米国EC市場でも課題のデバイス対策 「レスポンシブ・デザイン対アダプティブ・デザイン」とは?
EC業界で活躍する川連一豊氏がIRCEを訪問、日本のEC市場で必要だと感じたことなどをレポート
2014年7月30日 11:00
米国最大のECカンファレンス「IRCE2014」に参加しましたが、日本のEC事業者、EC関連事業者にまず伝えたいこと。それは、米国でも「レスポンシブ・デザイン対アダプティブ・デザイン」が課題となっているということです。グーグルの検索、リソースや手間の問題…多様化するデバイスに対する戦略は日本も米国のEC企業でも抱える問題は共通しています。
レスポンシブ・デザイン?それともアダプティブ・デザインでECサイトを作った方がいいのか?
IRCEは基本的にプレショーが1日目、その後、メインが2日間、ポストショーが1日間の4日間構成です。メインの2日間は参加者が多いのですが、さすがに4日目は寂しくなります。ですが、この4日目に行われるセッションは、細かな話に加え、実践的な内容が多いので私個人的にはオススメです。4日間英語漬けの日々を送り、フラフラ状態の私の目が覚めるようなセッションがありました(前回コラムではIRCE2014の私なりのサマリーをご紹介しました。こちらをご確認下さい)。
端的に説明すると、そのセッションの内容は今の日本のEC業界にとって非常に大きな課題となるということ。「Mobile Workshop」で行われた、Gravity Department社のファウンダー・Brendan Falkowski氏のセッションをメインにご紹介します。
Brendan Falkowski氏のセッションは、ずばり「レスポンシブ・デザイン対アダプティブ・デザイン」。日本のeコマース業界は楽天を始め、ヤフーショッピングも、ASPで提供されている本店カートも含めてほとんどがアダプティブ・デザインとなっています。今後、「レスポンシブ・デザイン」でECサイトを作って運用した方がいいのか?それともアダプティブ・デザインの方がいいのか?日本でも既に問題となっています。
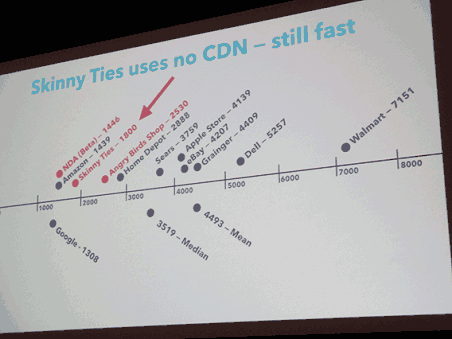
Brendan Falkowski氏のセッションを聞いて、答えが出たということではありません。彼は、選択肢としてサーバサイド側とイメージキャッシュのチューニング方法などを紹介していました。これによりレスポンシブ・デザインでもスピード強化は可能だと説明していました。

方向性として間違いないことは、「レスポンシブ・デザイン対アダプティブ・デザイン」は、EC企業、ECシステム関連企業にとって、今後目が離せない1つの要素になるということです。今回はこの対決について触れていきます。
EC事業者はさまざまなデバイスの出現への対応を検討するために現状を考察しよう
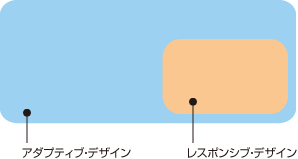
レスポンシブ・デザインとアダプティブ・デザインの復習を。
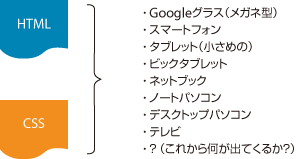
レスポンシブ・デザインは、デバイスに関わらず、どんな画面サイズでも同じコンテンツを利用できるように、レイアウトならびに画像や文字のサイズなどを変更する手法のこと。それぞれのデバイスごとに別々のHTMLとCSS(スタイルシート)を書くのではなく、原則として1つのHTML+CSSのソースでさまざまなデバイスでの表示に対応します。

レスポンシブ・デザインのほとんどのサイトでは、端末のディスプレイのサイズによって3列になったり、2列になったりする程度。CSSで最適化されたとはいえないECサイトが多いのが現実です。この結果、現在の日本のレスポンシブ・デザインのサイトは、「重い」「レイアウトがおかしい」「閲覧できない端末がある」といったデメリットが生じているサイトが多い状況です。
アダプティブ・デザインは、ユーザーの使用目的や状況、環境などに応じたコンテンツを、ユーザーの使用するデバイスや画面サイズに関係なく同じコンテンツを利用できるように、レイアウトならびに画像や文字のサイズ、並びに必要に応じてコンテンツや機能を変更する手法です。端末ごとに、HTML+CSSが異なり、ディスプレイサイズに合わせて画像やコンテンツを最適化します。
現在の日本では、アダプティブ・デザインが主流です。それは、日本ではフィーチャーフォンが早くに全盛期を迎えたことが背景にあります。フィーチャーフォンのブラウザ対応だけでは、ディスプレイサイズでの最適化表示ができなかったという歴史があるためです。

