登場キャラクター

トップページは「玄関」ではない
「ネットショップを作る」というと、まずトップページを凝った作りにしたいという人も多く、デザインを外注しても、トップページに気合の入った提案をされることも少なくありません。しかし、ネットショップでは、トップページ以外から来店するケースの方が多いです。実店舗に例えると、「正面入口以外に、たくさんの入口がある店」。接客のために正面ばかりを掃除していたら、実際はほとんどの来店客は通用口を使っており、そこはゴミ捨て場状態だった……という事態がよく起こっています。
特にショッピングモールでは、検索やメルマガ、広告を経由して、ユーザーはいきなり商品ページに入ってきます。購入するかどうかも、その商品ページ内の情報だけで決めてしまうので、「トップページをまったく見ないまま購入完了」するケースも珍しくありません。
だからトップページを「わざわざ」見にくる場合は、何か別の理由があってのこと。ここでは、ユーザーの行動を踏まえて、トップページに求められる「3つの役割」を紹介します。

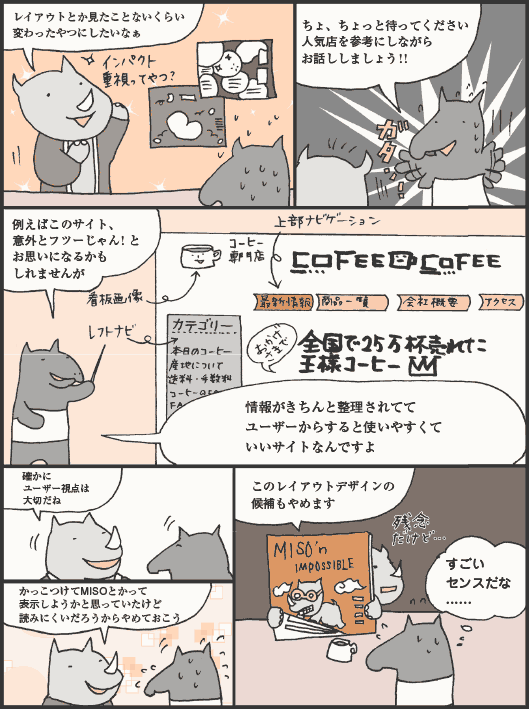
レイアウトは「普通」が一番
思い入れのある自分のネットショップだから、独創的なレイアウトを追求したくなるかもしれません。でも、ユーザーにとっては、一番慣れている「定番」なレイアウトが一番使い勝手がいいものです。変にひねらずに、業界内の主要店舗などを見て「周りに合わせる」くらいの気持ちでデザインに臨みましょう。
よく言われている通り、Flashを使った複雑な演出などは、ナビゲーションなどがわかりにくくなることが多いので、ショップ運営に慣れるまでは控えた方が賢明です。
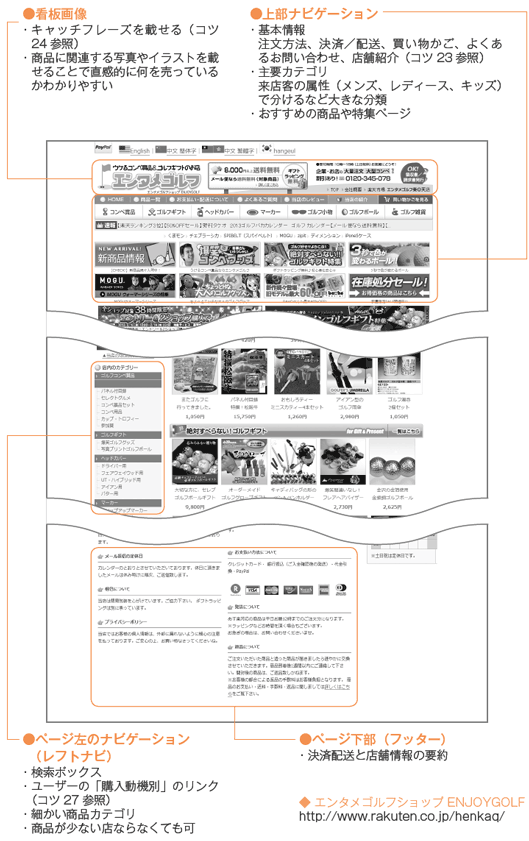
見栄えのいいページにしようとしてレイアウトに悩む人も多いですが、写真を使えば簡単です。サイズの大きい「アップの商品写真」をトップページの中心や商品ページの上部などに置くだけでイメージが変わります。

ナビゲーションは日本語表記が基本
バナーやボタン、リンクのテキストは、日本語表記が基本です。「店舗紹介」や「こんなお店です」と書くべきところを「information」「about us」などと書いてしまうと、来店客は何のことか気付かずに素通りしてしまいます。おしゃれにしたくてついつい英字にしてしまう気持ちはわかりますが、何のためにナビゲーションがあるのか、を先に考えれば、どっちがいいかはおのずとわかるはずです。
海外のブランド名など、どうしても日本語にできない場合も、カタカナにするか、アルファベットとカタカナを併記するようにしましょう。複雑な英単語は視認性が低い(ぱっと見てすぐわからない)ものです。一方、漢字の羅列も同じようにわかりにくいもの。ひらがなを混ぜるなど、わかりやすさを心がけましょう。


こんにちは、著者の川村トモエです。
『マンガで納得! インターネット販売 売れるネットショップ開業・運営』は、ネットショップ運営に役立つ、52のコツが全て読みやすいマンガになっている書籍です。
キャッチコピーのコツや、運営で困った時のためのコツ、扱う商材別の成長パターンなどや、役立つコラムまで、今すぐ無料で立ち読みができますよ。