと変わらないように見えますが、Strictを指定している場合は、③の後④のような状態になることが考えられます。

複数ドメインを利用しているECサイトでは、ログインしていたはずなのに何回もログインを求められたり、複数商品が購入できなかったりと、ユーザーが買い物に対してストレスを感じてしまいます。
SameSite属性がLaxの場合、注意すべきポイントは?
Laxの場合、Cookieの動作がNoneと異なることは先程お伝えしました。では、どのような場合に注意する必要があるのでしょうか?
それは、「ECサイトで契約しているドメインとは別のドメインなど、クロスドメインで(ドメインをまたいで)Cookieを利用する」場合です。
futureshopを例に説明すると、futureshopで契約しているドメインだけでECサイトを運用する場合は影響ありません。
影響があるのは、futureshopとは別ドメイン、例えばドメインが異なるブログサービスなどで下記の機能を利用している4パターンです。下記に該当する場合は、対応が必要です。
クロスドメインで影響がある4パターン
- 「カートボタンHTMLタグの出力」を利用している
- 「商品検索フォーム」を設置している
- 「メールマガジン登録・解除フォーム」を設置している
- 「会員情報表示機能」を利用している(コマースクリエイター未利用店舗のみ)
具体的な対応方法は、サイト全体に常時SSL対応がされているか否かで異なるため、それぞれの場合ごとに説明します。
①サイト全体に常時SSL対応がされている場合
ECサイトのSameSite属性をNoneに変更する。
※もし、「Noneにはしたくない、Laxにしたい」という場合は次の「②サイト全体の常時SSL対応がされていない場合」を参考に、ご対処ください。method属性がgetであることの確認が必要です。
②サイト全体の常時SSL対応がされていない場合
カートボタンのHTMLタグの中身によって対応が異なります。そのHTMLタグで見るべき場所と対策を、下記で説明します。
1)カートボタンのmethod属性がgetの場合
これまでと同様に、すでにカート投入済み商品がある場合は、その情報が呼び出されます。新しくカートに入れた商品と合わせて購入することができ、ログインしている場合はログインしている状態も引き継ぎます。
例外として、項目選択肢やオプション価格などを細かく設定している場合は、カートボタンのmethod属性がgetに設定されていてもうまくカートに投入できないことがあります。
2)カートボタンのmethod属性がpostの場合
新しくカートに商品が入るものの、カート投入済みの商品がある場合でも表示されません。また、ログイン済みの場合でもログアウトした状態になります。複数商品を購入することができません。
対応としては、下記の2点があります。
- カートボタンのmethod属性をgetに変更する
- サイト全体の常時SSL対応を実施し、「①サイト全体に常時SSL対応がされている場合」の対応を行う。
世の中の流れとして、他のブラウザもCookie利用の制限を行う可能性は十分にあります。
そのため、Chrome利用ユーザーがほとんどいないECサイトでも、今回のCookieの動作変更を機に、常時SSL対応や同一ドメイン内でのブログ運営など、ECサイト設計の見直しを考えるタイミングなのかもしれません。
SameSite属性への対策と未対応時のリスク
SameSite属性への対応は、大きく以下の内容に分けられます。
- サイト全体をSSL化(https接続)させる
- ECサイトで適切なSameSite属性を指定する
これらを参考に、ぜひ対応を進めてみてください。
ちなみに、もしECサイト側でSameSite属性の設定をしなかった場合、ブラウザやバージョンによって既定値が変わります。
ECサイト側でSameSite属性が未指定のときの既定値
- Chrome 79以前:「SameSite = None」
- Chrome 80以降:「SameSite = Lax」
対象となるChrome 80以降のブラウザからアクセスした場合、 Webサイト側で設定していなければ、SameSite = Laxが適用されます。
こうなると、ユーザーごとに挙動が異なるため、サイトによっては安定したサービスの提供が難しくなります。
たとえばECサイトの場合、対策を行わない場合はすでにカートに入っていた商品が表示されず、複数商品を購入できない、また、会員ログインしていた場合はログイン状態が解除されるなど、スムーズな買い物ができなくなる可能性があります。
サイトの状況に応じて、必要な対応を取るようにしましょう。
まとめ:サイトに応じてSameSite属性を設定しよう!
GoogleはChromeをより安心して使えるよう、さまざまなバージョンアップを実施しています。中には、今回のSameSiteのようにサイト運営側にも対応が必要な場合があります。
これだけ大きな変更なので、様子を見て既定値変更を段階的に増やしていくようです。
他のブラウザも同じような対応を行うとの見解が強く、今後も各社の動向に注目です。
この記事はフューチャーショップのオウンドメディア『E-Commerce Magazine』の記事を、ネットショップ担当者フォーラム用に再編集したものです。
