ここで、レスポンシブ・デザインのメリット・デメリットを上げてみます。
eコマースサイトでの3つのメリット
- Googleが推奨している。
- 1つのHTML+CSSソースで管理できる
- URLが1つなのでシェアされやすい
eコマースサイトでの3つのデメリット
- 重い
- 複雑
- 閲覧できない端末がある
まず、eコマースで最大の集客要素となるGoogleが推奨している点については、次のように記載されています。
レスポンシブ デザインにする理由
Google では、次のようなさまざまなメリットがあることから、レスポンシブ ウェブ デザインの使用をおすすめしています。
1.コンテンツ1つにつきURLを1つにすると、ユーザーにとってコンテンツの操作や共有、コンテンツへのリンクが簡単になります。また、Google のアルゴリズムでコンテンツのインデックス プロパティを割り当てやすくなります。
2.該当するデバイス向けのページにユーザーをリダイレクトする必要がなくなり、読み込み時間が短縮されます。また、ユーザー エージェントに基づくリダイレクトはエラーが発生しやすいため、サイトのユーザー エクスペリエンスを低下させる可能性があります
3.サイトと Googleのクローラの両方についてリソースを節約できます。レスポンシブ ウェブ デザインのページでは、Googlebot ユーザー エージェントがページをクロールする必要があるのは1回のみで、ユーザー エージェントごとに何度もクロールしてコンテンツを取得する必要がありません。このようにクロールの効率が向上するため、サイトのコンテンツがより多くGoogleのインデックスに登録され、最新の状態に適切に維持される間接的な助けとなります。
現在、URLは1つで、パソコンとスマートフォンでサイトを表示している場合は問題ありません。それぞれの端末ごとにURLが変わってしまっている場合には注意が必要ということになります。
例えばYahoo!は、パソコンではhttp://www.yahoo.co.jp、スマートフォンでは、http://m.yahoo.co.jpとURLが変わっているため、Googleの推奨とは異なってくるということです(アノテーションも行われてはいないようです)。
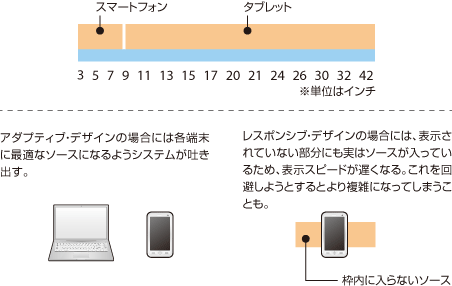
2つ目のメリットである「ひとつのHTML+CSSソースで管理できる」。実はこれがデメリットにもなります。1つのHTML+CSSソースで表示できるということは、スマートフォンで表示されている画面以外、つまり表示されていない部分にも他のソース(コンテンツが実はある)があるので、結果的に重くて複雑になってしまいます。
Googleの検索順位を気にしなければならない状況で、サイト表示のスピードが遅くなるということは決定的な欠点です。ユーザーにとっても喜ばしくないということですから。
そこで、このレスポンシブ・デザインのデメリットである「重い」「複雑」という要素をどのように解決するかが今後の課題になってきます。

レスポンシブ・デザインですべての端末ディスプレイに最適化表示させても、上記の種類だけあります。今後はGoogleグラスを含めたウェラブルスマートフォンなど、小さいモノから大きなモノまでさまざまなサイズのディスプレイが出てくることでしょう。

「速い」「シンプル」「すべての端末に対応できる」といったレスポンシブ・デザイン対応も選択肢に入れる必要がある
今まで日本では、eコマースサイトを作るために楽天市場へ出店したり、本店サイトを作るためにASPのシステムを借りたり、またはオープンソースを使って自社でサイト作り上げたりしました。そのほとんどが、アダプティブ・デザインのシステムです。
Googleがレスポンシブ・デザインを推奨している以上、レスポンシブ・デザインに変更するECサイトは米国でも今後増えるはずで、それが主流になる可能性があります。ユーザーがレスポンシブ・デザインのサイトを選べば選ぶほど、Googleはレスポンシブ・デザインを優遇するようになるでしょう。
しかしながら、システムをレスポンシブ・デザインに変更することも大きな課題となります。レスポンシブ・デザインとアダプティブ・デザインの概念からすると、レスポンシブ・デザインはアダプティブ・デザインの1つです。このままアダプティブ・デザインで進むというのも1つの選択肢でしょう。
しかしながら、アダプティブ・デザインはすべての端末に対して最適なソースを吐き出して対応するのですから、さまざまな端末がリリースされるほどシステム側の制御が必要となります。そして、今後どんなブラウザや端末が出てくるのかまったく分からない状態が続くわけです。そして、それにすべて追従し対応していく必要が出てきます。
日本のeコマースシステムは、これまでフィーチャーフォン対応を中心に端末ごとに対応してきました。iOS はまだ種類が少ないからいいのですが、Andoroidのバージョンは2.x~4.xと幅が広いため、今後たくさんのブラウザが出でくるでしょう。こうした場合、システムはどこまでどのように対応できるのかといったことが課題になります。
日本のeコマースの各システムは、リリースからかれこれ10年近く経ち、良いシステムになっている反面、データベースとしてはかなりきつい状態になっていると考えられます。アダプティブ・デザインの限界がどこまでなのか、はっきりは分かりませんが、どこかで全面的にレスポンシブ・デザインに変更せざるを得ない状況がやってくる可能性はあります。
この時に、EC企業としては単なる見かけ上のレスポンシブ・デザインシステムに変更してしまうと、上記のようにレスポンシブ・デザインのデメリットを受けてしまうでしょう。
レスポンシブ・デザインで、「速い」「シンプル」「すべての端末に対応できる」といった対応ができるので、EC企業は今からその選択肢があるということを考えておく必要があります。ECシステム関連会社はこの対応をどのように行っていくのか検討しておく必要があるでしょう。























