米国では毎年3月になると、ECのマーケティング担当者は、商品紹介文の差し替、Webサイトの強化プロジェクトなど、ECサイトを改修するためのリストを作ります。EC事業者の皆さんは、サイトの改修を通じてコンバージョン率を大幅に改善したいと考えているならば、モバイルに注力する方が得策です。
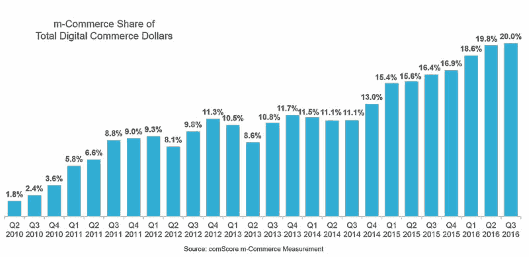
今後数年間は、モバイルからの購入がEC売り上げの中心を担います。インターネット調査を手がけるcomScore社のレポートによると、2016年第3四半期に、モバイル売り上げが初めてEC全体の売り上げの20%に達しました。
アナリスト達は、この傾向が今後も継続すると予想。Business Insider誌は、2020年までにはモバイル売り上げがEC全体の流通総額の45%を占めるようになると報じています。
モバイルECの強化に興味がある通販・EC事業者は、次の3ポイントを押さえておきましょう。
① モバイルサイトのスピード、レスポンス、使い勝手の改善
デスクトップ用のECサイトが、モバイルで閲覧しても“ほどほど”に機能していると思っているなら、どうすれば素晴らしいモバイルショッピング体験を提供できるのか考えてみましょう。
モバイルショッピングでのカート離脱率は高く、商品をモバイル経由でショッピングカートに入れた場合は16%しか購入に至りません。この数字を改善するには、サイトスピードやレスポンスをアップし、使いやすいナビゲーションにする必要があります。

最も注力すべきことは、購入プロセスにおけるモバイルECサイトの使い勝手の改善です。たとえば、小さい画面では読みにくい長いフォームで個人情報を入力させる形式ではなく、複数ページにわけて入力作業を短くすることもできるはずです。
また、購入完了までのステップ数をわかりやすいプログレスバー(タスクの進捗状況がどの程度完了したのかを視覚的・直感的に表示するもの)で表示するのも効果的です。カートに商品を入れるまでのクリック数を最小限にとどめ、ゲストユーザー、ログインユーザー関係なく便利な購入プロセスを実現しましょう。
購入プロセスがモバイル向けに最適化されていないと、消費者にストレスを感じさせてしまいます。それは避けたいはずですよね。探している商品がすぐに見つかり、購入プロセスが簡単であれば、カート放棄率は減少し、売り上げの増加につなげることが可能です。
② モバイルのサイトクリエイティブを一新
ECサイトのクリエイティブを季節に合わせることは、消費者の購買意欲をかきたてる効果があります。たとえば、夏に向けて新しい商品を訴求したい場合。効果的で共感が持てるメッセージを打ち出したければ、夏をテーマにしたクリエイティブを作成してみましょう。
リソースが限られているとしても、夏をテーマにしたシンプルなデザインをECサイトに施せば、売り上げ向上につながります。例えば、サマードレスやサングラスなどの商品横に「真夏向け」といったキャッチコピーを入れるだけで、消費者は自分が商品を使用しているイメージを想像できるようになるのです。
クリエイティブデザインで重要なのは、デスクトップでもモバイルでも同じようなデザインに見えるようにすることです。
次のチェックリストを使ってみましょう。
- 春や夏など季節をテーマにした動画がある場合、画質を保ちつつ、スマートフォンでも閲覧できる動画サイズに最適化していますか?
- 季節をテーマにしたキャンペーンなどで、消費者が太字の強調テキストを読んだ後、簡単に購入プロセスへ進めるような明確なコールトゥアクションはありますか?
- 商品を表示する際、画像が素早くローディングし、モバイルブラウザ用の縦横比になっていますか?
③ モバイルマーケティングの強化
モバイルサイト制作後、リマーケティングキャンペーンがどの程度モバイルに最適化されているか確認しましょう。
まずは、サイトをもう一度確認するところから始めます。オーバーレイはレスポンシブデザインに対応しているでしょうか。モバイルで閲覧したときにポップアップ画面が固まり、消費者が簡単に画面を閉じられないようであれば、カート離脱率は確実に高くなります。
離脱した消費者へのリターゲティングメールは、モバイルで見やすい設計にしてください。件名も短く、内容も簡潔に。
HTMLメールは、モバイル画面に適した画像サイズに変更し、レスポンシブデザイン対応のメールテンプレートを利用しましょう。また、メール内のリンク先が全てモバイルに最適化され、画像もすぐに表示されるか確認してください。
モバイルでのカスタマーエクスペリエンス向上に費やす時間は、無駄になることはありません。モバイルサイトの改修は局所的に行うよりも、全体的な設計・改修を進めた方がよいでしょう。時間はかかりますが、必ず努力は報われます。